Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child.
Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child.
Vous pouvez utiliser le sélecteur CSS3 :nth-child pour mettre en évidence l'arrière-plan d'une ligne de tableau alternée afin de créer un tableau zébré. La pseudo-classe :nth-child(N) accepte un argument N, qui peut être un mot-clé, un nombre ou une expression numérique de la forme xn+y où x et y sont des entiers (par exemple 1n, 2n, 3n, 2n+1, 3n-2, ...).
Essayez l'exemple suivant pour voir comment cela fonctionne.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Création d'un tableau zébré</title>
<style>
table{
margin: 30px;
border-collapse: collapse;
}
table tr{
border-bottom: 1px solid #666;
}
table tr:nth-child(2n){
background: #f2f2f2;
}
table th, table td{
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr style="background: blue; color: white;">
<th>Ligne</th>
<th>Prénom</th>
<th>Nom</th>
<th>Email</th>
</tr>
<tr>
<td>1</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Rambo</td>
<td>johnrambo@mail.com</td>
</tr>
<tr>
<td>4</td>
<td>Harry</td>
<td>Potter</td>
<td>harrypotter@mail.com</td>
</tr>
</table>
</body>
</html>
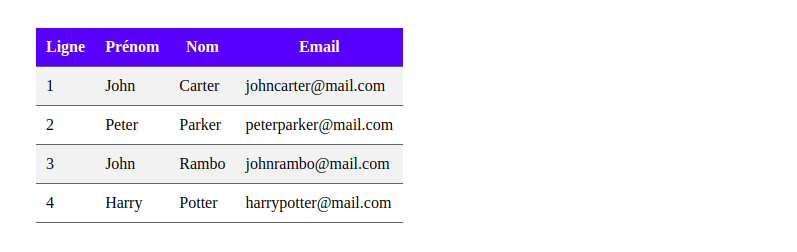
Résultat

Comme vous pouvez le voir ci-dessus, pour créer un tableau zébré, il vous suffit d'utiliser le sélecteur nth-child() et ajoutez une couleur de fond à toutes les lignes paires (ou impaires) du tableau.