Dans cette article, vous allez apprendre comment changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection.

Dans cette article, vous allez apprendre comment changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection.
Par défaut, la plupart des navigateurs mettent en évidence le texte sélectionné sur un fond bleu (ou orange selon le système d'exploitation). Toutefois, vous pouvez remplacer cette valeur par défaut en utiliant le pseudo-élément CSS ::selection.
Actuellement, les navigateurs ne prennent en charge qu'un petit sous-ensemble de propriétés CSS pour le pseudo-élément ::selection, telles que color, background-color et text-shadow. Prenons un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Overriding Default Text Selection Color</title>
<style>
p::selection {
color: #fff;
background: #dda0dd;
text-shadow: 1px 1px 2px #b040b0;
}
/* For Mozilla Firefox */
p::-moz-selection {
color: #fff;
background: #dda0dd;
text-shadow: 1px 1px 2px #b040b0;
}
</style>
</head>
<body>
<h2>Default Text Highlighting</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</div>
<h2>Custom Text Highlighting</h2>
<p>Lorem ipsum quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p>
</body>
</html>
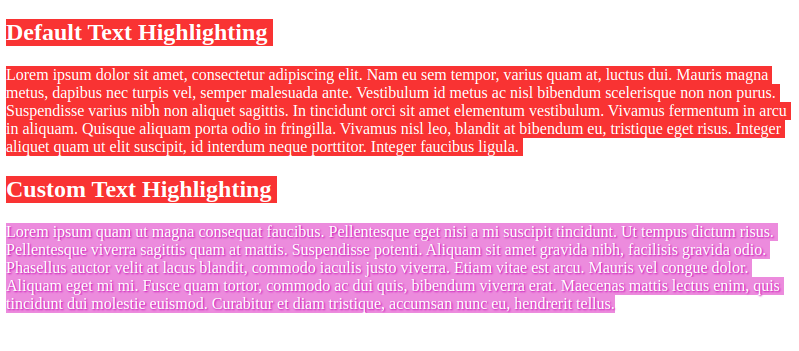
Résultat

Remarque : la propriété CSS text-shadow dans le pseudo-élément ::selection n'est pas prise en charge par Internet Explorer ; elle ne l'est que par Chrome, Safari et Firefox 17+.
À présent, vous savez comment faire pour changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection.