La propriété CSS "align-content" est une sous-propriété du module Flexible Box Layout.
Elle permet d'aligner les lignes d'un conteneur flexible lorsqu'il y a de l'espace supplémentaire dans l'axe transversal, de la même manière que la propriété "justify-content" aligne les éléments individuels dans l'axe principal.
Remarque : cette propriété n'a aucun effet lorsque le conteneur flexible ne comporte qu'une seule ligne.
La propriété align-content accepte 6 valeurs différentes :
- flex-start : lignes groupées au début du conteneur
- flex-end : lignes placées à la fin du conteneur
- center : lignes groupées au centre du conteneur
- space-between : lignes uniformément réparties ; la première ligne est au début du conteneur et la dernière à la fin.
- space-around : les lignes sont réparties uniformément avec un espace égal entre elles.
- stretch (par défaut) : les lignes s'étirent pour occuper l'espace restant.
Nous verrons dans la démo un peu plus bas comment les lignes sont empilées dans un conteneur flex en fonction de la valeur align-content :
Syntaxe
align-content: flex-start | flex-end | center | space-between | space-around | stretch
.flex-container {
align-content: space-around;
}
Demo
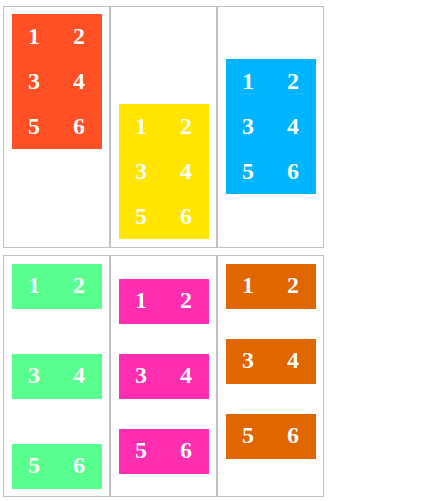
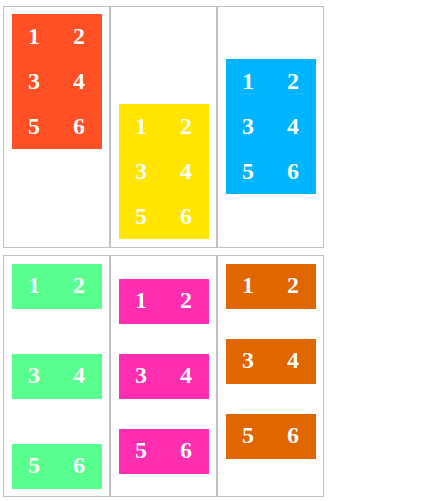
La démo suivante montre comment les lignes sont empilées en fonction de la valeur de la propriété align-content :
- La liste rouge est définie sur "flex-start"
- La liste jaune est définie sur "flex-end"
- La liste bleue est définie sur "center"
- La liste verte est définie sur "space-between" (espace entre les éléments de la liste)
- La liste rose est définie sur "space-around" (espace autour des éléments de la liste)
- La liste marron est définie sur "stretch"
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
float: left;
width: 120px;
height: 300px;
padding: 10px;
border: 1px solid silver;
margin-top: 10px;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
}
.flex-start {
-webkit-align-content: flex-start;
align-content: flex-start;
}
.flex-end {
-webkit-align-content: flex-end;
align-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
-webkit-align-content: center;
align-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
-webkit-align-content: space-between;
align-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
-webkit-align-content: space-around;
align-content: space-around;
}
.space-around li {
background: hotpink;
}
.stretch {
-webkit-align-content: stretch;
align-content: stretch;
}
.stretch li {
background: chocolate;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container stretch">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
</body>
</html>
Résultat :