Qu'est-ce qu'un onglet de site web ?
Les onglets de site web sont un moyen astucieux d'afficher du contenu à la demande, en cliquant sur un bouton. Ce qui les rend intéressants, cependant, c'est la façon dont ils peuvent condenser ce qui serait plusieurs pages web différentes en une seule page, sans que l'utilisateur ne s'aperçoive qu'il s'agit d'une seule page. Mais ce qui est encore plus astucieux, c'est la manière dont ils y parviennent.
Bien qu'il existe de multiples approches, le site charge souvent tout le contenu de toutes les pages en même temps, puis cache ou affiche simplement certaines informations en fonction de l'onglet sélectionné par l'utilisateur.
Bien que cette technique soit largement bénéfique, elle présente un inconvénient notable. Par exemple, bien que les onglets s'affichent instantanément dès que l'on clique dessus, ils ont tous été chargés simultanément lors de la visite de la page web.
Cela peut se traduire par un temps de chargement plus long lors de la visite de la page web. Cependant, une fois ce chargement initial passé, tout le reste est prêt à fonctionner à tout moment.
Les onglets sont parfaits pour les applications web à page unique ou pour les pages web capables d'afficher différents sujets.
Dans ce guide, nous nous concentrerons sur la partie HTML de l'équation, mais nous aborderons brièvement CSS et JavaScript si nécessaire. Certaines approches excluent JavaScript, mais ce guide l'utilisera pour des raisons de simplicité.
Comment créer des onglets avec HTML
Passons maintenant à la tâche proprement dite qui consiste à reproduire cet effet. Comme nous l'avons vu précédemment, cette approche contient du HTML, du CSS et du JavaScript, bien qu'il existe différentes façons d'obtenir le même résultat.
1. Créer un dossier
Pour commencer, créez un dossier qui contiendra les fichiers de votre site. Créez ensuite des fichiers index.html, style.css et index.js vides à l'intérieur.
Les noms de fichiers peuvent être ce que vous voulez, mais gardez les extensions de fichiers (.html, .css, .js) comme indiqué ci-dessus ; sinon, cela ne fonctionnera pas.
2. Définir le HTML
La mise en place du code HTML est en fait assez simple. Nous allons créer un élément div qui contiendra nos boutons cliquables. Ensuite, nous ajouterons un élément div pour chaque "page" que nous chargeons. Chacun de ces éléments div respectifs contiendra alors du contenu.
Ceux-ci peuvent contenir ce que vous voulez, mais nous utiliserons ici des éléments textuels pour des raisons de simplicité. Vous trouverez ci-dessous un exemple de fichier HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tabbed Page - Tutorials Grey</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="tab-container">
<div class="tab" onclick="openTab('tab1')">Onglet 1</div>
<div class="tab" onclick="openTab('tab2')">Onglet 2</div>
<div class="tab" onclick="openTab('tab3')">Onglet 3</div>
</div>
<div id="tab1" class="tab-content active-content">
<h2>Contenu de l'onglet 1</h2>
<p>Voici le contenu de l'onglet 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="tab2" class="tab-content">
<h2>Contenu de l'onglet 2</h2>
<p>Voici le contenu de l'onglet 2. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="tab3" class="tab-content">
<h2>Contenu de l'onglet 3</h2>
<p>Voici le contenu de l'onglet 3. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
<script src="index.js."></script>
</body>
</html>
Remarquez la balise <link> dans le <head> pour lier la feuille de style à votre fichier HTML. Aussi, notez la balise <script> à la fin de votre document (juste avant la balise fermante </body>) pour lier votre JavaScript au HTML. Ces éléments sont nécessaires pour que la page web ait un contenu de base sans aucune mise en forme ou fonctionnalité.
L'élément script qui relie le fichier index.js doit se trouver à la fin de votre code. Sinon, vous risquez de voir le script se charger avant vos éléments HTML, ce qui peut nuire à la fonctionnalité de votre site.
Expliquons à présent ce code étape par étape :
<div class="tab-container">
<div class="tab" onclick="openTab('tab1')">Tab 1</div>
<div class="tab" onclick="openTab('tab2')">Tab 2</div>
<div class="tab" onclick="openTab('tab3')">Tab 3</div>
</div>
Le code ci-dessus définit les boutons sur lesquels vous cliquerez pour afficher le contenu de la page. Ignorez la classe class="tab" et l'attribut "onclick" pour l'instant. Sachez simplement que c'est ainsi que nous ferons référence à ces boutons lorsque nous aborderons la partie CSS et JavaScript de ce tutoriel.
Les lignes ci-dessous correspondent respectivement à tous les onglets ou pages de contenu. Chaque page de contenu est contenue dans son propre élément div ainsi que dans une balise h2 et un paragraphe à afficher sur la page.
<div id="tab1" class="tab-content active-content">
<h2>Contenu de l'onglet 1</h2>
<p>Voici le contenu de l'onglet 1.</p>
</div>
<div id="tab2" class="tab-content">
<h2>Contenu de l'onglet 2</h2>
<p>Voici le contenu de l'onglet 2.</p>
</div>
<div id="tab3" class="tab-content">
<h2>Contenu de l'onglet 3</h2>
<p>Voici le contenu de l'onglet 3.</p>
</div>
Là encore, un simple texte a été utilisé, mais vous pourriez y placer des images ou des vidéos. Les propriétés "id" et "class" serviront à nouveau à référencer ces éléments plus tard, en particulier dans la partie CSS.
Sans la partie CSS, tout ce code HTML serait, au mieux, assez simple et, au pire, confus pour la navigation. Sans plus attendre, passons à la partie CSS, qui est importante pour la mise en forme et le style de notre HTML.
3. Définir le CSS
Le CSS est important pour le style et la mise en forme des onglets et de leur contenu. La propriété CSS est également utilisée pour afficher ou masquer le contenu lui-même. Ci-dessous, le contenu du fichier style.css qui sera lié à notre document HTML :
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #fff;
}
.tab-container {
display: flex;
justify-content: center;
margin-top: 20px;
}
.tab {
background-color: #202020;
color: #fff;
padding: 10px 20px;
cursor: pointer;
}
.tab-content {
display: none;
}
.active-tab {
background-color: #33a4e5;
}
.active-content {
display: block;
}
Le premier bloc de code donne le style de la page en définissant la couleur de fond de la page et la police de caractères utilisée.
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #fff;
}
Le second bloc donne le style du conteneur d'onglets, qui est la zone de la page dans laquelle les boutons d'onglets HTML sont positionnés. Dans ce cas, nous utilisons les propriétés justify-content et margin-top pour centrer les onglets sur la page.
.tab-container {
display: flex;
justify-content: center;
margin-top: 20px;
}
Les propriétés du troisième bloc s'appliquent à tous les éléments ayant class="tab" dans le fichier HTML.
.tab {
background-color: #202020;
color: #fff;
padding: 10px 20px;
cursor: pointer;
}
Le quatrième bloc de code affecte le contenu réel de chaque onglet. Vous remarquerez que nous avons attribué la valeur none à la propriété display. Cela empêche le contenu de l'onglet de s'afficher au chargement de la page, obligeant les utilisateurs à cliquer sur les boutons pour voir le contenu. Sans cette propriété, le contenu des trois onglets s'afficherait automatiquement sur la page.
.tab-content {
display: none;
}
Le cinquième bloc donne un style au bouton de l'onglet après qu'il a été cliqué. Dans ce cas, nous avons choisi une couleur bleu pour montrer que le bouton a été cliqué, mais vous pouvez modifier la propriété background-color pour qu'elle soit de la couleur de votre choix.
.active-tab {
background-color: #33a4e5;
}
Enfin, le dernier bloc permet de styliser le contenu de l'onglet HTML. Nous avons défini la propriété display à block pour que le contenu s'affiche de lui-même une fois que l'on a cliqué sur le bouton. Vous pouvez ajouter d'autres propriétés ici pour styliser davantage le contenu de votre onglet.
.active-content {
display: block;
}
Même si tous ces éléments HTML et CSS fonctionnent ensemble, votre page web n'est toujours pas fonctionnelle. Si vous deviez la charger maintenant, tout s'afficherait sur la page en même temps. Pour terminer le processus, vous avez besoin de la puissance de JavaScript.
4. Mettre en place le JavaScript
function openTab(tabId) {
var tabContents = document.getElementsByClassName('tab-content');
for (var i = 0; i < tabContents.length; i++) {
tabContents[i].style.display = 'none';
}
var tabs = document.getElementsByClassName('tab');
for (var i = 0; i < tabs.length; i++) {
tabs[i].classList.remove('active-tab');
}
document.getElementById(tabId).style.display = 'block';
document.querySelector('[onclick="openTab(\'' + tabId + '\')"]').classList.add('active-tab');
}
C'est avec JavaScript que toute la magie opère. Il vous permet de modifier des éléments de votre code HTML et CSS en fonction d'événements. Dans ce cas, votre événement consistera à cliquer sur un bouton avec votre souris.
La première ligne de notre code JavaScript définit une fonction JavaScript appelée "openTab" qui prend le paramètre "tabId". Cette fonction alimente la logique de changement d'onglet.
function openTab(tabId) {
La ligne suivante récupère tous les éléments qui ont la classe "tab-content" et les stocke dans la variable "tabContents". Il s'agit du contenu que vous afficherez sur votre onglet et le bloc de code suivant les cache en définissant la propriété display à none.
var tabContents = document.getElementsByClassName('tab-content');
for (var i = 0; i < tabContents.length; i++) {
tabContents[i].style.display = 'none';
}
Le bloc de code suivant indique l'onglet actif. On commence par stocker tous les éléments de la classe "tab" dans la variable "tabs". Ensuite, on supprime la classe "active-tab", en appliquant le style approprié à la bonne balise.
var tabs = document.getElementsByClassName('tab');
for (var i = 0; i < tabs.length; i++) {
tabs[i].classList.remove('active-tab');
}
Enfin, les deux dernières lignes de code affichent le contenu de l'onglet sélectionné et le marquent comme actif. La dernière ligne ajoute la classe "active-tab" à l'onglet qui a été cliqué, le marquant comme onglet actif. Elle utilise également document.querySelector pour sélectionner l'onglet en fonction de son attribut onclick.
document.getElementById(tabId).style.display = 'block';
document.querySelector('[onclick="openTab(\'' + tabId + '\')"]').classList.add('active-tab');
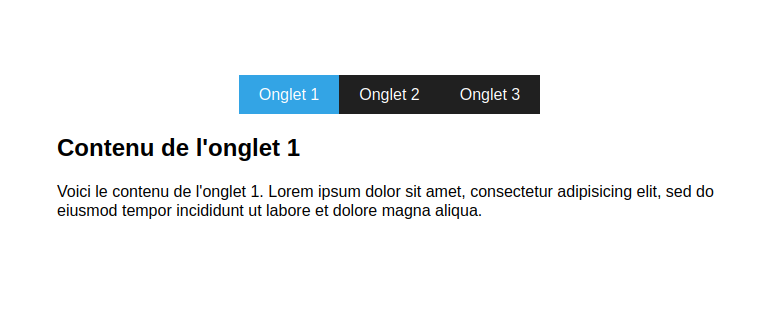
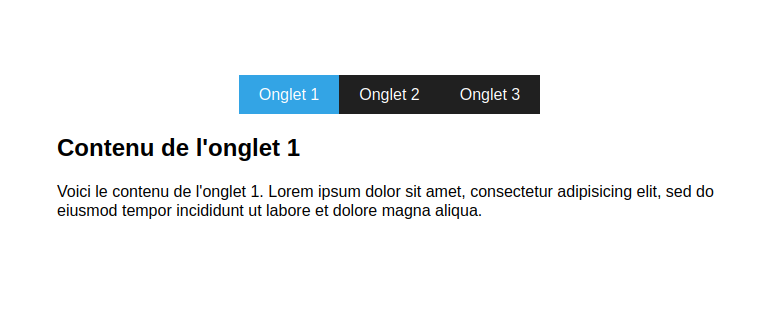
Maintenant que tout est dit et fait, ouvrez le fichier index.html dans n'importe quel navigateur web, et vous devriez obtenir quelque chose comme ceci :

Conclusion
Maintenant que vous avez atteint la fin de ce tutoriel, vous pouvez continuer à améliorer sur la base de tout ce qui a été couvert. Vous avez non seulement appris la partie HTML des onglets, mais aussi la magie du CSS et du JavaScript. Ce sont des compétences inestimables qui peuvent être appliquées à de nombreux projets web à l'avenir.