Les boutons de réseaux sociaux sont utilisés pour naviguer vers la page du réseau social concerné. On les trouve couramment sur presque tous les sites Web. Un bouton de réseau social est ajouté avec les icônes respectives du réseau social avec une certaine personnalisation en utilisant CSS.
Ajouter des boutons de résaux sociaux sur votre page
Les boutons deréseaux sociaux peuvent être créés en utilisant des balises HTML <a>. Ce que nous allons faire dans les exemples de cet article.
Nous allons utiliser des propriétés CSS, de telle sorte que les balises <a> ressemblent à des boutons.
Pour y ajouter des icônes, nous devons importer une bibliothèque d'icônes dans la feuille de style. Nous pouvons utiliser la bibliothèque d'icônes Font Awesome pour ajouter les icônes.
Voici la syntaxe pour ajouter les icônes de Font Awesome :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
En plus de cela, nous allons utiliser des propriétés CSS comme background-color, margin, padding, font-size pour ajouter du style à la balise <a>.
Exemple : Création d'un bouton de réseau social à l'aide de CSS
Dans l'exemple suivant, nous avons créé un bouton pour quelques applications de réseaux sociaux populaire comme Facebook, Twitter et LinkedIn.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
a {
padding: 16px;
width: 50px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
}
.fa-facebook {
background: #3B5998;
color: white;
font-size: 50px;
}
.fa-twitter {
background: #55ACEE;
color: white;
font-size: 50px;
}
.fa-linkedin {
background: #55AAEE;
color: white;
font-size: 50px;
}
</style>
</head>
<body>
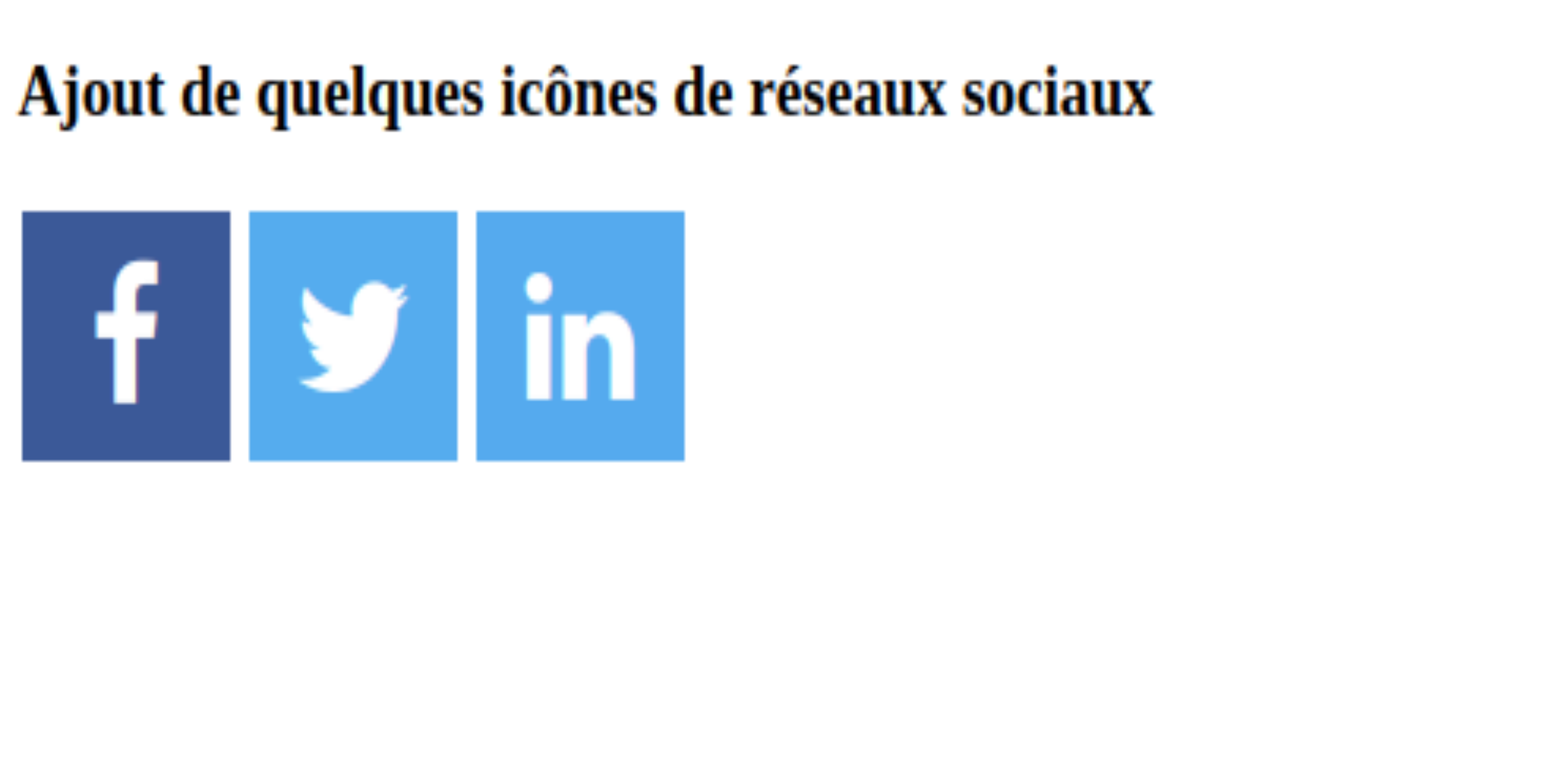
<h2> Ajout de quelques icônes de réseaux sociaux </h2>
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-linkedin"></a>
</body>
</html>
Résultat
Voici le résultat du code ci-dessus.

Autre exemple : Boutons de réseaux sociaux avec bords arrondis
Nous pouvons utiliser la propriété border-radius pour arrondir les coins des boutons. Nous pouvons également ajouter la propriété :hover aux boutons. Voici un petit exemple pour ajouter des boutons de réseaux sociaux avec les bords arrondis.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
a {
padding: 16px;
width: 50px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
transition-duration: 0.4s;
}
a:hover {
opacity: 0.5;
}
.fa-facebook {
background: #3B5998;
color: white;
border-radius: 8px;
font-size: 50px;
}
.fa-twitter {
background: #55ACEE;
border-radius: 8px;
color: white;
font-size: 50px;
}
.fa-linkedin {
background: #55AAEE;
border-radius: 8px;
color: white;
font-size: 50px;
}
.fa-youtube {
background: #bb0000;
color: white;
font-size: 50px;
border-radius: 12px;
width: 70px;
}
</style>
</head>
<body>
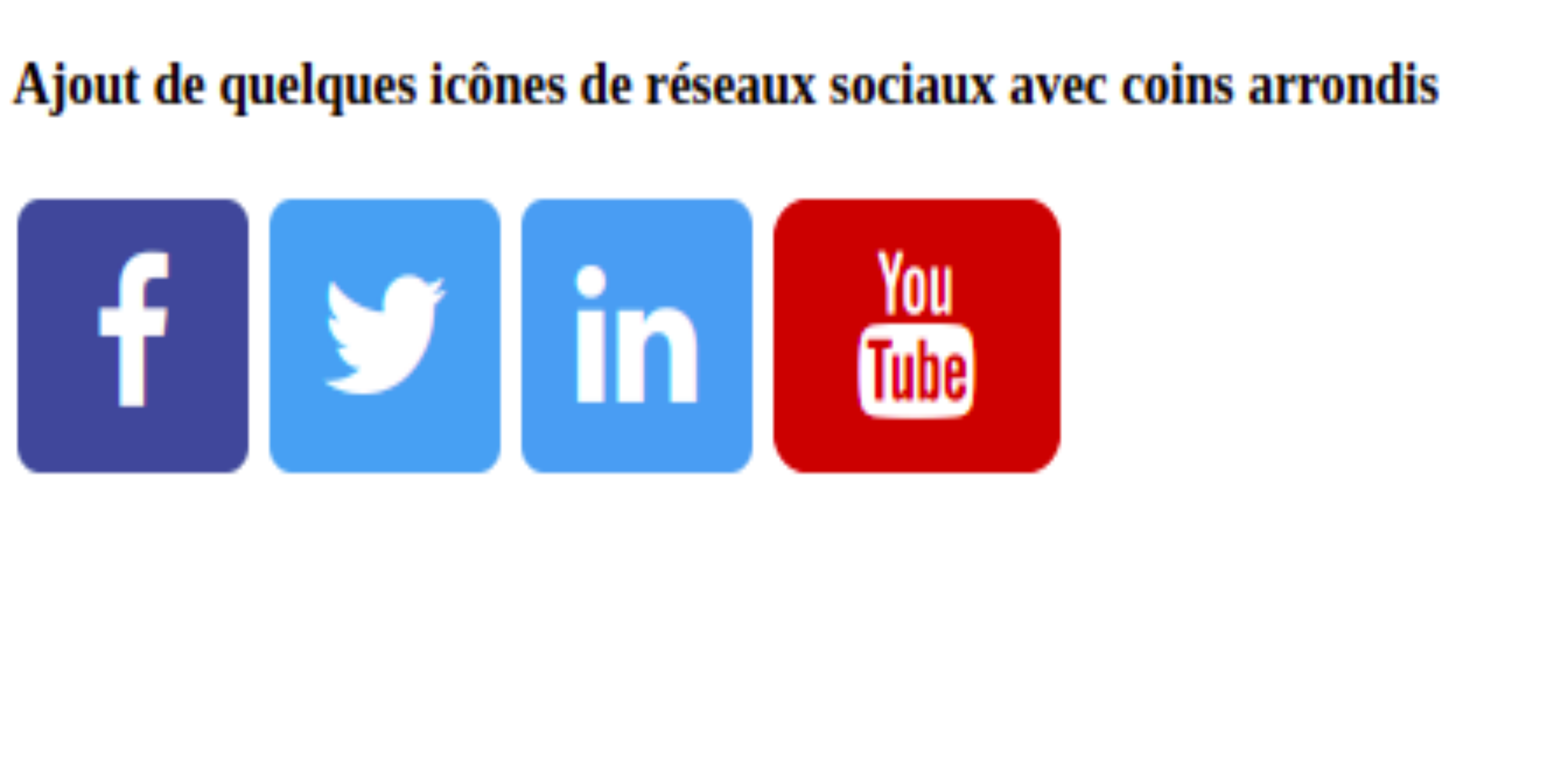
<h3> Ajout de quelques icônes de réseaux sociaux avec coins arrondis </h3>
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-linkedin"></a>
<a href="#" class="fa fa-youtube"></a>
</body>
</html>
Résultat

Conclusion
Dans cet article, nous avons créé des boutons de réseaux sociaux en utilisant des balises de liens <a>. Nous pouvons personnaliser les liens pour qu'ils apparaissent comme des boutons en utilisant les propriétés CSS. Nous pouvons également ajouter l'icône du réseau social en utilisant la bibliothèque Font Awesome. Elle dispose d'une collection d'icônes à partir de laquelle nous pouvons choisir l'icône requise.