Dans ce tutoriel, vous apprendrez comment créer une barre de menu de navigation entièrement responsive en utilisant seulement du HTML et du CSS.
Comme vous le savez, la barre de menu ou barre de navigation (Navbar) est importante pour tout type de site web. De nombreux sites web ont une barre de navigation responsive avec un menu déroulant.
Le responsive design est essentiellement un moyen de concevoir un site web de manière à ce que son contenu et ses éléments s'adaptent automatiquement à la taille de l'écran sur lequel il est visualisé. Il empêche les images d'être plus grandes que la largeur de l'écran et évite aux visiteurs utilisant des appareils mobiles d'avoir à fournir un effort supplémentaire pour lire votre contenu.
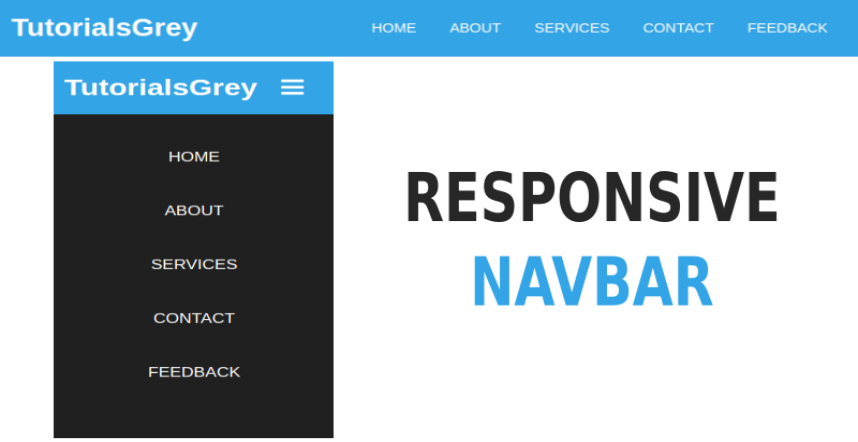
Dans notre barre de navigation, comme vous pouvez le voir dans l'image de prévisualisation ci-dessus, il y a une barre de navigation horizontale avec un logo sur le côté gauche et quelques liens de navigation sur le côté droit. Il s'agit d'une barre de navigation très simple, créée uniquement à l'aide de HTML et de CSS.
La meilleure partie de cette barre de navigation est qu'elle est entièrement responsive pour tout type d'appareil, y compris les téléphones portables. Sur PC, cette barre de navigation s'affiche en ligne horizontale, mais sur les appareils mobiles, elle s'affiche en ligne verticale. Sur le mobile, vous avez la possibilité d'afficher ou de masquer la barre de menu en cliquant sur l'icône du menu hamburger.
HTML
Pour créer cette barre de navigation responsive, commencez par créer un fichier HTML avec le nom index.html et collez-y le code ci-dessous. Rappelez-vous que vous devez créer un fichier avec l'extension .html.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Responsive Navbar | Tutorials Grey</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<nav>
<input type="checkbox" id="check">
<label for="check" class="checkbtn">
<i class="fas fa-bars"></i>
</label>
<label class="logo">TutorialsGrey</label>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
<section></section>
</body>
</html>
Dans le code ci-dessus, nous créons deux cotenants principaux, un élément <nav> et un élément <section>.
L'élément <section> est vide. Par contre, dans l'élément <nav>, nous commençons par ajouter un élément <input> de type checkbox qui, sur les appareils de petit écran, permettra d'expandre la barre de navigation lorsque la case est cochée et de la réduire lorsque la case est décochée.
Nous y insérons ensuite deux élément <label>. Un de classe checkbtn pour afficher sur les petits écrans, le menu hamburger sur lequel il faudra cliquer pour expandre/réduire la barre de navigation. Le second de classe logo est pour le logo de notre barre de navigation.
Enfin, nous ajoutons quelques liens de navigation pour terminer la structure de notre barre de navigation.
CSS
Créez à présent un fichier CSS portant le nom style.css et collez-y le code ci-dessous. N'oubliez pas que vous devez créer un fichier avec l'extension .css.
*{
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
body{
font-family: Arial;
background: #FFF;
}
nav{
background: #33A4E5;
width: 100%;
}
label.logo{
color: #FFFFFF;
font-size: 35px;
line-height: 80px;
padding: 0 1rem;
font-weight: bold;
}
nav ul{
float: right;
margin-right: 20px;
}
nav ul li{
display: inline-block;
line-height: 80px;
margin: 0 5px;
}
nav ul li a{
color: white;
font-size: 18px;
padding: 7px 13px;
border-radius: 3px;
text-transform: uppercase;
}
.checkbtn{
font-size: 30px;
color: white;
float: right;
line-height: 80px;
margin-right: 40px;
cursor: pointer;
display: none;
}
#check{
display: none;
}
@media (max-width: 850px){
.checkbtn{
display: block;
}
ul{
position: fixed;
width: 100%;
height: 100vh;
background: #202020;
top: 80px;
left: -100%;
text-align: center;
transition: all .5s;
}
nav ul li{
display: block;
margin: 50px 0;
line-height: 30px;
}
nav ul li a{
font-size: 20px;
}
#check:checked ~ ul{
left: 0;
}
}
Dans notre code CSS ci-dessus, nous commnçons par supprimer les marges intérieures (padding) et extérieures (margin) de tous les éléments HTML.
Puis, nous définissons la police (font-family) et la couleur de fond (background) de la page, ainsi que la couleur de fond de la barre de navigation.
Ensuite, nous ajoutons une mise en forme basique à notre logo, aux liens de navigations, ainsi qu'à notre menu hamburger.
Et nous terminons par la définition des styles de la partie responsive de notre barre de navigation.
C'est tout ! Vous avez maintenant créé avec succès une barre de navigation responsive en n'utilisant que du HTML et du CSS. Vous pouvez copier ce code et l'utiliser librement dans n'importe lequel de vos projet. Et puis, vous pouvez d'ailleurs l'améliorer si vous avez quelques notions de base en CSS afin de l'adapter à vos exigences.