Catégorie : Programmation Web
Comment créer des Onglets de Site Web - HTML, CSS et JavaScript ?
Par : TutorialsGrey, le 22 Décembre 2023
Le langage HTML est l'épine dorsale de l'Internet. Sans lui, vous n'auriez pas de contenu. Bien sûr, il faut bien plus que le HTML pour créer une page web typique, mais il jette les bases de toutes les autres technologies qui entrent dans la création d'un site web fonctionnel. Un type ... Je continue la lecture →
Comment créer une icône de menu - HTML, CSS, JavaScript ?
Par : TutorialsGrey, le 21 Décembre 2023
Les pages web auxquelles nous avons accès ont évolué à un rythme effréné et continuent de le faire. Toutefois, la structure de base des pages reste similaire à celle des pages précédentes, avec une dynamique supplémentaire. Une page web doit obligatoirement comporter certains éléments. L'un de ces points de contrôle ... Je continue la lecture →
La barre d'icônes est un menu qui permet de naviguer rapidement dans une application. La barre d'icônes peut être horizontale ou verticale, avec des étiquettes sous les icônes ou à droite. La barre d'icône créée sur cette page n'a pas d'étiquettes. Dans ce tutoriel, vous apprenez à créer une barre d'icônes ... Je continue la lecture →
Comment créer une Barre de Navigation Responsive en HTML et CSS ?
Par : TutorialsGrey, le 07 Décembre 2023
Dans ce tutoriel, vous apprendrez comment créer une barre de menu de navigation entièrement responsive en utilisant seulement du HTML et du CSS. Comme vous le savez, la barre de menu ou barre de navigation (Navbar) est importante pour tout type de site web. De nombreux sites web ont une barre ... Je continue la lecture →
Comment Coder une Barre de Progression Responsive avec HTML, CSS et JavaScript ?
Par : TutorialsGrey, le 08 Décembre 2022
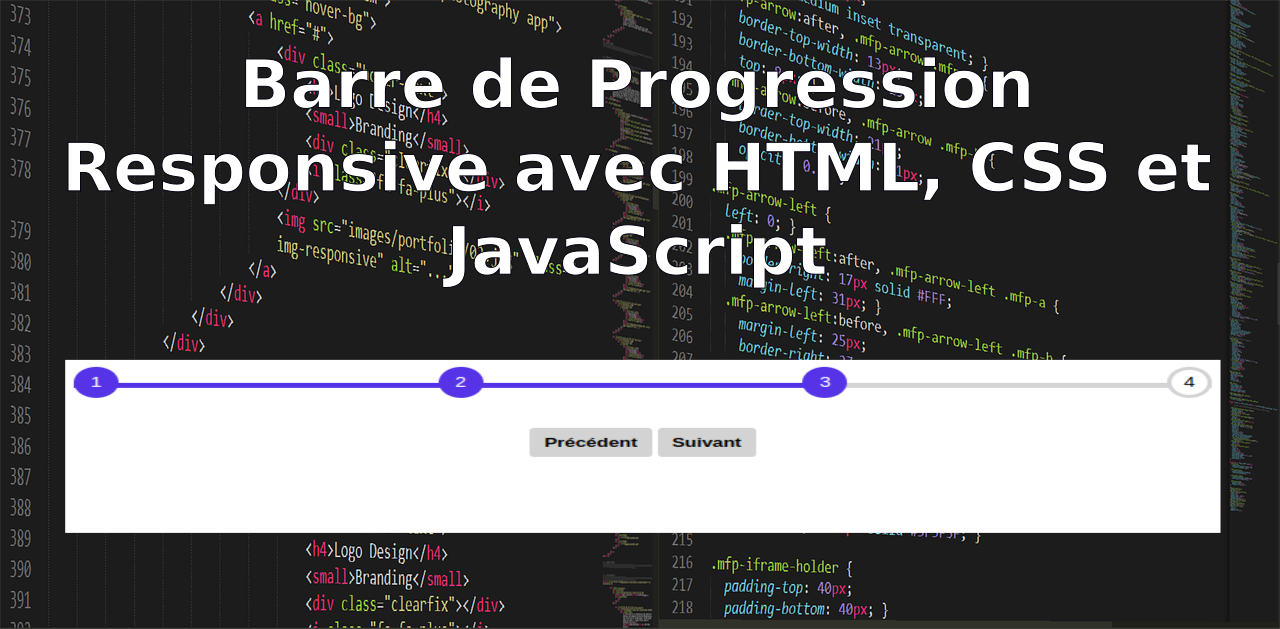
Dans ce tutoriel, nous allons créer une barre de progression responsive étape par étape. Ces barres sont généralement utilisées lorsqu'un grand formulaire est divisé en plusieurs étapes. Elles permettent à l'utilisateur de savoir quelle partie du formulaire il a remplie et quelle partie il lui reste à remplir. Voici à quoi ... Je continue la lecture →
Comment Créer un Effet de Défilement Parallaxe avec CSS ?
Par : TutorialsGrey, le 18 Novembre 2022
L'effet de défilement parallaxe est utilisé pour créer une illusion de profondeur pour un effet 3D, avec plusieurs couches de défilement. L'effet de parallaxe est très populaire dans les jeux vidéo depuis des années et il est maintenant utilisé dans la conception de sites Web également. Il améliore l'apparence du site ... Je continue la lecture →
Comment appliquer un effet d'ombre sur du texte à l'aide de CSS ?
Par : TutorialsGrey, le 18 Novembre 2022
L'ajout d'un simple texte à une page Web rendra cette dernière terne et ennuyeuse. Le style du texte joue donc un rôle important. Et nous pouvons donner du style au texte en utilisant l'effet d'ombre. Dans cet article, nous allons apprendre à appliquer un effet d'ombre sur du texte à l'aide ... Je continue la lecture →
Comment Supprimer le Premier Élément d'un Tableau en JavaScript ?
Par : TutorialsGrey, le 17 Novembre 2022
Dans ce tutoriel, vous apprendrez comment supprimer le premier élément d'un tableau en JavaScript en utilisant les fonction shift() et splice(). Je continue la lecture →
Comment créer un curseur personnalisé à l'aide de CSS ?
Par : TutorialsGrey, le 15 Novembre 2022
Sur cette page, vous apprendrez comment créer un curseur personnalisé à l'aide de CSS en utilisant la propriété cursor. La propriété CSS cursor est utilisée pour définir le type de curseur (c'est-à-dire le pointeur de la souris) lorsque la souris se déplace sur une certaine zone ou sur un lien de la page Web. Je continue la lecture →
Comment aligner des éléments HTML à l'aide de CSS ?
Par : TutorialsGrey, le 13 Novembre 2022
Le CSS possède plusieurs propriétés qui peuvent être utilisées pour aligner des éléments sur des pages Web. Sur cette page, vous apprendrez comment aligner des éléments HTML à l'aide de diverses propriétés CSS. Je continue la lecture →
Comment créer un tableau zébré à l'aide de CSS ?
Par : TutorialsGrey, le 13 Novembre 2022
Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child. Je continue la lecture →
Longueur de la balise HTML title Il n'existe pas de règle absolue concernant la longueur des balises title et meta Description. Cependant, la longueur recommandée du titre se situe entre 65 et 70 caractères, espaces compris, car au-delà, le titre risque d'être tronqué dans les résultats de recherche. Essayez donc de limiter la longueur ... Je continue la lecture →
Comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS ?
Par : TutorialsGrey, le 12 Novembre 2022
Sur cette page, vous apprendrez comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display. Je continue la lecture →