Catégorie : Programmation Web
Tabs - Comment créer des onglets avec du HTML, CSS et JavaScript ?
Par : TutorialsGrey, le 16 Octobre 2022
Dans ce tutoriel, nous allons apprendre à créer des onglets. Pour créer ces onglets, nous avons besoin du HTML, CSS et Javascript. Les onglets sont des éléments de navigation utilisés pour trier et afficher des informations pertinentes. Ces informations se présentent généralement en deux parties. La première partie est le titre ... Je continue la lecture →
Comment aligner du contenu HTML avec la propriété CSS align-content ?
Par : TutorialsGrey, le 06 Octobre 2022
La propriété CSS "align-content" est une sous-propriété du module Flexible Box Layout. Elle permet d'aligner les lignes d'un conteneur flexible lorsqu'il y a de l'espace supplémentaire dans l'axe transversal, de la même manière que la propriété "justify-content" aligne les éléments individuels dans l'axe principal. Remarque : cette propriété n'a aucun effet lorsque le conteneur flexible ... Je continue la lecture →
Comment utiliser la propriété CSS accent-color ?
Par : TutorialsGrey, le 05 Octobre 2022
La propriété CSS accent-color permet de teinter à nouveau la couleur accentuée des contrôles de formulaires fournis par les styles par défaut du navigateur avec une valeur de couleur personnalisée. .element { accent-color: #f8a100; } La propriété CSS accent-color est défini dans le module de base de l'interface utilisateur CSS de niveau ... Je continue la lecture →
Accordion - Comment créer un accordéon en HTML, CSS & JS
Par : TutorialsGrey, le 09 Septembre 2022
Un accordéon, dans le domaine du développement et de la conception, est un élément de contrôle graphique composé d'en-têtes empilés verticalement et d'un contenu interne caché. Lorsque l'on clique dessus, la zone de contenu précédemment réduite/cachée d'un en-tête se développe pour afficher son contenu, souvent du texte, des images ou ... Je continue la lecture →
Menu Icon - Comment créer un icône Menu "Hamburger" avec CSS ?
Par : TutorialsGrey, le 08 Septembre 2022
L'icône menu "Hamburger" est de plus en plus à la mode sur les sites web et applications mobiles. L’intérêt du menu "Hamburger", c’est qu’il laisse de l’espace libre pour le contenu, ce qui est très pratique sur un écran mobile par exemple. Vous pouvez utiliser un icône menu "Hamburger" pour libèrer de la ... Je continue la lecture →
Le bouton de recherche est ajouté au champ de recherche d'un site Web. Il est utilisé pour soumettre au serveur la requête saisie dans le champ de recherche. Le bouton de recherche peut être créé à l'aide de propriétés CSS. Il est également d'ajouter des icônes de recherche dans les ... Je continue la lecture →
Comment créer des boutons de réseaux sociaux avec du CSS ?
Par : Géry Menye, le 02 Août 2022
Les boutons de réseaux sociaux sont utilisés pour naviguer vers la page du réseau social concerné. On les trouve couramment sur presque tous les sites Web. Un bouton de réseau social est ajouté avec les icônes respectives du réseau social avec une certaine personnalisation en utilisant CSS. Ajouter des boutons de résaux sociaux sur votre ... Je continue la lecture →
Introduction Le Drag and Drop (dnd) ou glisser-déposer est la dernière fonctionnalité bien connue pour la saisie manuelle dans les pages Web, en raison de son modèle fonctionnel pratique. La méthode du glisser-déposer peut être décrite comme le processus par lequel un utilisateur sélectionne une donnée ou une option spécifique dans ... Je continue la lecture →
Introduction Le tableau est l'un des éléments les plus utiles. Les tableaux sont présents partout dans les applications Web. La principale utilisation des tableaux est qu'ils servent à structurer les éléments d'information et à organiser l'information sur la page Web. Un tableau HTML est une mise en page basée sur un ... Je continue la lecture →
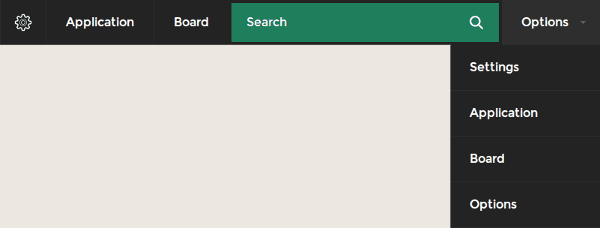
Dans ce tutoriel, nous allons créer un menu de navigation avec une barre de recherche et un menu déroulant en utilisant HTML et CSS. Code HTML Le menu de navigation est constituée d'une liste non ordonnée (.nav) contenant divers types d'éléments à l'intérieur : Les éléments de la liste (li) qui contiennent des ... Je continue la lecture →
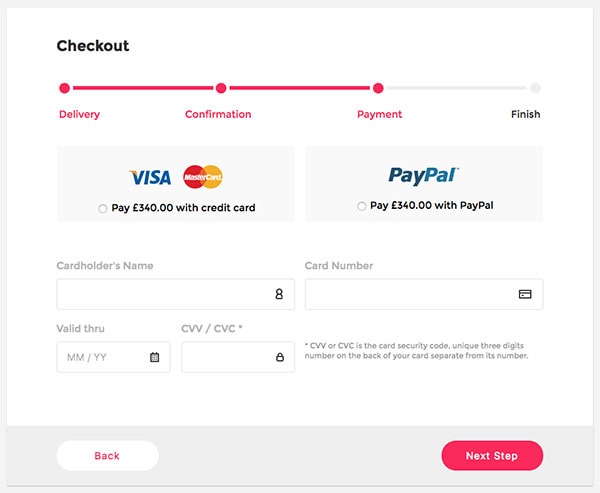
Dans ce tutoriel, nous allons créer un formulaire de paiement en utilisant HTML, CSS3 et un peu de jQuery. Nous allons utiliser les polices Google Fonts pour ce tutoriel, en particulier Montserrat. HTML La première chose à faire est de créer notre structure HTML. Nous avons besoin d'un conteneur pour tout envelopper, nous ... Je continue la lecture →
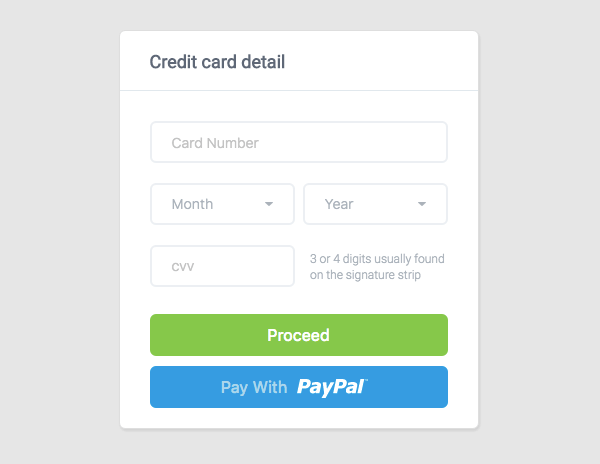
Dans ce tutoriel, nous allons créer une interface utilisateur de carte de crédit simple en utilisant HTML et CSS3. Nous allons travailler avec Google Fonts pour utiliser la police personnalisée (Roboto) pour ce formulaire. Vous êtes libre d'intégrer ce formulaire à votre site Web. Bien ! Commençons. HTML Créons notre structure HTML. Nous allons ... Je continue la lecture →
Dans ce tutoriel, nous allons créer un diaporama ou slider plein écran en utilisant HTML, CSS3 et jQuery. Vous pouvez l'utiliser pour présenter vos produits sur le site de votre boutique. Dans ce tutoriel, nous utilisons les polices Google Fonts, en particulier Montserrat et Oswald. Assurez-vous de les inclure avant de ... Je continue la lecture →