Dans ce tutoriel, nous allons créer une interface utilisateur de carte de crédit simple en utilisant HTML et CSS3. Nous allons travailler avec Google Fonts pour utiliser la police personnalisée (Roboto) pour ce formulaire. Vous êtes libre d'intégrer ce formulaire à votre site Web.
Bien ! Commençons.
HTML
Créons notre structure HTML.
Nous allons créer un formulaire avec la classe "credit-form". Ensuite, nous allons diviser notre formulaire en deux sections. La première section est l'en-tête du formulaire où se trouve le titre du formulaire, et la seconde est le corps du formulaire où se trouvent tous les éléments du formulaire et les boutons.
<form class="credit-card">
<div class="form-header">
<h4 class="title">Credit card detail</h4>
</div>
<div class="form-body">
<!-- Card Number -->
<input type="text" class="card-number" placeholder="Card Number">
<!-- Date Field -->
<div class="date-field">
<div class="month">
<select name="Month">
<option value="january">January</option>
<option value="february">February</option>
<option value="march">March</option>
<option value="april">April</option>
<option value="may">May</option>
<option value="june">June</option>
<option value="july">July</option>
<option value="august">August</option>
<option value="september">September</option>
<option value="october">October</option>
<option value="november">November</option>
<option value="december">December</option>
</select>
</div>
<div class="year">
<select name="Year">
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
</select>
</div>
</div>
<!-- Card Verification Field -->
<div class="card-verification">
<div class="cvv-input">
<input type="text" placeholder="CVV">
</div>
<div class="cvv-details">
<p>3 or 4 digits usually found <br> on the signature strip</p>
</div>
</div>
<!-- Buttons -->
<button type="submit" class="proceed-btn"><a href="#">Proceed</a></button>
<button type="submit" class="paypal-btn"><a href="#">Pay With</a></button>
</div>
</form>
CSS
Avant de commencer avec le CSS, assurez-vous d'inclure notre fichier .css et notre police dans l'en-tête. Nous allons utiliser la police Roboto pour ce tutoriel. Vous pouvez la télécharger sur Google Fonts.
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,100' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="style.css">
Tout d'abord, ajoutez le style de base et assurez-vous que le corps a une hauteur complète en ajoutant les lignes suivantes :
/* Global */
* {
box-sizing: border-box;
}
body,
html {
height: 100%;
min-height: 100%;
}
body {
font-family: 'Roboto',
sans-serif;
margin: 0;
background-color: #e7e7e7;
}
Excellent, maintenant nous allons styliser la carte pour la rendre 360×400.
Nous l'alignons au centre de la page, ajoutons des coins arrondis et quelques ombres :
/* Credit Card */
.credit-card {
width: 360px;
height: 400px;
margin: 60px auto 0;
border: 1px solid #ddd;
border-radius: 6px;
background-color: #fff;
box-shadow: 1px 2px 3px 0 rgba(0,0,0,.10);
}
Nous avons défini les marges gauche et droite sur auto, afin de centrer horizontalement l'élément dans son conteneur.
Ajoutons de la hauteur et une marge intérieure à notre form-header et form-body :
.form-header {
height: 60px;
padding: 20px 30px 0;
border-bottom: 1px solid #e1e8ee;
}
.form-body {
height: 340px;
padding: 30px 30px 20px;
}
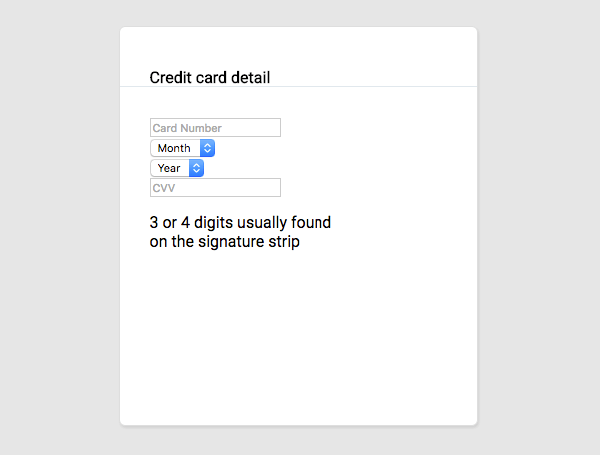
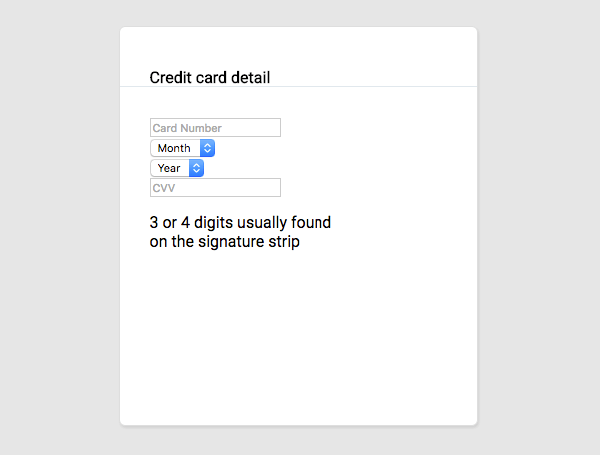
Voici à quoi ressemble notre carte jusqu'à présent :

Notre carte n'a pas de structure, pas de couleur et pas de personnalité. Nous pouvons changer cela avec un peu de code CSS.
Ajoutez du style au titre en lui donnant une couleur et en fixant les marges à 0.
/* Title */
.title {
font-size: 18px;
margin: 0;
color: #5e6977;
}
Nous lui donnons une hauteur de 42px et ajoutons un style de base à chaque élément de notre carte, y compris les boutons.
/* Common */
.card-number,
.cvv-input input,
.month select,
.year select {
font-size: 14px;
font-weight: 100;
line-height: 14px;
}
.card-number,
.month select,
.year select {
font-size: 14px;
font-weight: 100;
line-height: 14px;
}
.card-number,
.cvv-details,
.cvv-input input,
.month select,
.year select {
opacity: .7;
color: #86939e;
}
Donnez un style au corps du formulaire et aux éléments du formulaire qu'il contient. Commencez par la première entrée, qui est le numéro de la carte.
/* Card Number */
.card-number {
width: 100%;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
}
Ensuite, stylisons nos éléments de sélection, le mois et l'année. Faisons flotter le mois à gauche et l'année à droite et donnons-leur quelques styles de base.
/* Date Field */
.month select,
.year select {
width: 145px;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: url('caret.png') no-repeat;
background-position: 85% 50%;
-moz-appearance: none;
-webkit-appearance: none;
}
.month select {
float: left;
}
.year select {
float: right;
}
Maintenant, nous devons créer notre champ de vérification de carte où nous avons les classes cvv-input et cvv-details, qui nous donne des détails sur le code de vérification de carte.
/* Card Verification Field */
.cvv-input input {
float: left;
width: 145px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: #fff;
}
.cvv-details {
font-size: 12px;
font-weight: 300;
line-height: 16px;
float: right;
margin-bottom: 20px;
}
.cvv-details p {
margin-top: 6px;
}
Nous avons fini avec les entrées.
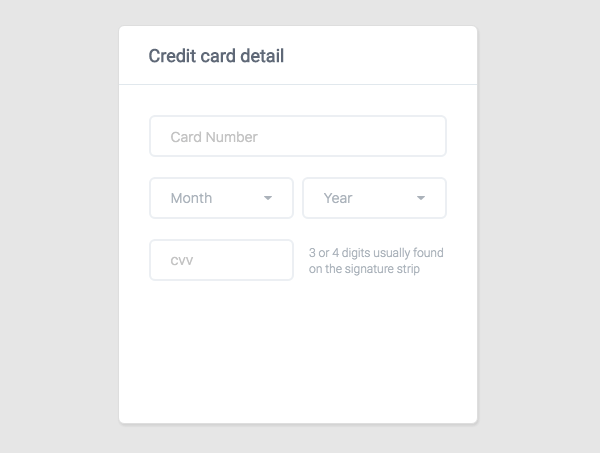
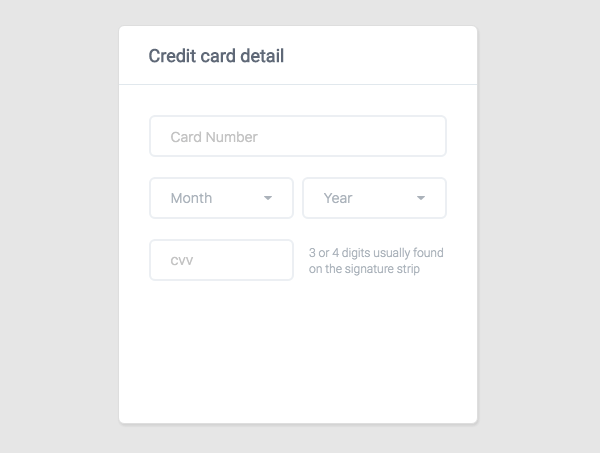
Voilà à quoi ça ressemble à présent :

Plutôt sympa, non ? Mais nous n'avons pas encore fini.
Il nous reste une dernière chose à faire : les boutons. Il faut les styliser.
/* Buttons Section */
.paypal-btn,
.proceed-btn {
cursor: pointer;
font-size: 16px;
width: 100%;
border-color: transparent;
border-radius: 6px;
}
.proceed-btn {
margin-bottom: 10px;
background: #7dc855;
}
.paypal-btn a,
.proceed-btn a {
text-decoration: none;
}
.proceed-btn a {
color: #fff;
}
.paypal-btn a {
color: rgba(242, 242, 242, .7);
}
.paypal-btn {
padding-right: 95px;
background: url('paypal-logo.svg') no-repeat 65% 56% #009cde;
}
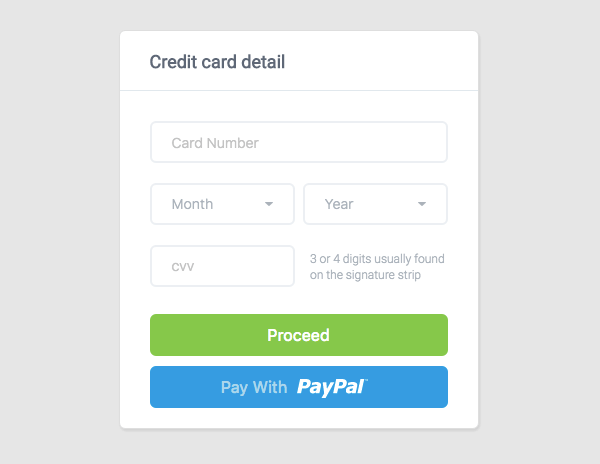
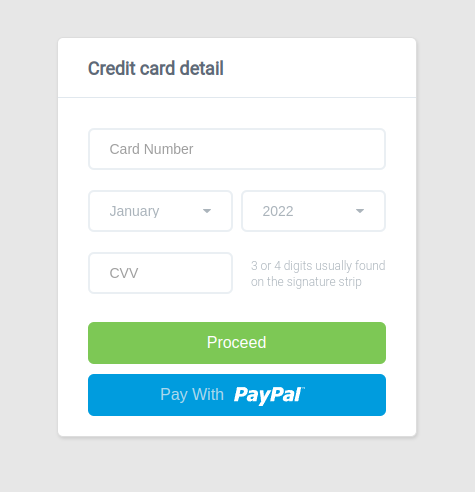
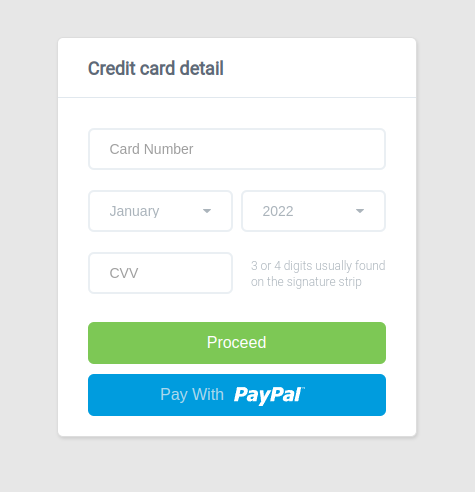
Et voici notre version finale :

C'est cool, non ?
Conclusion
Nous avons terminé. J'espère que vous avez trouvé ce tutoriel utile et que vous avez appris quelque chose de nouveau. Vous pouvez utiliser ce formulaire pour votre prochain projet ou site web personnel.