Pour cet article, vous allez apprendre à créer un composant de plan de tarification.
Ce type de composant est utilisé sur la plupart des sites de présentation de SaaS (Software as a Service) où les gens peuvent souscrire un abonnement mensuel ou annuel. Ils proposent plusieurs choix et vous choisissez celui qui correspond le mieux à vos besoins.
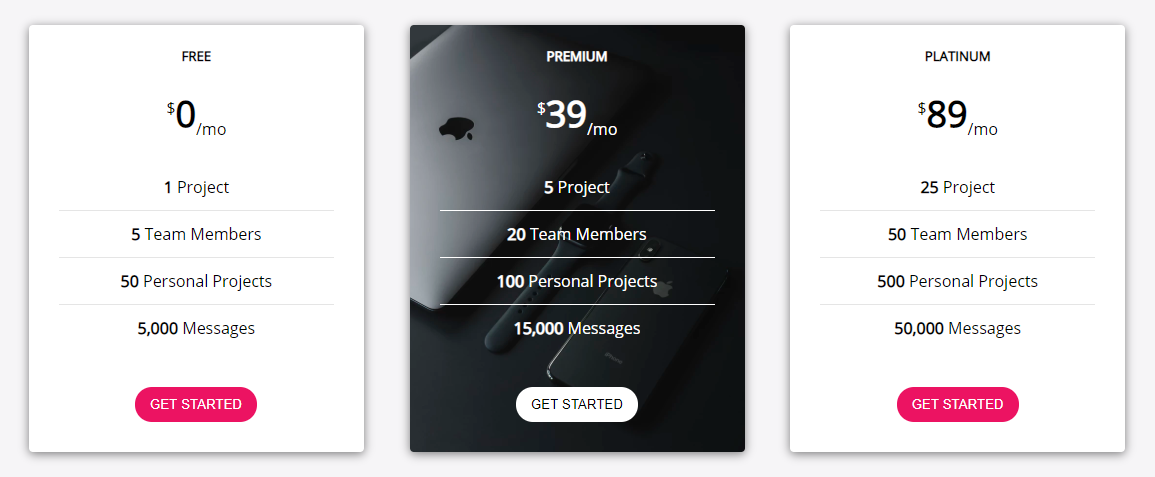
Dans notre exemple, nous avons 3 plans : Free (Gratuit), Premium et Platinum, mais nous allons créer le composant de manière à ce que vous puissiez ajouter ou supprimer des plans. Voyons comment cela se passe !
Le HTML
Tout d'abord, nous allons utiliser un conteneur flex qui contiendra toutes les boîtes ".princing" :
<div class="pricing-box-container">
<div class="pricing-box text-center"></div>
<div class="pricing-box pricing-box-bg-image text-center"></div>
<div class="pricing-box text-center"></div>
</div>
Avant de continuer, vous pouvez remarquer que nous avons quelques classes supplémentaires :
- ".text-center" - J'utiliserai cette classe pour aligner au centre tout le texte dans la <div>. Si vous le souhaitez, vous pouvez également ajouter la propriété directement dans le CSS de la div sans ajouter une nouvelle classe.
- Nous avons une autre classe pour la div du milieu : ".pricing-box-bg-image" - c'est évident d'après le nom, cette classe sera utilisée pour ajouter une belle image de fond à cette div et aussi elle aidera à changer certaines choses dedans (les couleurs).
Ensuite, ajoutons le contenu HTML. Nous n'ajouterons qu'un seul ".pricing-box" car ils sont similaires, vous pouvez simplement copier/coller et modifier les données par la suite.
<div class="pricing-box text-center">
<h5>Free</h5>
<p class="price"><sup>$</sup>0<sub>/mo</sub></p>
<ul class="features-list">
<li><strong>1</strong> Project</li>
<li><strong>5</strong> Team Members</li>
<li><strong>50</strong> Personal Projects</li>
<li><strong>5,000</strong> Messages</li>
</ul>
<button class="btn-primary">Get Started</button>
</div>
<div class="pricing-box pricing-box-bg-image text-center">
<h5>PREMIUM</h5>
<p class="price"><sup>$</sup>39<sub>/mo</sub></p>
<ul class="features-list">
<li><strong>5</strong> Project</li>
<li><strong>20</strong> Team Members</li>
<li><strong>100</strong> Personal Projects</li>
<li><strong>15,000</strong> Messages</li>
</ul>
<button class="btn-primary">Get Started</button>
</div>
<div class="pricing-box text-center">
<h5>PLATINUM</h5>
<p class="price"><sup>$</sup>89<sub>/mo</sub></p>
<ul class="features-list">
<li><strong>25</strong> Project</li>
<li><strong>50</strong> Team Members</li>
<li><strong>500</strong> Personal Projects</li>
<li><strong>50,000</strong> Messages</li>
</ul>
<button class="btn-primary">Get Started</button>
</div>
Nous avons ajouté quelques éléments :
- un texte d'en-tête - pour afficher le type de l'offre
- un paragraphe ".price" qui affiche le prix et dans les balises <sup> et <sub> nous avons ajouté quelques informations supplémentaires
- une liste ".featured" qui contiendra tous les détails de l'offre dans les éléments de la liste
- un bouton - lorsque l'utilisateur clique dessus, nous pouvons le rediriger vers une autre page, comme la page de paiement, où il peut continuer le processus de souscription au plan sélectionné
La liste des articles de l'offre pourrait être augmentée simplement en ajoutant une autre balise <li> dans le ".features-list" avec les données correspondantes.
C'est à peu près tout pour le HTML. Passons au style.
Le CSS
Nous commençons par ajouter les styles de base. Il s'agit généralement de choses comme les classes générales (".text-center" dans notre cas), ou le style de la balise body ou l'importation de polices ou l'ajout de box-sizing à tous les éléments. Vous devez placer ces éléments en haut de votre fichier CSS.
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
* {
box-sizing: border-box;
}
body {
background-color: #f6f5f7;
font-family: 'Open Sans', sans-serif;
margin-bottom: 50px;
}
.text-center {
text-align: center;
}
Ensuite... Comme je l'ai dit plus haut, le ".pricing-box-container" sera un élément flexbox. Nous utiliserons le format flexbox parce qu'il sera beaucoup plus facile de disposer les éléments dans le conteneur à la fois verticalement et horizontalement. Cela facilitera également la partie responsive.
.pricing-box-container {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
En utilisant flex-wrap : wrap, nous allons nous assurer que les éléments tomberont sur la ligne suivante lorsque la largeur de la fenêtre d'affichage est inférieure à la largeur de ".pricing-box". À ce propos, voici le CSS correspondant :
.pricing-box {
background-color: #ffffff;
box-shadow: 0px 2px 15px 0px rgba(0, 0, 0, 0.5);
border-radius: 4px;
flex: 1;
padding: 0 30px 30px;
margin: 2%;
min-width: 250px;
max-width: 350px;
}
En plus du CSS normal qui est simple,j'aimerais revenir sur quelques points :
- La propriété flex : 1; va étirer tous les ".pricing-box" pour qu'ils occupent un espace égal dans le conteneur.
- Nous définissons une marge pour avoir un peu d'espace autour des boîtes.
- L'ajout d'une largeur minimale et maximale permet de maintenir la largeur dans une fourchette raisonnable..
Ensuite, nous allons ajouter du style à tous les éléments qui se trouvent dans le ".pricing-box" :
.pricing-box h5 {
text-transform: uppercase;
}
.price {
margin: 24px 0;
font-size: 36px;
font-weight: 900;
}
.price sub,
.price sup {
font-size: 16px;
font-weight: 100;
}
.features-list {
padding: 0;
list-style-type: none;
}
.features-list li {
font-weight: 100;
padding: 12px 0;
font-weight: 100;
}
.features-list li:not(:last-of-type) {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.btn-primary {
border-radius: 25px;
border: none;
background-color: #ec1362;
color: #ffffff;
cursor: pointer;
padding: 10px 15px;
margin-top: 20px;
text-transform: uppercase;
transition: all 0.1s ease-in-out;
}
.btn-primary:hover {
box-shadow: 0px 2px 15px 0px rgba(0, 0, 0, 0.5);
transform: translateY(-3px);
}
Il existe une liste plus longue de déclarations CSS, mais ne vous inquiétez pas, la plupart d'entre elles sont assez basiques. Quelques éléments méritent d'être expliqués :
- Lorsque nous ajoutons le border-bottom aux éléments li, nous voulons éviter d'ajouter le border au dernier élément de la liste. Pour cela, nous allons combiner les sélecteurs :not et :last-of-type (ceci est explicite : "n'appliquez pas ce style au dernier élément de la liste qui est du même type - li").
- Pour rendre le bouton plus interactif, nous lui avons ajouté une petite transition, qui le fera monter un peu lorsqu'il sera survolé et lui donnera une petite ombre.
Nous avons pratiquement terminé. La seule chose qui nous reste à faire est d'ajouter les styles liés à ".pricing-box-bg-image" :
.pricing-box-bg-image {
background-image: url('https://images.unsplash.com/photo-1550029402-226115b7c579?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=701&q=80');
background-size: cover;
background-position: center center;
color: #ffffff;
}
.pricing-box-bg-image .features-list li {
border-bottom-color: rgba(255, 255, 255, 1);
}
.pricing-box-bg-image .btn-primary {
background-color: #ffffff;
color: #000;
}
Donc... nous avons simplement ajouté l'image d'arrière-plan et l'avons rendue responsive en utilisant background-size : cover. Nous avons également changé la couleur des composants qui se trouvent à l'intérieur du div ".pricing-box-bg-image" afin de les rendre plus visibles (clair sur foncé).
Conclusion
Dans ce tutoriel, nous avons créé un composant de plan de tarification simple que vous pourrez utiliser dans vos prochains projets. De nombreux employeurs pourraient avoir besoin d'un tel composant à ajouter à leur site web, et maintenant vous savez à quel point il est simple de le créer !