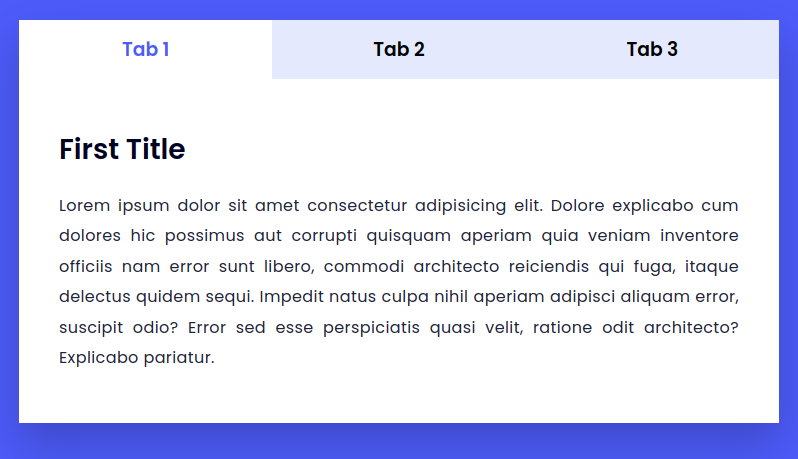
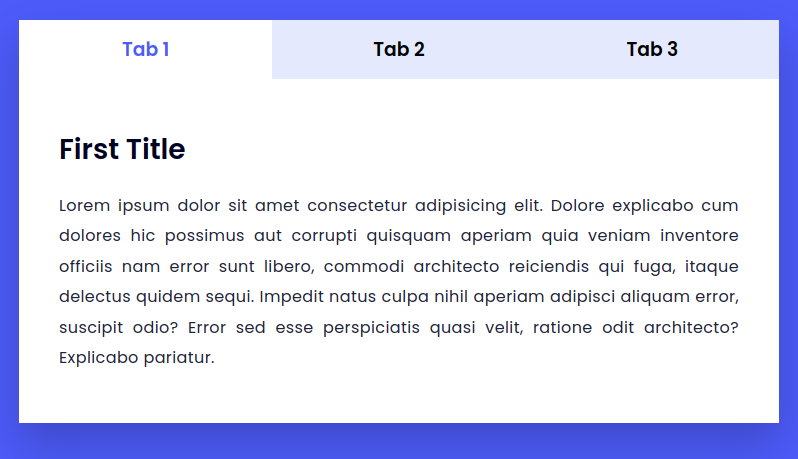
Dans ce tutoriel, nous allons apprendre à créer des onglets. Pour créer ces onglets, nous avons besoin du HTML, CSS et Javascript.
Les onglets sont des éléments de navigation utilisés pour trier et afficher des informations pertinentes. Ces informations se présentent généralement en deux parties. La première partie est le titre de l'onglet, et la deuxième partie est la description (le contenu) de l'onglet. Les onglets permettent aux utilisateurs de parcourir rapidement les informations en passant facilement d'une information à l'autre.
Structure du dossier du projet
Nous commençons par créer la structure du dossier du projet. Le dossier du projet est - Tabs. Dans le dossier du projet, nous avons trois fichiers. Ces fichiers sont index.html, style.css et script.js. Ils représentent respectivement le document HTML, la feuille de style et le fichier script.
Le fichier HTML
Nous commençons par coder le HTML. Maintenant, copiez le code ci-dessous et collez-le dans votre fichier HTML, ou alors vous pouvez le retapez complètement (ce que nous vous encourageons d'ailleurs à faire).
Le HTML consiste en une balise div avec une classe appelée "container". À l'intérieur de "container", nous avons deux balises div avec des classes - "tabs" et "tab-content" respectivement. La partie "tabs" comprend trois balises h3. L'une de ces balises h3 a une classe "active".
Le contenu de l'onglet se compose de trois balises div. Chacune de ces div comporte une balise h4 et une balise p. L'un de ces onglets a une classe "active".
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tabs</title>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="tabs">
<h3 class="active">Tab 1</h3>
<h3>Tab 2</h3>
<h3>Tab 3</h3>
</div>
<div class="tab-content">
<div class="active">
<h4>First Title</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore
explicabo cum dolores hic possimus aut corrupti quisquam aperiam
quia veniam inventore officiis nam error sunt libero, commodi
architecto reiciendis qui fuga, itaque delectus quidem sequi.
Impedit natus culpa nihil aperiam adipisci aliquam error, suscipit
odio? Error sed esse perspiciatis quasi velit, ratione odit
architecto? Explicabo pariatur.
</p>
</div>
<div>
<h4>Second Title</h4>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deleniti,
fugiat ab? Accusamus sed a iusto? Placeat incidunt repudiandae vero
magnam nihil tempore quasi earum illum totam aut delectus aliquam
pariatur, iste, qui provident quo voluptatem neque facere id
laudantium aliquid numquam nisi accusantium. Inventore reiciendis
nulla, iste perferendis.
</p>
</div>
<div>
<h4>Third Title</h4>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quaerat
autem accusantium voluptate debitis ipsa animi aliquid dolore?
Suscipit consequatur architecto ullam perferendis praesentium sed
aliquid voluptatem quibusdam laborum, doloremque aut atque debitis
et laudantium qui veniam eligendi accusamus ipsam optio, assumenda
aliquam ipsum dolorem similique?
</p>
</div>
</div>
</div>
<!--Script-->
<script src="script.js"></script>
</body>
</html>
La feuille CSS
Maintenant, pour donner du style à ces onglets, nous utilisons le CSS. Dans l'étape suivante, copiez le code fourni ci-dessous et collez-le dans votre feuille de style.
Nous commençons par supprimer les espaces et les marges de tous les éléments. Ensuite, nous définissons la couleur d'arrière-plan à #4d5bf9. Nous utilisons des de propriétés pour centrer le "container".
Nous utilisons une grille pour positionner les onglets. Initialement, nous définissons l'affichage de tous les div à l'intérieur du contenu de l'onglet. Nous utilisons la classe "active" pour ramener le contenu des onglets à l'affichage en bloc. Nous ajoutons et supprimons cette classe "active" en utilisant le JavaScript.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #4d5bf9;
}
.container {
width: 95%;
margin: 2.5% 2.5%;
background-color: #ffffff;
box-shadow: 0 20px 40px rgba(0, 0, 0, 0.2);
}
.tabs {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
h3 {
background-color: #e4e9fd;
text-align: center;
padding: 15px 0;
cursor: pointer;
font-weight: 600;
}
.tab-content {
background-color: #ffffff;
padding: 50px 40px;
}
.tab-content h4 {
font-size: 28px;
margin-bottom: 20px;
color: #000224;
font-weight: 600;
}
.tab-content p {
text-align: justify;
line-height: 1.9;
letter-spacing: 0.4px;
color: #202238;
}
.tab-content div {
display: none;
}
.tab-content .active {
display: block;
}
.tabs .active {
background-color: #ffffff;
color: #4d5bf9;
}
Le script JavaScript
Pour la dernière étape, nous ajoutons des fonctionnalités à ces onglets avec JavaScript. Pour ajouter du JavaScript à votre code, copiez le code ci-dessous et collez-le dans votre fichier script.
Nous sélectionnons d'abord les éléments h3 dans les onglets et les éléments div dans le contenu de l'onglet. Nous les assignons à deux variables différentes. Dans l'étape suivante, nous ajoutons un Event Listener de clic à chacun de ces onglets. Lorsqu'un onglet est cliqué, une classe "active" est ajoutée au contenu de l'onglet correspondant. En même temps, la classe "active" est supprimée de tout autre contenu d'onglet auquel elle était appliquée.
let tabs = document.querySelectorAll(".tabs h3");
let tabContents = document.querySelectorAll(".tab-content div");
tabs.forEach((tab, index) => {
tab.addEventListener("click", () => {
tabContents.forEach((content) => {
content.classList.remove("active");
});
tabs.forEach((tab) => {
tab.classList.remove("active");
});
tabContents[index].classList.add("active");
tabs[index].classList.add("active");
});
});
Nos onglets sont maintenant prêts.

À présent, vous pouvez créer vos propres onglets personnalisés en utilisant du HTML, CSS et Javascript.