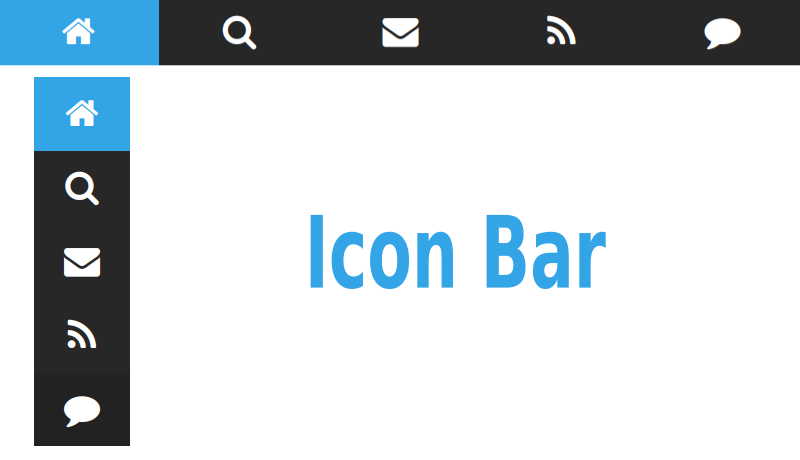
La barre d'icônes est un menu qui permet de naviguer rapidement dans une application. La barre d'icônes peut être horizontale ou verticale, avec des étiquettes sous les icônes ou à droite. La barre d'icône créée sur cette page n'a pas d'étiquettes.
Dans ce tutoriel, vous apprenez à créer une barre d'icônes horizontale et verticale avec CSS.
Pour créer une barre d'icônes avec CSS, vous devez d'abord définir des icônes. Ici, nous allons utiliser des icônes Font Awesome, qui en réalité ne sont que des polices de caractères que nous allons ensuite modifier avec des propriétés CSS.
Pour utiliser des icônes Font Awesome, nous les importons depuis un CDN via la balise <link>.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Étape 1 : HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Icon Bar - Tutorials Grey</title>
<!-- Ajouter une bibliothèque d'icônes -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="icon-bar">
<a class="active" href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-rss"></i></a>
<a href="#"><i class="fa fa-comment"></i></a>
</div>
</body>
</html>
Étape 2 : CSS
Barre d'icônes verticale
body {margin:0;}
.icon-bar {
width: 100px;
background-color: #272727;
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 36px;
}
.icon-bar a:hover {
background-color: #101010;
}
.active {
background-color: #33a4e5;
}
Dans le code CSS ci-dessus, nous definissons la largeur (width: 90px;) et la couleur de fond (background-color: #272727;) de notre barre d'icônes.
La propriété display: block; fait en sorte que les liens apparaissent en dessous les uns des autres au lieu d'être côte à côte.
La propriété text-align: center; affiche les icônes au centre. padding: 16px; ajoute une marge intérieure à chaque icône.
transition: all 0.3s ease; ajoute une transition lorsque le curseur survole une icône. Les propriétés color: white; et font-size: 36px; definissent respectivement la couleur et la taille de chaque icône.
Nous redéfinissons également la couleur de fond (background-color: #33a4a5;) à chaque fois que le curseur survole une icône.
Barre d'icônes horizontale
body {margin:0;}
.icon-bar {
width: 100%;
background-color: #272727;
overflow: auto;
}
.icon-bar a {
float: left;
width: 20%;
text-align: center;
padding: 12px 0;
transition: all 0.3s ease;
color: white;
font-size: 36px;
}
.icon-bar a:hover {
background-color: #101010;
}
.active {
background-color: #33a4e5;
}
Pour la barre d'icônes horizontale, nous définissons une largeur maximale (width: 100%;). La couleur de fond reste gris (background-color: #272727;). La propriété overflow: auto; permet de gérer le débordement dû à la propriété float.
Ensuite, nous faisons flotter chaque icône à gauche (float: left;) avec un alignement au centre (text-align: center;) et une largeur de 20% (width: 20%;) de la taille de l'écran.
Les autres propriétés restent les mêmes que pour la barre d'icônes verticale.
À présent, vous ête à mésure de créer une barre d'icônes avec des icônes de votre choix que vous pouvez adapter à vos besoins et intégrer à votre projet.