Menu Icon - Comment créer un icône Menu "Hamburger" avec CSS ?
Par : TutorialsGrey, le 08 Septembre 2022
L'icône menu "Hamburger" est de plus en plus à la mode sur les sites web et applications mobiles. L’intérêt du menu "Hamburger", c’est qu’il laisse de l’espace libre pour le contenu, ce qui est très pratique sur un écran mobile par exemple. Vous pouvez utiliser un icône menu "Hamburger" pour libèrer de la ... Je continue la lecture →
Le bouton de recherche est ajouté au champ de recherche d'un site Web. Il est utilisé pour soumettre au serveur la requête saisie dans le champ de recherche. Le bouton de recherche peut être créé à l'aide de propriétés CSS. Il est également d'ajouter des icônes de recherche dans les ... Je continue la lecture →
Comment créer des boutons de réseaux sociaux avec du CSS ?
Par : Géry Menye, le 02 Août 2022
Les boutons de réseaux sociaux sont utilisés pour naviguer vers la page du réseau social concerné. On les trouve couramment sur presque tous les sites Web. Un bouton de réseau social est ajouté avec les icônes respectives du réseau social avec une certaine personnalisation en utilisant CSS. Ajouter des boutons de résaux sociaux sur votre ... Je continue la lecture →
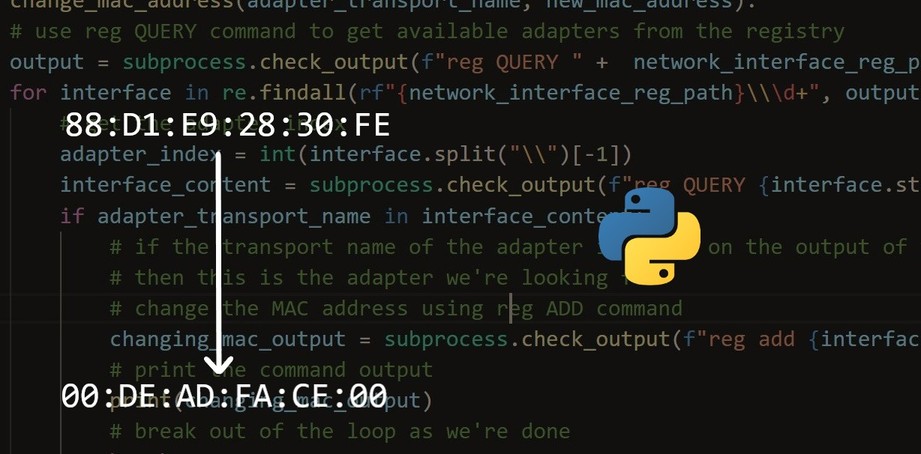
L'adresse MAC est un identifiant unique attribué à chaque interface réseau de tout appareil qui se connecte à un réseau. La modification de cette adresse présente de nombreux avantages, notamment la prévention du blocage des adresses MAC. Si votre adresse MAC est bloquée sur un point d'accès, il vous suffit ... Je continue la lecture →
Comment créer un scanner de réseau avec Scapy en Python
Par : TutorialsGrey, le 10 Juillet 2022
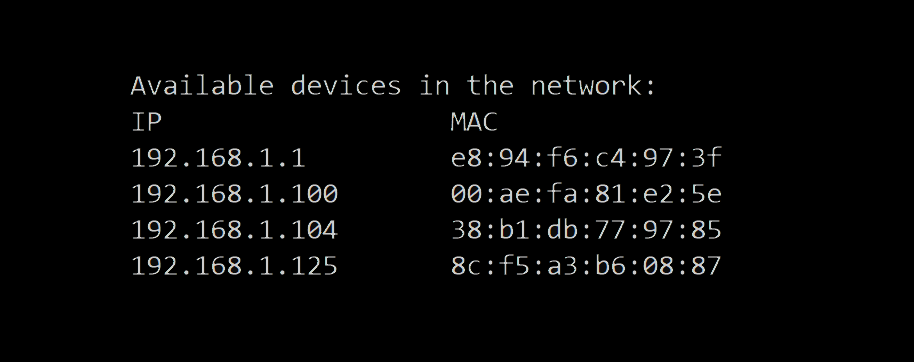
Un scanner de réseau est un élément important pour un administrateur de réseau ainsi que pour un Penetration Tester. Il permet à l'utilisateur de cartographier le réseau pour trouver les appareils qui sont connectés au même réseau. Dans ce tutoriel, vous apprendrez à créer un simple scanner de réseau en utilisant ... Je continue la lecture →
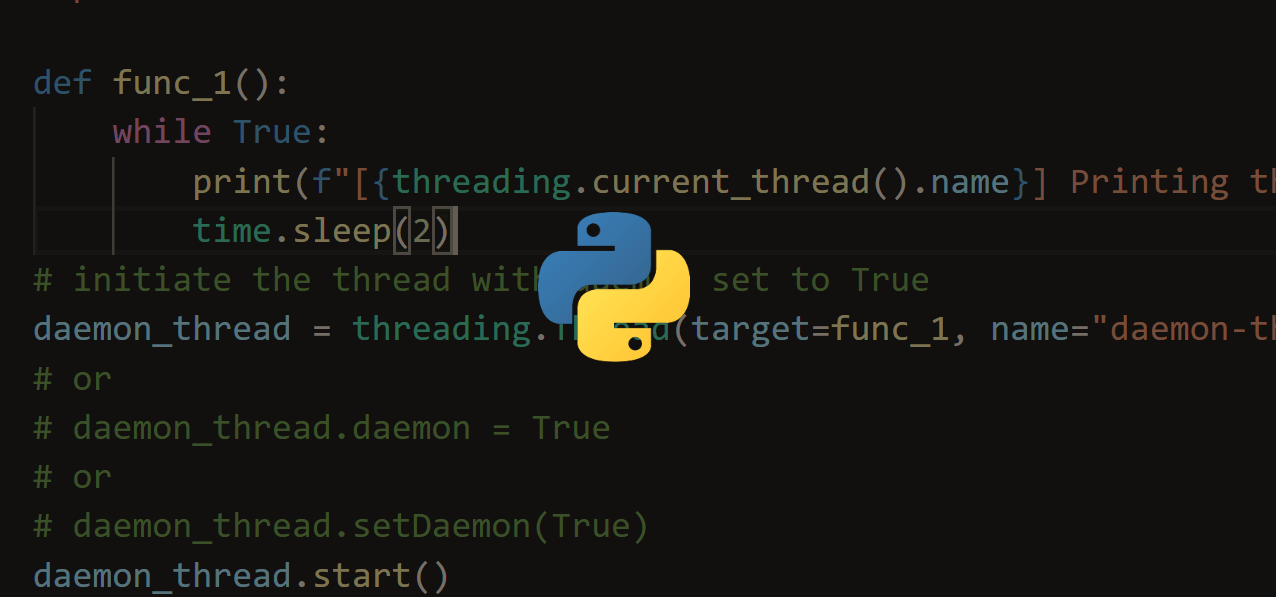
Dans ce tutoriel, vous apprendrez ce que sont les daemon threads en Python et comment les configurer. Vous devez avoir une connaissance de base des threads pour suivre ce tutoriel. Un daemon thread est un thread qui meurt lorsque le thread principal meurt, il est également appelé un thread non-bloquant (non-blocking ... Je continue la lecture →
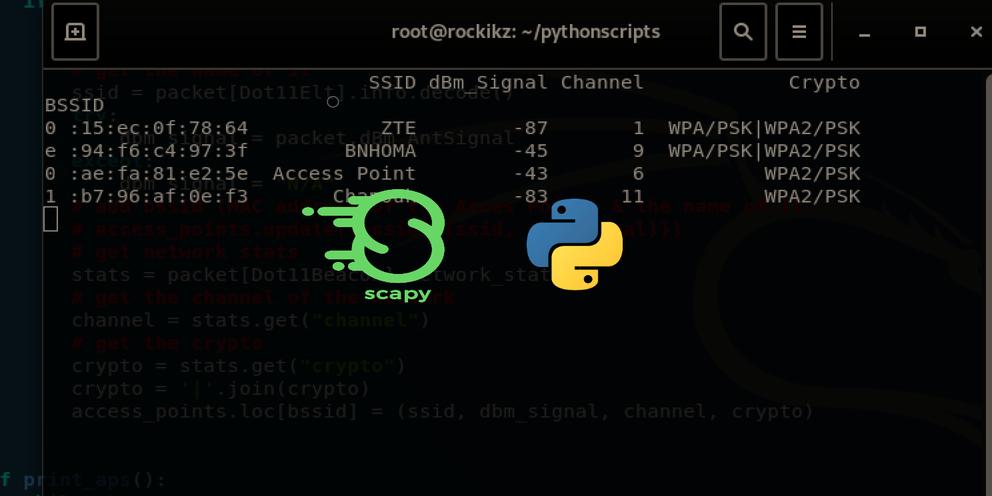
Avez-vous déjà voulu créer un outil pour afficher les réseaux sans fil à proximité avec leur adresse MAC et d'autres informations utiles ? Eh bien, dans ce tutoriel, nous allons créer un scanner Wi-Fi en utilisant la bibliothèque Scapy en Python. Si vous êtes dans ce domaine depuis un certain temps, ... Je continue la lecture →
Les développeurs utilisent les fichiers dans les programmes Python pour un large éventail de raisons. Lorsque vous travaillez avec des fichiers, l'une des fonctions les plus importantes que vous devez connaître est la suppression d'un fichier. Vous pouvez utiliser Python pour effectuer diverses opérations sur les fichiers et les dossiers, c'est-à-dire ... Je continue la lecture →
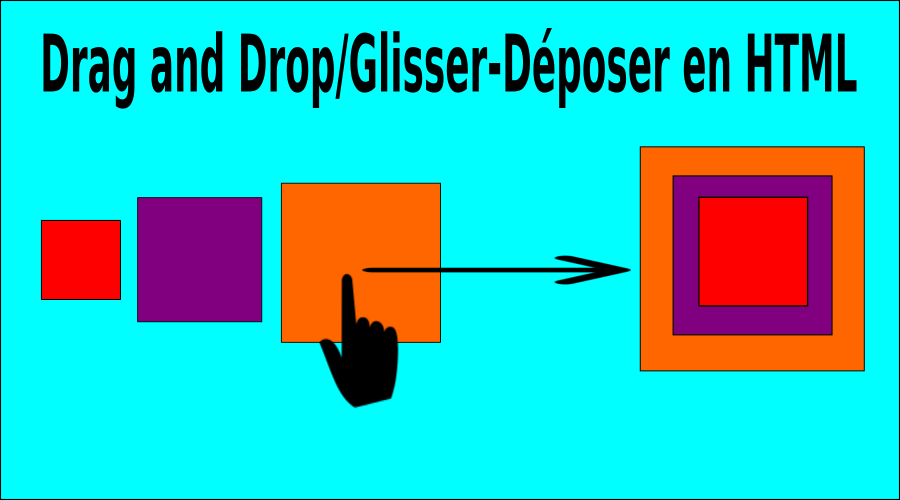
Introduction Le Drag and Drop (dnd) ou glisser-déposer est la dernière fonctionnalité bien connue pour la saisie manuelle dans les pages Web, en raison de son modèle fonctionnel pratique. La méthode du glisser-déposer peut être décrite comme le processus par lequel un utilisateur sélectionne une donnée ou une option spécifique dans ... Je continue la lecture →
Introduction Le tableau est l'un des éléments les plus utiles. Les tableaux sont présents partout dans les applications Web. La principale utilisation des tableaux est qu'ils servent à structurer les éléments d'information et à organiser l'information sur la page Web. Un tableau HTML est une mise en page basée sur un ... Je continue la lecture →
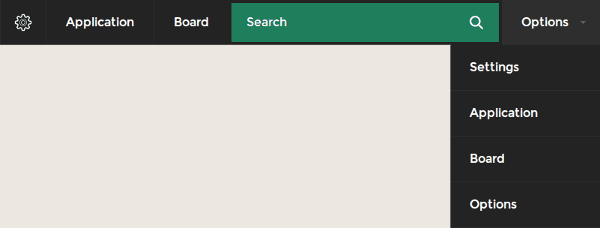
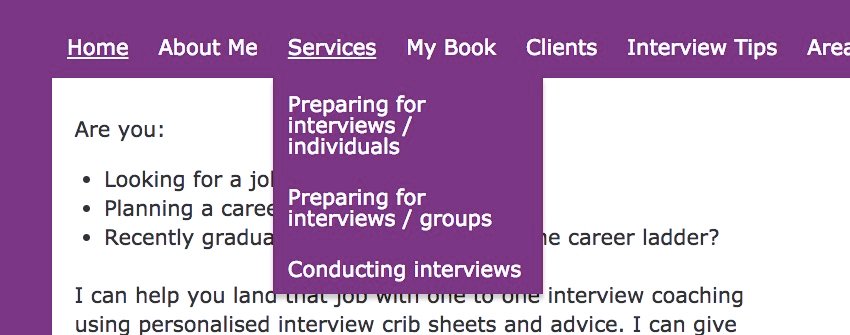
Dans ce tutoriel, nous allons créer un menu de navigation avec une barre de recherche et un menu déroulant en utilisant HTML et CSS. Code HTML Le menu de navigation est constituée d'une liste non ordonnée (.nav) contenant divers types d'éléments à l'intérieur : Les éléments de la liste (li) qui contiennent des ... Je continue la lecture →
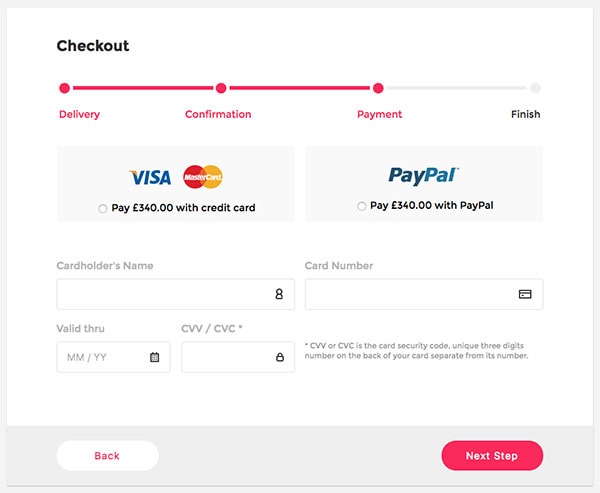
Dans ce tutoriel, nous allons créer un formulaire de paiement en utilisant HTML, CSS3 et un peu de jQuery. Nous allons utiliser les polices Google Fonts pour ce tutoriel, en particulier Montserrat. HTML La première chose à faire est de créer notre structure HTML. Nous avons besoin d'un conteneur pour tout envelopper, nous ... Je continue la lecture →
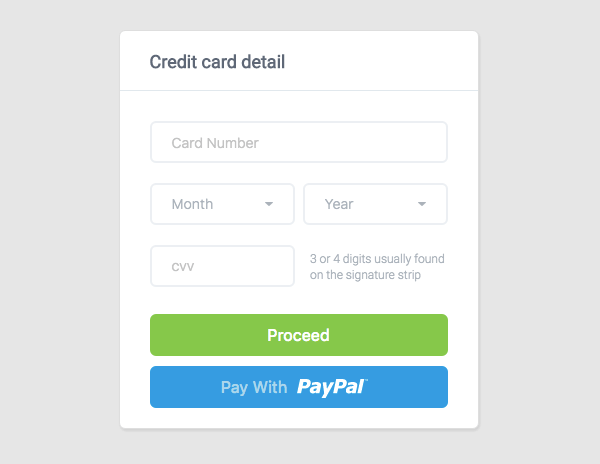
Dans ce tutoriel, nous allons créer une interface utilisateur de carte de crédit simple en utilisant HTML et CSS3. Nous allons travailler avec Google Fonts pour utiliser la police personnalisée (Roboto) pour ce formulaire. Vous êtes libre d'intégrer ce formulaire à votre site Web. Bien ! Commençons. HTML Créons notre structure HTML. Nous allons ... Je continue la lecture →
Dans ce tutoriel, nous allons créer un diaporama ou slider plein écran en utilisant HTML, CSS3 et jQuery. Vous pouvez l'utiliser pour présenter vos produits sur le site de votre boutique. Dans ce tutoriel, nous utilisons les polices Google Fonts, en particulier Montserrat et Oswald. Assurez-vous de les inclure avant de ... Je continue la lecture →
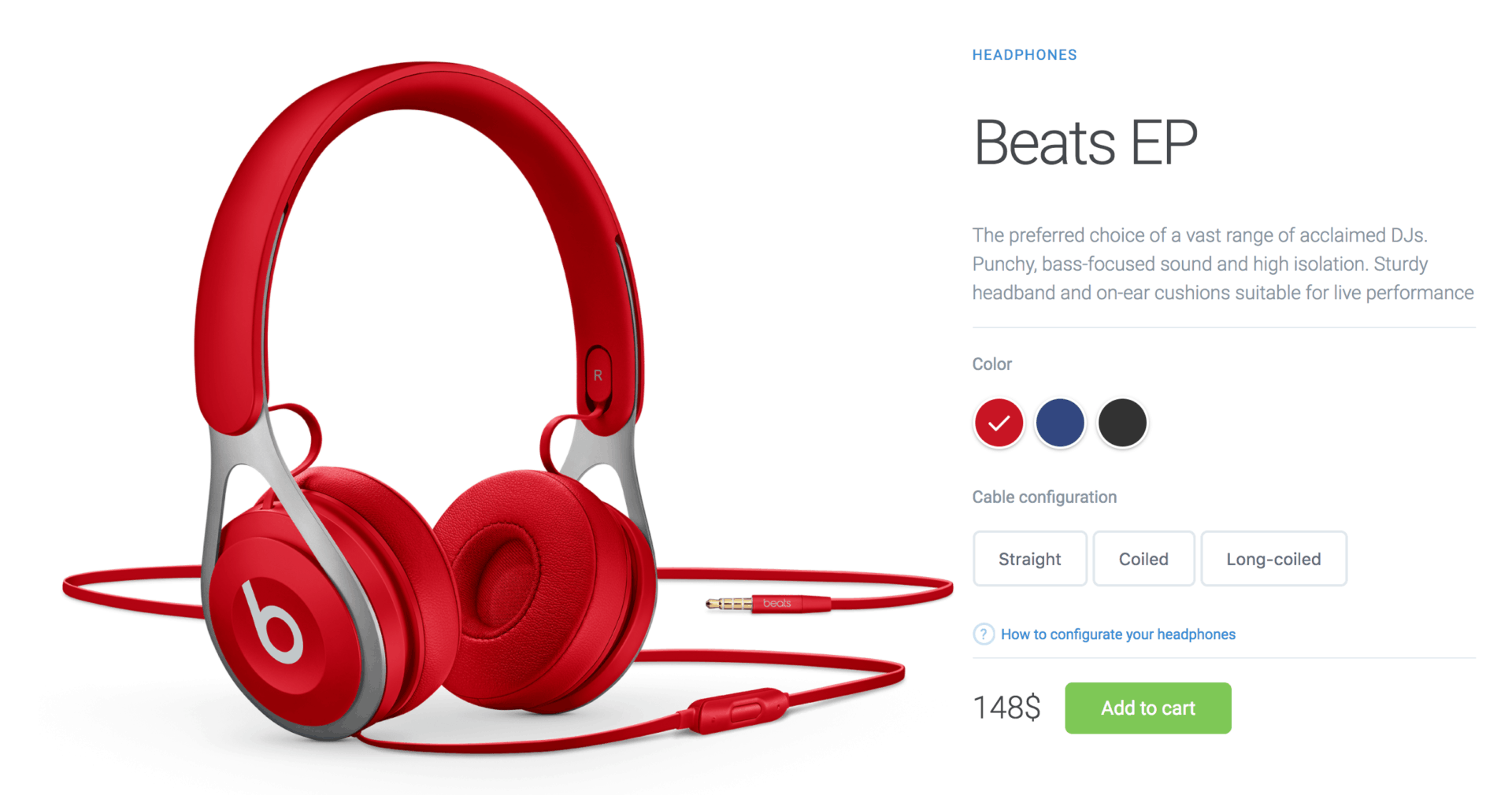
Dans ce tutoriel, nous allons créer une page de produit de site Web en utilisant HTML, CSS3 et jQuery. Vous pouvez l'utiliser pour présenter vos produits sur le site de votre boutique. Dans ce tutoriel, nous allons utiliser les polices de caractères Google Fonts, plus précisément Roboto. Donc, assurez-vous d'inclure la ... Je continue la lecture →
Comment créer un menu déroulant dans WordPress ?
Par : TutorialsGrey, le 08 Mai 2022
Les menus de navigation ont un petit moment sous les projecteurs. Des menus burger pour les mobiles aux méga-menus pour les magasins en passant par les menus collants pour une expérience utilisateur améliorée, il existe un grand choix dans la façon dont vous pouvez présenter votre menu de navigation sur ... Je continue la lecture →
Comment configurer un environnement virtuel en Python et en quoi est-ce utile ?
Par : TutorialsGrey, le 17 Avril 2022
Lorsque vous développez des programmes, outils ou logiciels avec Python, une approche de base consiste à installer Python sur votre machine, à installer toutes les bibliothèques requises via le terminal, à écrire tout votre code dans un seul fichier avec l'extension .py, et à exécuter votre programme Python dans le ... Je continue la lecture →
Comment créer un menu déroulant "accordéon" avec HTML, CSS et JavaScript ?
Par : TutorialsGrey, le 12 Avril 2022
Vous pouvez utiliser HTML, CSS et JavaScript pour créer des composants Web élégants et dynamiques. Un composant utile que vous pouvez créer est un menu en accordéon. Les menus accordéon se déroulent et se réduisent lorsqu'un utilisateur clique sur un bouton. C'est un excellent moyen de ne pas avoir à afficher ... Je continue la lecture →
Comment créer les boutons Précédent et Suivant en utilisant le CSS ?
Par : TutorialsGrey, le 10 Avril 2022
Les boutons précédent et suivant sont utilisés pour la navigation entre les pages des sites Web. Les propriétés CSS peuvent être utilisées pour personnaliser les boutons Précédent et Suivant afin qu'ils aient un aspect plus agréable et plus attrayant. Objectif : Créer les boutons Précédent et Suivant en utilisant le CSS. Prérequis : Pour ... Je continue la lecture →
Comment centrer un bouton verticalement et horizontalement avec CSS ?
Par : TutorialsGrey, le 22 Mars 2022
Les boutons peuvent être alignés au centre horizontalement ou verticalement à l'aide de CSS. Dans ce tutoriel, nous allons découvrir les propriétés permettant d'aligner le bouton verticalement et horizontalement. In-Article GoogleAds Sur cette page, vous allez apprendre comment centrer un bouton verticalement et horizontalement avec CSS. Centrer un bouton en utilisant les propriétés ... Je continue la lecture →