Introduction :
Le bouton déroulant est utilisé dans la barre de navigation pour ajouter des liens supplémentaires aux pages. Le bouton déroulant est simplement un menu déroulant contenant des liens. Le contenu de ce menu peut être affiché au survol ou au clic. Il est largement utilisé sur les pages Web.
Dans ce tutoriel, nous allons apprendre à créer des boutons déroulants avec CSS.
Objectif :
Créer un bouton déroulant avec CSS.
Prérequis :
Pour comprendre ce tutoriel, vous devrez avoir des connaissances de base sur les éléments de programmation Web suivants :
- Les balises HTML
- Les propriétés CSS
Le cours :
Création d'un bouton déroulant
Le bouton déroulant peut être utilisé pour faire apparaître la liste des liens dans la barre de navigation. Pour ce faire, utilisez la balise <div> comme conteneur et ajoutez une liste de liens qui seront affichés par le bouton déroulant.
- Utilisez la propriété position: absolute; pour le menu du bouton et position: relative; pour le contenu du bouton afin que ce dernier soit placé sous le bouton.
- Utilisez la propriété box-shadow pour personnaliser le contenu du bouton comme une carte.
- Utilisez la classe :hover pour ouvrir le menu lorsque l'utilisateur le survole avec la souris.
- Le contenu du bouton déroulant est masqué par défaut à l'aide de la propriété display: none;.
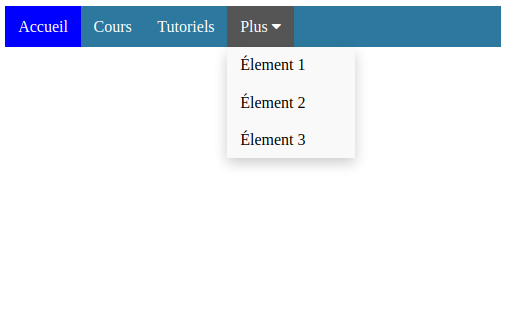
Exemple 1 : Créer un bouton déroulant pour faire basculer les liens
Dans cet exemple, nous avons ajouté un bouton déroulant à la barre de navigation pour afficher les liens.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>HTML</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.navbar {
overflow: hidden;
background-color: #2c789e;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.active {
background-color: blue;
color: white;
}
.navbar .icon {
display: none;
}
.more {
float: left;
overflow: hidden;
}
.more .btn {
font-size: 20px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.more-menu {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.more-menu a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.navbar a:hover, .more:hover .btn {
background-color: #555555;
color: white;
}
.dropdown-menu a:hover {
background-color: #CCCCCC;
color: black;
}
.more:hover .more-menu {
display: block;
}
</style>
</head>
<body>
<div class="navbar" id="nav">
<a href="#" class="active">Accueil</a>
<a href="#">Cours</a>
<a href="#">Tutoriels</a>
<div class="more">
<button class="btn">Plus
<i class="fa fa-caret-down"></i>
</button>
<div class="more-menu">
<a href="#">Élement 1</a>
<a href="#">Élement 2</a>
<a href="#">Élement 3</a>
</div>
</body>
</html>
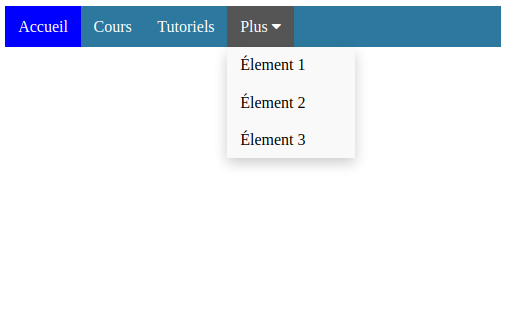
Résultat
Voici le résultat de l'exemple ci-dessus.

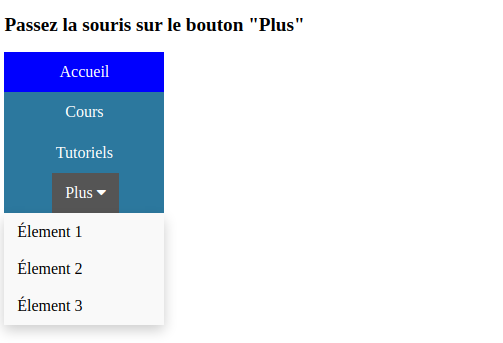
Exemple 2 : Création d'un bouton déroulant avec CSS dans une barre de navigation verticale
Dans l'exemple suivant, nous allons ajouter des bouton supplémentaires à un menu vertical.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.navbar {
overflow: hidden;
background-color: #2c789e;
width: 200px;
}
.navbar a {
float: none;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.active {
background-color: blue;
color: white;
}
.navbar .icon {
display: none;
}
.more {
float: left;
overflow: hidden;
}
.more .btn {
font-size: 20px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin-left: 60px;
}
.more-menu {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 200px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.more-menu a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.navbar a:hover, .more:hover .btn {
background-color: #555555;
color: white;
}
.dropdown-menu a:hover {
background-color: #cccccc;
color: black;
}
.more:hover .more-menu {
display: block;
}
</style>
</head>
<body>
<h2>Passez la souris sur le bouton "Plus"</h2>
<div class="navbar" id="nav">
<a href="#" class="active">Accueil</a>
<a href="#">Cours</a>
<a href="#">Tutoriels</a>
<div class="more">
<button class="btn">Plus
<i class="fa fa-caret-down"></i>
</button>
<div class="more-menu">
<a href="#">Élement 1</a>
<a href="#">Élement 2</a>
<a href="#">Élement 3</a>
</div>
</div>
</div>
</body>
</html>
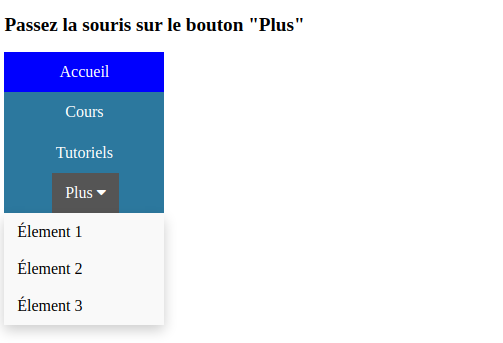
Résultat
Voici le résultat de l'exemple ci-dessus.

Conclusion :
Dans ce tutoriel, nous avons appris à créer des boutons déroulants. Nous avons ajouté un bouton déroulant à la barre de navigation avec un contenu de liste déroulante. Nous avons montré comment ajouté bouton déroulant à une barre de navigation horizontale et à une barre de navigation verticale.