Les boutons précédent et suivant sont utilisés pour la navigation entre les pages des sites Web. Les propriétés CSS peuvent être utilisées pour personnaliser les boutons Précédent et Suivant afin qu'ils aient un aspect plus agréable et plus attrayant.
Objectif :
Créer les boutons Précédent et Suivant en utilisant le CSS.
Prérequis :
Pour comprendre ce tutoriel, vous devrez avoir des connaissances de base sur les éléments de programmation Web suivants :
- Les balises HTML
- Les propriétés CSS
CSS pour les boutons Précédent et Suivant
Un ensemble de propriétés CSS peut être utilisé pour décorer les boutons Précédent et Suivant dans le CSS. La balise <a> peut être utilisée pour créer les boutons Précédent et Suivant. Utilisez les propriétés CSS margin et padding pour créer des espaces supplémentaires pour les boutons et la propriété background-color pour ajouter une couleur à l'arrière-plan du bouton.
Exemple : Création des boutons Précédent et Suivant
Voici un exemple de code pour créer des boutons Précédent et Suivant.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
a {
text-decoration: none;
display: inline-block;
padding: 10px 16px;
font-size: 15px;
}
a:hover {
background-color: #CCCCCC;
color: blue;
}
.previous {
background-color: cyan;
color: blue;
}
.next {
background-color: cyan;
color: blue;
}
.round {
border-radius: 50%;
}
</style>
</head>
<body>
<h1>Customize Previous and Next buttons</h1>
<a href="#" class="previous">« Previous</a>
<a href="#" class="next">Next »</a>
</body>
</html>
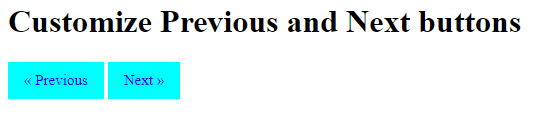
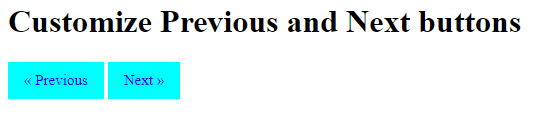
Résultat
Voici le résultat du programme ci-dessus.

Conclusion :
Nous pouvons créer des boutons Précédent et Suivant et les personnaliser à l'aide des propriétés CSS. Nous pouvons utiliser la couleur, la couleur de fond, la taille de la police, etc. pour les personnaliser.