Dans ce tutoriel, vous apprendrez comment supprimer le premier élément d'un tableau en JavaScript en utilisant les fonction shift() et splice().
La manière la plus simple de supprimer le premier élément d'un tableau en JavaScript est d'utiliser la fonction shift() sans avoir besoin de passer un argument.
Vous pouvez également utiliser la fonction splice() et passer la position de l'index comme zéro(0) pour supprimer le premier élément. Il peut y avoir de nombreuses autres méthodes mais dens ce tutoriel, on ne parlera que des fonctions shift() et splice().
Prenons l'exemple d'un tableau comme indiqué ci-dessous.
myArr= [9, 13, 21, 7, 3, 17];
Découvrons comment utiliser les fonctions shift() et splice() pour supprimer le premier élément d'un tableau en JavaScript.
Méthode 1 : Utiliser la fonction shift() pour supprimer le premier élément d'un tableau en JavaScript
Pour supprimer le premier élément d'un tableau, vous pouvez utiliser la fonction shift(). Elle ne nécessite aucune valeur à passer comme argument pour la suppression. Consultez l'exemple ci-dessous pour apprendre comment supprimer le premier élément en utilisant la fonction shift().
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Supprimer le premier élément d'un tableau en JavaScript avec shift()</title>
<style>
button {
color: white;
background: #337AB7;
font-weight: 600;
border: none;
padding: 9px;
border-radius: 3px;
cursor: pointer;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
code {
color: #CF414F;
}
</style>
<script>
function FirstArrShiftRm(){
var myArr= [9, 13, 21, 7, 3, 17];
var ItemsFirstRm = myArr.shift();
document.getElementById("myNewArray").innerHTML = "<strong>Le nouveau tableau après avoir utilisé <code>shift()</code> est : </strong>"+myArr;
}
</script>
</head>
<body>
<button onclick="FirstArrShiftRm()">Supprimer le premier élément</button>
<p id="myNewArray"></p>
</body>
</html>
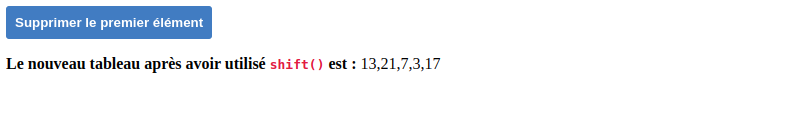
L'exemple ci-dessus contient un tableau dont le premier élément est '9'. Lorsque l'utilisateur clique sur le bouton 'Supprimer le premier élément', le résultat est le suivant :

Méthode 2 : Utiliser la fonction splice() pour supprimer le premier élément d'un tableau en JavaScript
Si vous voulez supprimer l'élément initial d'un tableau, vous pouvez également utiliser la fonction splice() de javascript. La fonction prend deux arguments séparés par des virgules. Le premier argument est la position de l'index du premier élément qui est zéro (0). Le second argument permet de spécifier le nombre d'éléments qui doit être égal à 1 pour supprimer un élément.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Supprimer le premier élément d'un tableau en JavaScript avec splice()</title>
<style>
button {
color: white;
background: #337AB7;
font-weight: 600;
border: none;
padding: 9px;
border-radius: 3px;
cursor: pointer;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
code {
color: #CF414F;
}
</style>
<script>
function FirstArrSpliceRm(){
var myArr= [9, 13, 21, 7, 3, 17];
var ItemsFirstRm = myArr.splice(0,1);
document.getElementById("myNewArray").innerHTML = "<strong>Le nouveau tableau après avoir utilisé <code>splice()</code> est : </strong>"+myArr;
}
</script>
</head>
<body>
<button onclick="FirstArrSpliceRm()">Supprimer le premier élément</button>
<p id="myNewArray"></p>
</body>
</html>
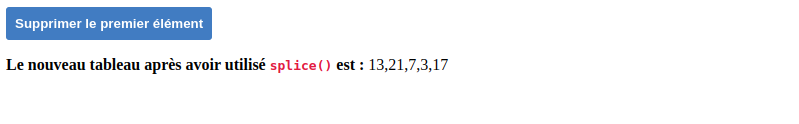
Lorsque vous cliquez sur le bouton 'Supprimer le premier élément', le premier élément est supprimé et le résultat est le suivant :

La fonction splice() est également utile pour supprimer un élément spécifique dans le tableau en utilisant son index.