Dans ce tutoriel, nous allons vous montrer comment installer PHP sur un système d'exploitation Ubuntu. In-Article GoogleAds PHP est un langage de programmation dynamique qui contribue à une grande partie du web moderne. Il vous permet d'écrire des applications web rapides et flexibles. Si vous avez parcouru une grande partie de l'Internet, vous ... Je lis la suite →
Ce tutoriel vous montrera les différentes façons d'ajouter un dépôt de logiciels sur un système Ubuntu. Un dépôt de paquets ou dépôt de logiciels est l'endroit d'où votre système Ubuntu téléchargera et installera les paquets lorsque vous utiliserez le gestionnaire de paquets apt. Bien qu'Ubuntu fournisse de nombreux paquets par le biais de ... Je lis la suite →
Dans ce tutoriel, nous allons créer une barre de progression responsive étape par étape. Ces barres sont généralement utilisées lorsqu'un grand formulaire est divisé en plusieurs étapes. Elles permettent à l'utilisateur de savoir quelle partie du formulaire il a remplie et quelle partie il lui reste à remplir. Voici à quoi ... Je lis la suite →
L'effet de défilement parallaxe est utilisé pour créer une illusion de profondeur pour un effet 3D, avec plusieurs couches de défilement. L'effet de parallaxe est très populaire dans les jeux vidéo depuis des années et il est maintenant utilisé dans la conception de sites Web également. Il améliore l'apparence du site ... Je lis la suite →
L'ajout d'un simple texte à une page Web rendra cette dernière terne et ennuyeuse. Le style du texte joue donc un rôle important. Et nous pouvons donner du style au texte en utilisant l'effet d'ombre. Dans cet article, nous allons apprendre à appliquer un effet d'ombre sur du texte à l'aide ... Je lis la suite →
Dans ce tutoriel, vous apprendrez comment supprimer le premier élément d'un tableau en JavaScript en utilisant les fonction shift() et splice(). Je lis la suite →
Sur cette page, vous apprendrez comment créer un curseur personnalisé à l'aide de CSS en utilisant la propriété cursor. La propriété CSS cursor est utilisée pour définir le type de curseur (c'est-à-dire le pointeur de la souris) lorsque la souris se déplace sur une certaine zone ou sur un lien de la page Web. Je lis la suite →
Le CSS possède plusieurs propriétés qui peuvent être utilisées pour aligner des éléments sur des pages Web. Sur cette page, vous apprendrez comment aligner des éléments HTML à l'aide de diverses propriétés CSS. Je lis la suite →
Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child. Je lis la suite →
Longueur de la balise HTML title Il n'existe pas de règle absolue concernant la longueur des balises title et meta Description. Cependant, la longueur recommandée du titre se situe entre 65 et 70 caractères, espaces compris, car au-delà, le titre risque d'être tronqué dans les résultats de recherche. Essayez donc de limiter la longueur ... Je lis la suite →
Sur cette page, vous apprendrez comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display. Je lis la suite →
Sur cette page, vous apprendrez comment modifier l'opacité de l'arrière-plan d'un élément sans affecter les éléments enfants ou le contenu du texte en utilisant les couleurs RGBA de CSS ? Je lis la suite →
Sur cette page, vous apprendrez comment centrer horizontalement un DIV à l'aide de CSS en utilisant la propriété margin. Je lis la suite →
Sur cette page, vous apprendrez comment fixer la hauteur d'un div à 100% à l'aide de CSS simplement en définissant également la hauteur à 100% pour les éléments parents. Je lis la suite →
Sur cette page, vous apprendrez comment centrer un texte verticalement dans un élément DIV à l'aide de CSS en utilisant la propriété CSS line-height. Je lis la suite →
Dans cette article, vous allez apprendre comment changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection. Je lis la suite →
Dans cette article, vous allez apprendre comment supprimer le contour des zones de saisie de texte dans Chrome à l'aide de CSS en utilisant la propriété outline. Je lis la suite →
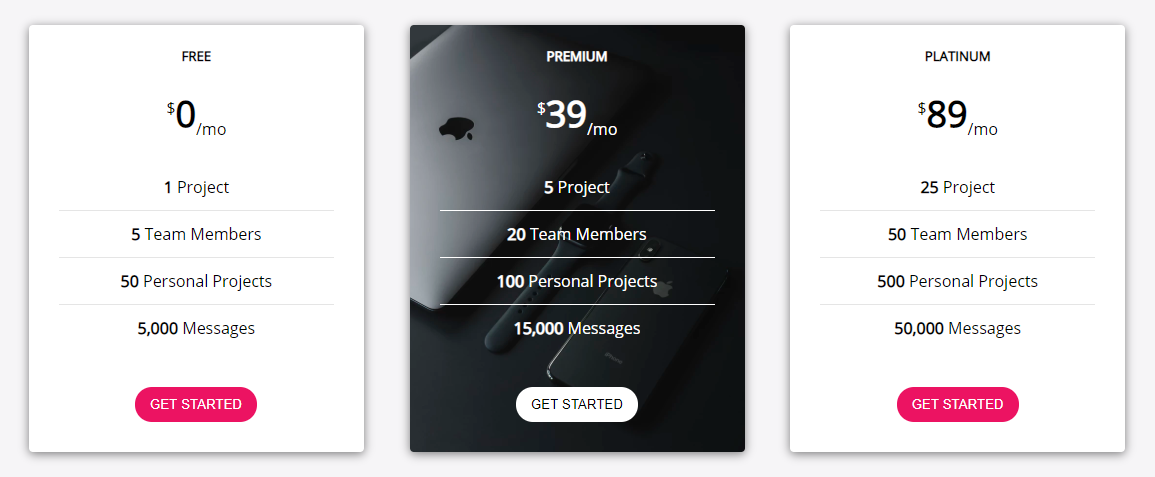
Pour cet article, vous allez apprendre à créer un composant de plan de tarification. Ce type de composant est utilisé sur la plupart des sites de présentation de SaaS (Software as a Service) où les gens peuvent souscrire un abonnement mensuel ou annuel. Ils proposent plusieurs choix et vous choisissez celui ... Je lis la suite →
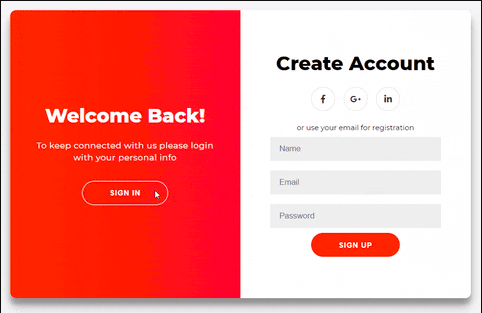
Dans cet article, vous apprendre à créer un formulaire de connexion ou d'inscription (ou les deux). Vous pouvez voir ci-dessous une démo de ce que j'ai créé : Avant de passer au code proprement dit, j'aimerais décomposer les éléments que nous allons avoir dans le composant. Cela nous aidera à rendre le code ... Je lis la suite →
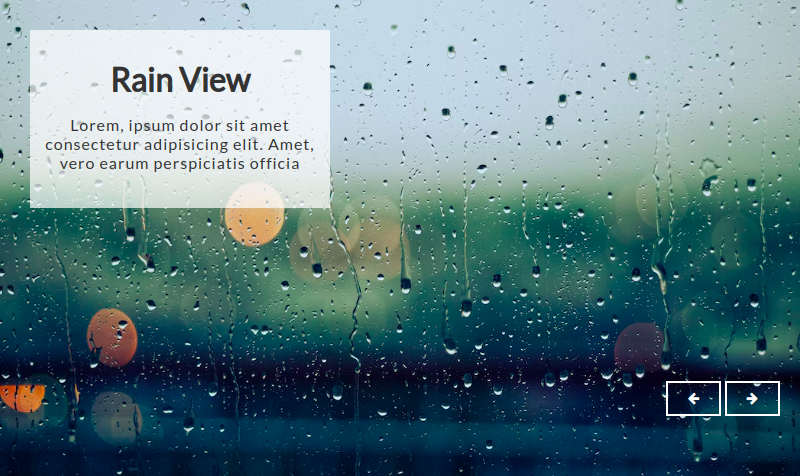
Un slider est surtout utilisé pour présenter du contenu comme des images, des projets dans votre portfolio ou même des témoignages de clients. Il est utile parce que vous avez ce contenu concentré dans un écran qui change à un certain moment, comme toutes les 5 secondes, et met en ... Je lis la suite →