L'ajout d'un simple texte à une page Web rendra cette dernière terne et ennuyeuse. Le style du texte joue donc un rôle important. Et nous pouvons donner du style au texte en utilisant l'effet d'ombre.
Dans cet article, nous allons apprendre à appliquer un effet d'ombre sur du texte à l'aide de CSS.
La propriété CSS text-shadow
La propriété CSS text-shadow est utilisée pour ajouter une ombre au texte. Elle prend quatre valeurs : vertical_shadow, horizontal_shadow, blur et color. Les valeurs ajoutées à la propriété text-shadow sont séparées par un espace.
L'ombre du texte est généralement spécifiée avec les deux ou trois premières valeurs et peut être suivie de certaines valeurs de couleur.
Les deux premières valeurs représentent respectivement la valeur horizontale et la valeur verticale. La troisième valeur est facultative et représente le rayon du flou.
Vous trouverez ci-dessous tous les détails des propriétés que prend la propriété text-shadow :
- vertical_shadow : C'est la position de l'ombre du texte verticalement.
- horizontal_shadow : C'est la position de l'ombre du texte horizontalement.
- blur : C'est la valeur de la quantité d'ombre floue que nous voulons. C'est facultatif.
- color : C'est la couleur de l'ombre.
Ajouter une simple ombre au texte
Dans son utilisation la plus simple, vous ne spécifiez que l'ombre horizontale (2px) et l'ombre verticale (2px) :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
</style>
</head>
<body>
<h1>Simple effet d'ombre sur le texte !</h1>
</body>
</html>
Résultat

Ajouter une ombre au texte avec couleur
Dans cet exemple, nous ajoutons une couleur à l'ombre :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px red;
}
</style>
</head>
<body>
<h1>Effet d'ombre sur du texte avec couleur !</h1>
</body>
</html>
Résultat

Ajouter une ombre au texte avec effet de flou et couleur
Dans cet exemple, nous ajoutons un effet de flou et une couleur à l'ombre :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px 5px red;
}
</style>
</head>
<body>
<h1>Effet d'ombre sur du texte avec effet de flou et couleur !</h1>
</body>
</html>
Résultat

Texte blanc avec ombre noir
L'exemple suivant montre un texte blanc avec une ombre noire :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<h1>Texte blanc avec ombre noire !</h1>
</body>
</html>
Résultat

Ombre lumineuse
L'exemple suivant est celui d'une ombre lumineuse :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 0 0 3px #FF0000;
}
</style>
</head>
<body>
<h1>Ombre lumineuse !</h1>
</body>
</html>
Résultat

Ombres multiples
Pour ajouter plus d'une ombre au texte, vous pouvez ajouter une liste d'ombres séparées par des virgules.
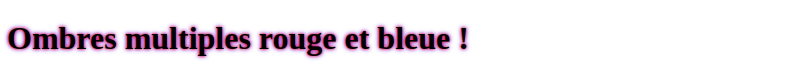
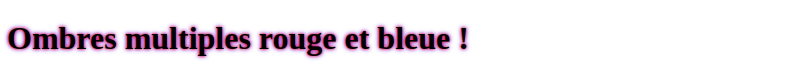
L'exemple suivant celui d'une ombre rouge et bleue à effet néon appliquée à un texte :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
</style>
</head>
<body>
<h1>Ombres multiples rouge et bleue !</h1>
</body>
</html>
Résultat

Ombres multiples sur texte blanc
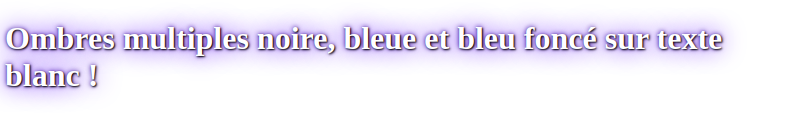
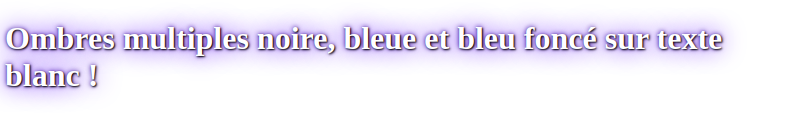
L'exemple suivant montre un texte blanc avec une ombre noire, bleue et bleu foncé :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>Ombres multiples noire, bleue et bleu foncé sur texte blanc !</h1>
</body>
</html>
Résultat

Créer une bordure autour du texte sans ombre
Vous pouvez également utiliser la propriété CSS text-shadow pour créer une bordure simple autour d'un texte (sans ombres) :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: coral;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
</style>
</head>
<body>
<h1>Bordure autour du texte sans ombre !</h1>
</body>
</html>
Résultat

Conclusion
Dans ce tutoriel, nous avons appris à ajouter une ombre au texte à l'aide de CSS. La propriété CSS text-shadow est utilisée à cet effet et nous pouvons également ajouter plusieurs ombres au texte en utilisant la propriété CSS text-shadow en définissant plusieurs ombres séparées par des virgules.