Sur cette page, vous apprendrez comment centrer un texte verticalement dans un élément DIV à l'aide de CSS en utilisant la propriété CSS line-height.

Sur cette page, vous apprendrez comment centrer un texte verticalement dans un élément DIV à l'aide de CSS en utilisant la propriété CSS line-height.
Si vous essayez de centrer verticalement du texte à l'intérieur d'un élément div en utilisant la règle CSS vertical-align : middle ; vous n'y arriverez pas. Supposons que vous ayez un élément div d'une hauteur de 50px et que vous ayez placé un lien à l'intérieur de cet élément div que vous souhaitez centrer verticalement. La façon la plus simple de le faire est d'appliquer la propriété line-height avec une valeur égale à la hauteur de l'élément div qui est de 50px.
Le concept de cette astuce est le suivant : si la valeur de la propriété line-height est supérieure à la valeur font-size d'un élément, la différence (appelée "leading") est divisée en deux et répartie uniformément en haut et en bas de la boîte de texte qui aligne les éléments inline (en ligne) verticalement au centre de l'élément.
Essayons l'exemple suivant pour comprendre comment cela fonctionne réellement :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vertically Center Text Using CSS</title>
<style>
.menu{
height: 50px;
line-height: 50px;
padding: 15px;
border: 1px solid #666;
}
a { color: royalblue; text-decoration: none; }
</style>
</head>
<body>
<div class="menu">
<a href="#">Home</a> | <a href="#">About Us</a> | <a href="#">Contact</a>
</div>
</body>
</html>
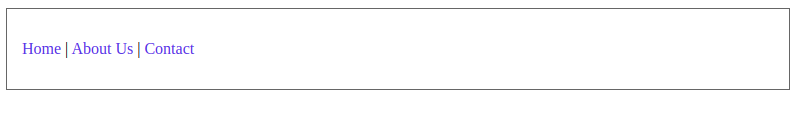
Résultat

Et c'est tout pour cet article. Vous connaîssez désormais comment centrer un texte verticalement dans un élément DIV en utilisant la propriété CSS line-height.