Dans cette article, vous allez apprendre comment supprimer le contour des zones de saisie de texte dans Chrome à l'aide de CSS en utilisant la propriété outline.

Dans cette article, vous allez apprendre comment supprimer le contour des zones de saisie de texte dans Chrome à l'aide de CSS en utilisant la propriété outline.
Dans le navigateur Google Chrome, les zones (ou champs) de saisie de formulaire tels que <input>, <textarea> et <select> sont mises en évidence avec un contour bleu autour d'elles lorsque l'utilisateur clique dessus. C'est le comportement par défaut de chrome, cependant si vous n'aimez pas cela, vous pouvez facilement le supprimer en définissant leur propriété outline à none.
Jetons un coup d'œil à l'exemple suivant pour comprendre comment cela fonctionne vraiment :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Remove Input Highlighting in Chrome with CSS</title>
<style>
input:focus, textarea:focus, select:focus{
outline: none;
}
</style>
</head>
<body>
<form>
<input type="text">
<hr>
<textarea></textarea>
<hr>
<select>
<option>Select</option>
</select>
</form>
</body>
</html>
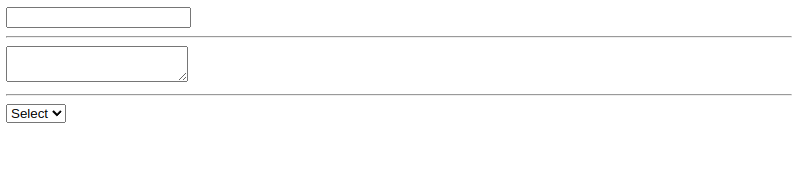
Résultat

Cependant, il est recommandé d'appliquer un autre style pour indiquer que la zone de saisie du formulaire est active lorsque l'utilisateur clique dessus. Cela rendra votre site Web plus accessible et plus convivial.