Sur cette page, vous apprendrez comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display.

Sur cette page, vous apprendrez comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display.
Si vous essayez de placer une image à l'intérieur d'un élément <div> qui a des bordures, vous verrez un espace blanc supplémentaire (environ 3px) au bas de l'image. Cela se produit parce que l'image est un élément de type inline, donc le navigateur ajoute un peu d'espace blanc sous la ligne de base pour ajuster les autres éléments inline.
La façon la plus simple de se débarrasser de ce problème est de changer la valeur de la propriété display par défaut de l'image de inline à block, c'est-à-dire d'appliquer le style display : block ; sur l'image, comme indiqué ci-dessous :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Supprimer l'espace blanc sous une image</title>
<style>
.img-box1, .img-box2{
width: 125px;
border: 4px solid #333;
}
.img-box2 img{
display: block;
}
</style>
</head>
<body>
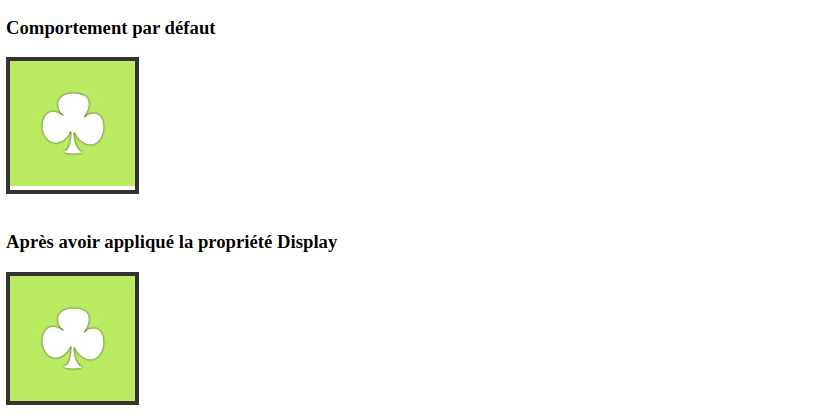
<h3>Comportement par défaut</h3>
<div class="img-box1">
<img src="/examples/images/club.jpg" alt="Club Card">
</div>
<br>
<h3>Après avoir appliqué la propriété Display</h3>
<div class="img-box2">
<img src="/examples/images/club.jpg" alt="Club Card">
</div>
</body>
</html>
Résultat

Et c'est tout sur comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display.