Les boutons peuvent être alignés au centre horizontalement ou verticalement à l'aide de CSS. Dans ce tutoriel, nous allons découvrir les propriétés permettant d'aligner le bouton verticalement et horizontalement.
Sur cette page, vous allez apprendre comment centrer un bouton verticalement et horizontalement avec CSS.
Centrer un bouton en utilisant les propriétés flexbox
Les propriétés flexbox peuvent être utilisées pour aligner le bouton horizontalement et le centrer verticalement. Nous pouvons centrer horizontalement l'élément bouton à l'aide de la propriété CSS align-items avec la valeur center. En revanche, nous pouvons centrer verticalement l'élément bouton à l'aide de la propriété CSS justify-content avec la valeur center.
Si nous voulons centrer un élément bouton à la fois horizontalement et verticalement, nous devons spécifier les propriétés CSS justify-content et align-items en leur attribuant la valeur la valeur center.
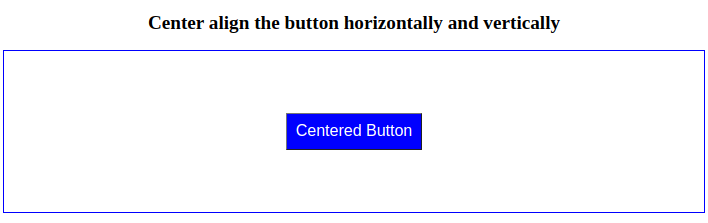
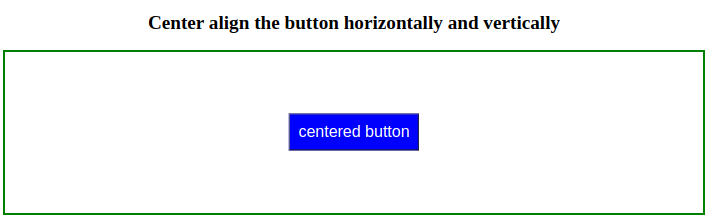
Exemple : Centrer et aligner un bouton verticalement et horizontalement
Dans ce programme, nous avons utilisé les propriétés flexbox pour centrer les boutons à la fois verticalement et horizontalement.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
.container {
display: flex;
align-items: center;
justify-content: center;
border: 2px solid blue;
height: 200px;
}
button {
color: white;
padding: 10px;
font-size: 20px;
background: blue;
}
</style>
</head>
<body>
<h2 style="text-align:center">Center align the button horizontally and vertically</h2>
<div class="container">
<button>Centered Button</button>
</div>
</body>
</html>