CSS fournit plusieurs moyens de personnaliser la page Web. Comme l'ajout d'un bouton à une image. Dans ce tutoriel, nous allons apprendre à utiliser les propriétés CSS pour ajouter un bouton à une image.
Objectif :
Apprendre à ajouter un bouton sur une image avec CSS.
Le cours :
Bouton sur une image
Pour ajouter un bouton sur une image, prenez d'abord un élément <div> et utilisez la propriété position : relative; pour celui-ci. Définissez la largeur du conteneur et ajoutez une image avec une largeur width : 100%; pour que l'image couvre tout le conteneur.
Ensuite, ajoutez un <bouton> avec la propriété position : absolute; pour le placer sur l'image. Vous pouvez ajouter d'autres propriétés pour personnaliser le bouton.
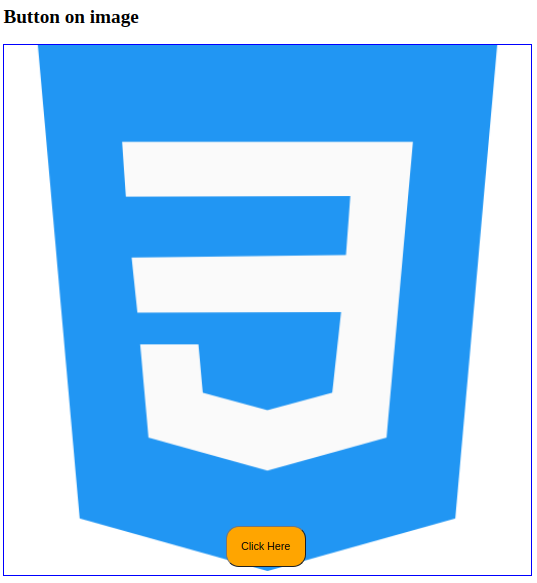
Exemple : Ajouter un bouton sur une image
Voici un petit exemple pour ajouter un bouton sur une image avec CSS.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
position: relative;
width: 40%;
border: 2px solid blue;
}
img {
width: 100%;
}
button{
position: absolute;
padding: 16px;
background-color: orange;
border-radius: 16px;
bottom: 10px;
left: 42%;
width: 100px;
}
</style>
</head>
<body>
<h2>Button on image </h2>
<div class="container ">
<img src="css-3.png" alt="img">
<button>Click Here </button>
</div>
</body>
</html>