Introduction :
La barre d'icônes est similaire à la barre de navigation. La seule différence est que les liens qu'elle contient sont intégrés à des icônes. Les barres d'icônes sont très populaires de nos jours et nous pouvons les trouver sur la plupart des sites Web. Les barres d'icônes permettent à l'utilisateur de naviguer rapidement dans les pages.
Dans ce tutoriel, nous allons apprendre à créer une barre d'icônes avec CSS.
Objectif :
Créer une barre d'icônes avec CSS.
Prérequis :
Pour comprendre ce tutoriel, il est nécessaire que vous ayez des connaissances dans les domaines de programmation Web suivants :
- Les balises HTML
- Les propriétés CSS
Le cours :
Création d'une barre d'icônes
La barre d'icônes contient plusieurs liens vers des icônes qui vous dirigeront vers une page Web particulière. Prenez donc un élément <div> et insérez-y l'élément <a>. Pour intégrer des icônes au lien, utilisez la bibliothèque d'icônes externe. Ici, nous allons utiliser la bibliothèque Font Awesome. Copiez le lien de la bibliothèque Font Awesome et collez-le dans la section head du document HTML. Utilisez la balise <i> ou <span> pour ajouter la classe des icônes associées aux liens.
Pour créer une barre d'icônes horizontale, réglez la largeur du conteneur contenant l'icône sur 100 %. Utilisez float : left pour les placer à gauche du conteneur. Personnalisez l'icône en spécifiant la largeur (width), la couleur (color), la taille de la police (font-size), etc.
Exemple 1 : Création d'une barre d'icônes horizontale avec CSS
Dans cet exemple, nous avons créé une barre horizontale.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Barre d'icônes</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.container {
float: left;
width: 100%;
background-color: #CCCCCC;
overflow: auto;
}
.container a {
float: left;
text-align: center;
width: 12%;
padding: 10px;
color: blue;
font-size: 35px;
}
.container a:hover {
color: black;
}
h2 {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<a href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-globe"></i></a>
<a href="#"><i class="fa fa-trash"></i></a>
<a href="#"><i class="fa fa-cogs"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
</div>
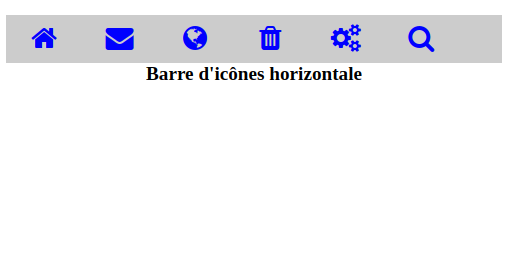
<h2>Barre d'icônes horizontale</h2>
</body>
</html>
Résultat
Voici le résultat du code ci-dessus.

Exemple 2 : Création d'une barre d'icônes verticale avec CSS
Dans cet exemple, nous avons créé une barre d'icônes verticale. Pour ce faire, nous avons ajouté la propriété display: block à l'élément <a>.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Barre d'icônes</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.container {
width: 100px;
background-color: #CCCCCC;
overflow: auto;
}
.container a {
display: block;
text-align: center;
padding: 10px;
color: blue;
font-size: 35px;
}
.container a:hover {
color: black;
}
h2 {
text-align: center;
}
</style>
</head>
<body>
<h2> Barre d'icônes verticale </h2>
<div class="container">
<a href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-globe"></i></a>
<a href="#"><i class="fa fa-trash"></i></a>
<a href="#"><i class="fa fa-cogs"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
</div>
</body>
</html>
Résultat
Voici le résultat du code ci-dessus.

Conclusion :
Dans ce tutoriel, nous avons appris à créer une barre d'icônes avec CSS. Pour ajouter des icônes, nous pouvons utiliser n'importe quelle bibliothèque d'icônes externe. Ici, nous avons créé une barre d'icônes horizontale et verticale. Comme vous avez pu le voir, il est très simple et facile de créer une barre d'icônes avec CSS.