Problème
Créer un effet de casquette à l'aide de CSS en utilisant le pseudo-élément ::first-letter.
Créer un effet de casquette à l'aide de CSS en utilisant le pseudo-élément ::first-letter.
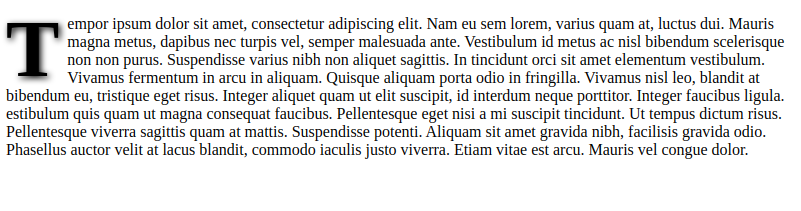
Vous pouvez utiliser le pseudo-élément CSS ::first-letter pour créer de magnifiques Drop Caps pour vos articles. Les Drop Caps sont simplement la première lettre majuscule d'un paragraphe dans une taille de police beaucoup plus grande, qui a la profondeur de deux lignes ou plus de texte normal. Prenons un exemple :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Effet Drop Caps avec CSS</title>
<style>
p::first-letter {
float: left;
font-size: 5em;
font-weight: bold;
line-height: 1;
text-shadow: 2px 2px 6px #000;
margin: -0.07em 0.1em -0.1em 0;
}
</style>
</head>
<body>
<p>Tempor ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem lorem, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula. estibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor.</p>
</body>
</html>
Résultat