Dans ce tutoriel, nous allons créer une page de produit de site Web en utilisant HTML, CSS3 et jQuery. Vous pouvez l'utiliser pour présenter vos produits sur le site de votre boutique.
Dans ce tutoriel, nous allons utiliser les polices de caractères Google Fonts, plus précisément Roboto. Donc, assurez-vous d'inclure la police de caractères avant de commencer.
HTML
La première étape consiste à créer une structure HTML. Voici ce dont nous avons besoin :
Deux colonnes
- Images du casque (**à gauche**)
- Description et personnalisation du casque (**à droite**)
- Dans cette section, nous aurons d'autres éléments (**boutons, radios, liens**).
Ok, mettons tout dans une classe `.container`.
Voici le code source HTML :
<main class="container">
<!-- Left Column / Headphones Image -->
<div class="left-column">
<img data-image="black" src="images/black.png" alt="">
<img data-image="blue" src="images/blue.png" alt="">
<img data-image="red" class="active" src="images/red.png" alt="">
</div>
<!-- Right Column -->
<div class="right-column">
<!-- Product Description -->
<div class="product-description">
<span>Headphones</span>
<h1>Beats EP</h1>
<p>The preferred choice of a vast range of acclaimed DJs. Punchy, bass-focused sound and high isolation. Sturdy headband and on-ear cushions suitable for live performance</p>
</div>
<!-- Product Configuration -->
<div class="product-configuration">
<!-- Product Color -->
<div class="product-color">
<span>Color</span>
<div class="color-choose">
<div>
<input data-image="red" type="radio" id="red" name="color" value="red" checked>
<label for="red"><span></span></label>
</div>
<div>
<input data-image="blue" type="radio" id="blue" name="color" value="blue">
<label for="blue"><span></span></label>
</div>
<div>
<input data-image="black" type="radio" id="black" name="color" value="black">
<label for="black"><span></span></label>
</div>
</div>
</div>
<!-- Cable Configuration -->
<div class="cable-config">
<span>Cable configuration</span>
<div class="cable-choose">
<button>Straight</button>
<button>Coiled</button>
<button>Long-coiled</button>
</div>
<a href="#">How to configurate your headphones</a>
</div>
</div>
<!-- Product Pricing -->
<div class="product-price">
<span>148$</span>
<a href="#" class="cart-btn">Add to cart</a>
</div>
</div>
</main>
Maintenant, passons à l'étape suivante où nous allons faire en sorte que ça ait l'air magnifique.
CSS
Ajoutez un style de base au corps.
/* Basic Styling */
html, body {
height: 100%;
width: 100%;
margin: 0;
font-family: 'Roboto', sans-serif;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 15px;
display: flex;
}
Remarquez que la classe `.container` a été défini sur `display : flex`, ce qui va aligner les colonnes.
Maintenant, ajoutons de la largeur aux colonnes et `position : relative` à la classe `.left-column`, car nous allons définir les images en `position : absolute`.
/* Columns */
.left-column {
width: 65%;
position: relative;
}
.right-column {
width: 35%;
margin-top: 60px;
}
Bien ! Définissons à présent le style de la première colonne, qui est `.left-column`. Cette colonne comporte trois images, trois écouteurs de couleurs différentes. Nous allons leur donner `opacity : 0` et aussi ajouter une classe `.active` sur eux avec `opacity : 1`, car nous en aurons besoin plus tard dans la suite de ce tutoriel.
/* Left Column */
.left-column img {
width: 100%;
position: absolute;
left: 0;
top: 0;
opacity: 0;
transition: all 0.3s ease;
}
.left-column img.active {
opacity: 1;
}
Donnez un style à la classe `.right-colum` maintenant. Commencez par `.product-description` où nous décrivons le produit.
/* Product Description */
.product-description {
border-bottom: 1px solid #E1E8EE;
margin-bottom: 20px;
}
.product-description span {
font-size: 12px;
color: #358ED7;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: none;
}
.product-description h1 {
font-weight: 300;
font-size: 52px;
color: #43484D;
letter-spacing: -2px;
}
.product-description p {
font-size: 16px;
font-weight: 300;
color: #86939E;
line-height: 24px;
Maintenant, nous devons définir la configuration de la couleur du produit.
Ici, nous avons trois champs d'entrée radio, nous allons les mettre en forme pour qu'ils soient agréables à regarder. Chaque entrée aura une couleur qui s'accorde avec la couleur du casque. Nous allons utiliser `:checked` pour ajouter une icône cochée sur l'entrée radio cochée, `:checked` est une fonctionnalité impressionnante fournie par CSS.
/* Product Color */
.product-color {
margin-bottom: 30px;
}
.color-choose div {
display: inline-block;
}
.color-choose input[type=&quot;radio&quot;] {
display: none;
}
.color-choose input[type=&quot;radio&quot;] + label span {
display: inline-block;
width: 40px;
height: 40px;
margin: -1px 4px 0 0;
vertical-align: middle;
cursor: pointer;
border-radius: 50%;
}
.color-choose input[type=&quot;radio&quot;] + label span {
border: 2px solid #FFFFFF;
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.33);
}
.color-choose input[type=&quot;radio&quot;]#red + label span {
background-color: #C91524;
}
.color-choose input[type=&quot;radio&quot;]#blue + label span {
background-color: #314780;
}
.color-choose input[type=&quot;radio&quot;]#black + label span {
background-color: #323232;
}
.color-choose input[type=&quot;radio&quot;]:checked + label span {
background-image: url(images/check-icn.svg);
background-repeat: no-repeat;
background-position: center;
}
Bien ! Maintenant, donnons du style à la section `.cable-configuration`. Nous avons trois boutons et un lien. Nous allons styliser leurs états et leur donner un aspect agréable.
/* Cable Configuration */
.cable-choose {
margin-bottom: 20px;
}
.cable-choose button {
border: 2px solid #E1E8EE;
border-radius: 6px;
padding: 13px 20px;
font-size: 14px;
color: #5E6977;
background-color: #fff;
cursor: pointer;
transition: all .5s;
}
.cable-choose button:hover,
.cable-choose button:active,
.cable-choose button:focus {
border: 2px solid #86939E;
outline: none;
}
.cable-config {
border-bottom: 1px solid #E1E8EE;
margin-bottom: 20px;
}
.cable-config a {
color: #358ED7;
text-decoration: none;
font-size: 12px;
position: relative;
margin: 10px 0;
display: inline-block;
}
.cable-config a:before {
content: &quot;?&quot;;
height: 15px;
width: 15px;
border-radius: 50%;
border: 2px solid rgba(53, 142, 215, 0.5);
display: inline-block;
text-align: center;
line-height: 16px;
opacity: 0.5;
margin-right: 5px;
}
Une dernière chose à faire est de donner un style à la dernière section de cette colonne, qui est `.product-price`.
/* Product Price */
.product-price {
display: flex;
align-items: center;
}
.product-price span {
font-size: 26px;
font-weight: 300;
color: #43474D;
margin-right: 20px;
}
.cart-btn {
display: inline-block;
background-color: #7DC855;
border-radius: 6px;
font-size: 16px;
color: #FFFFFF;
text-decoration: none;
padding: 12px 30px;
transition: all .5s;
}
.cart-btn:hover {
background-color: #64af3d;
}
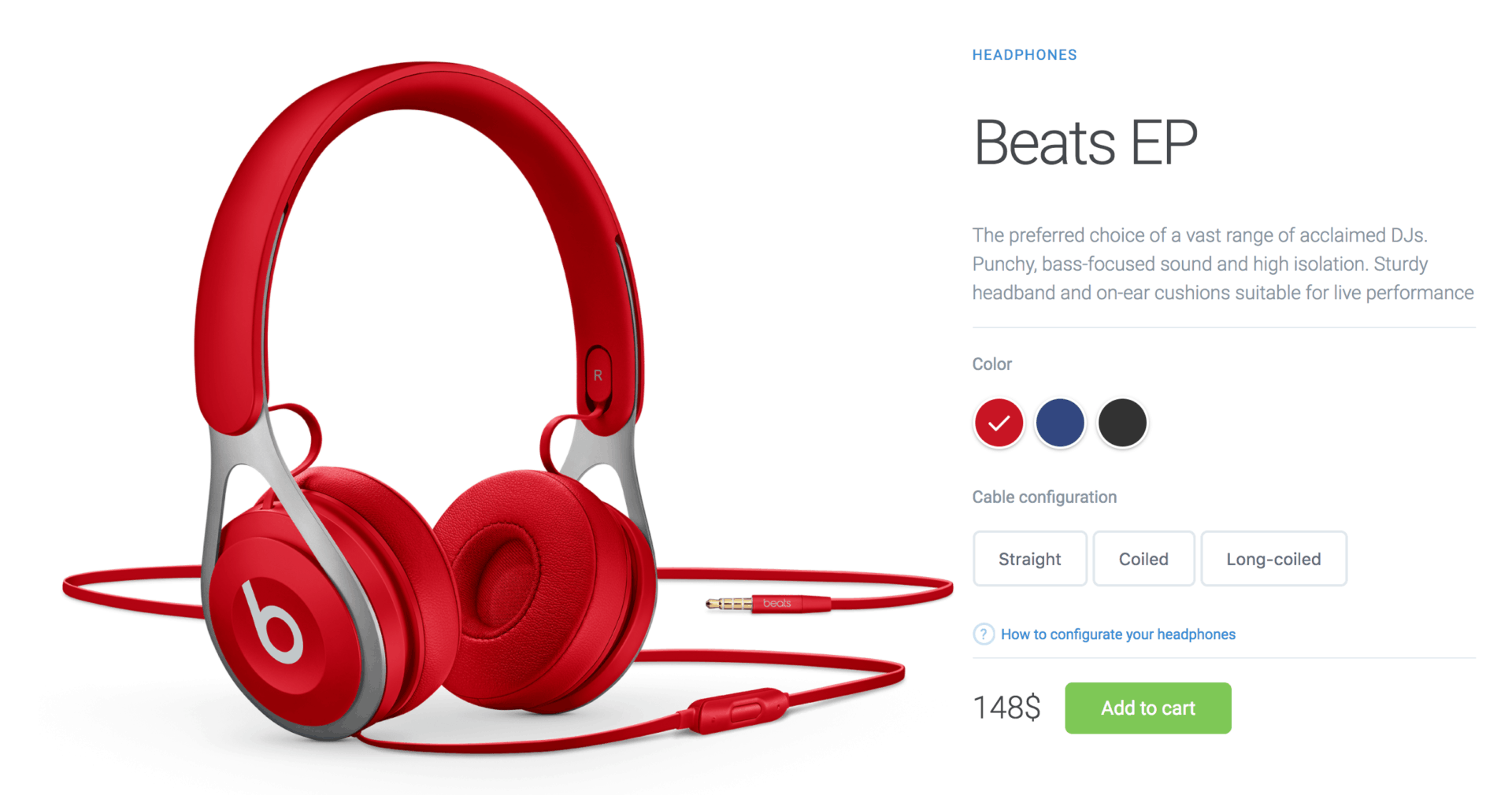
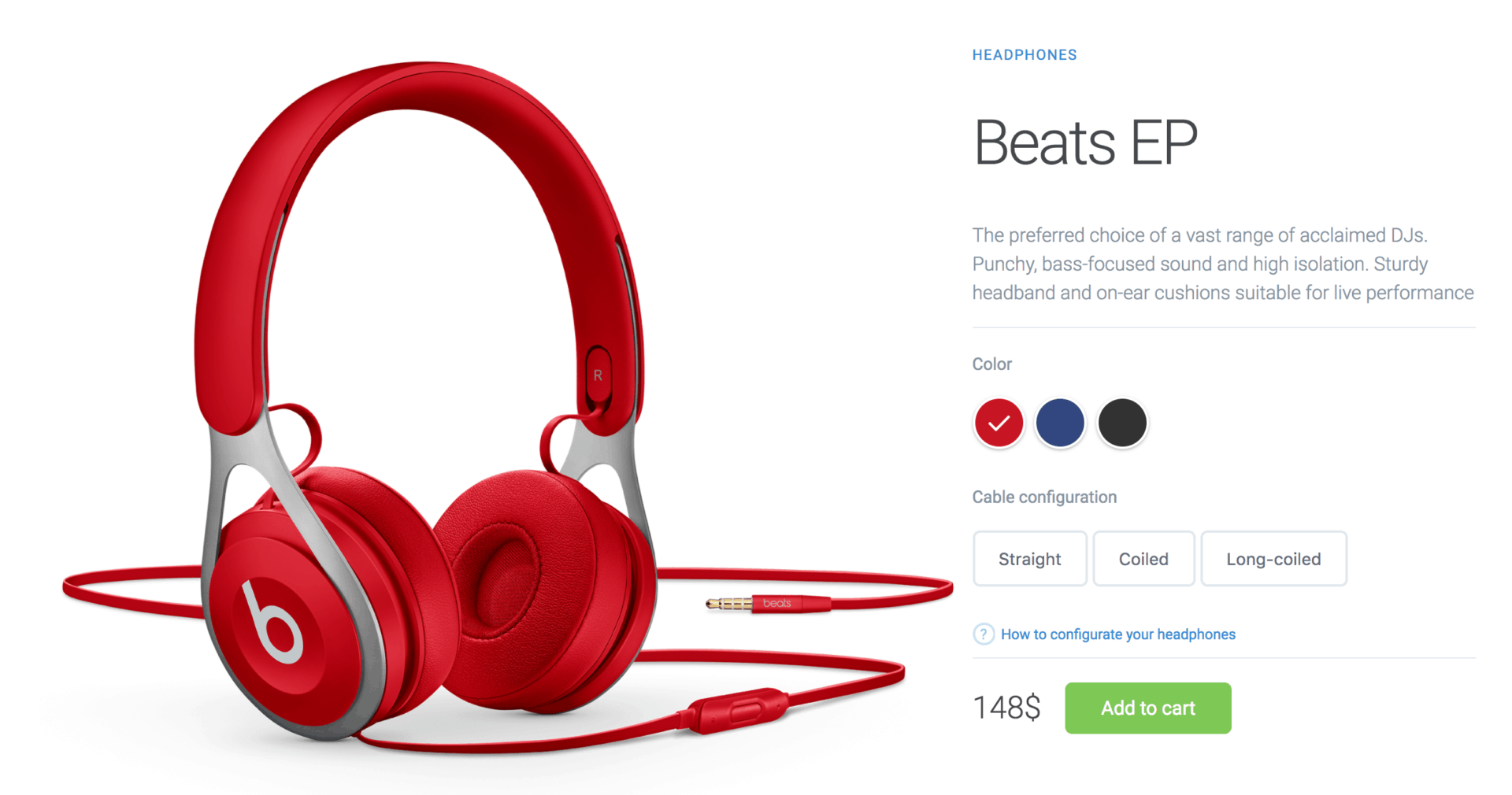
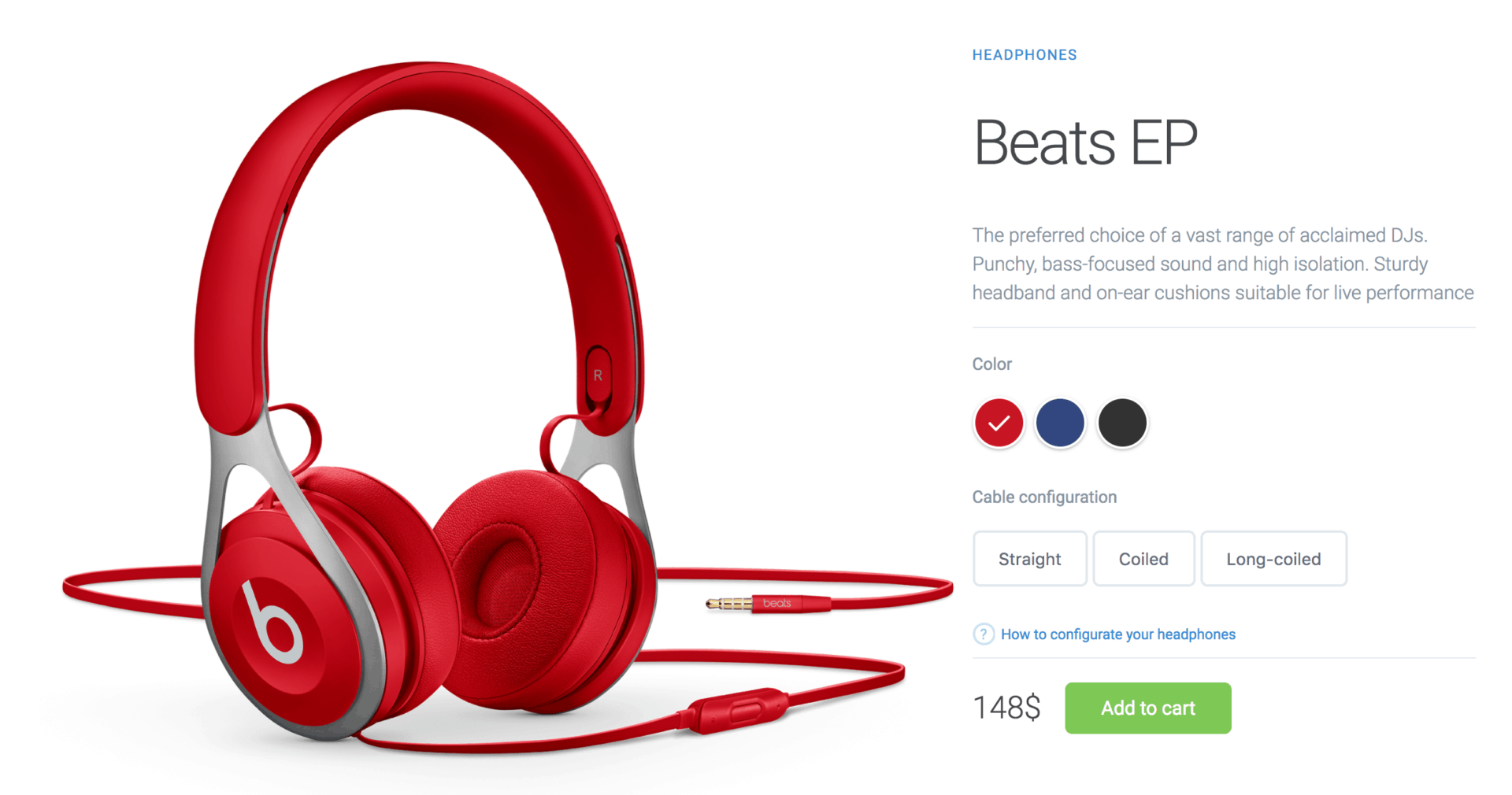
Excellent ! Voici ce que nous avons accompli jusqu'à présent :

Ajoutons-y du Responsive.
/* Responsive */
@media (max-width: 940px) {
.container {
flex-direction: column;
margin-top: 60px;
}
.left-column,
.right-column {
width: 100%;
}
.left-column img {
width: 300px;
right: 0;
top: -65px;
left: initial;
}
}
@media (max-width: 535px) {
.left-column img {
width: 220px;
top: -85px;
}
}
JavaScript
La dernière chose que nous devons faire est de faire en sorte que les images changent lorsque nous cliquons sur une couleur, afin que la couleur de l'entrée radio cochée corresponde à la couleur du casque. Pour ce faire, nous allons utiliser jQuery, donc assurez-vous de l'inclure dans votre projet. Nous allons utiliser des attributs de données pour travailler.
Remarquez que nous ajoutons la classe `.active`. J'ai mentionné plus tôt que chaque fois que nous cliquons sur la couleur assortie.
$(document).ready(function() {
$('.color-choose input').on('click', function() {
var headphonesColor = $(this).attr('data-image');
$('.active').removeClass('active');
$('.left-column img[data-image = ' + headphonesColor + ']').addClass('active');
$(this).addClass('active');
});
});
Excellent ! Nous avons terminé ! N'hésitez pas à l'utiliser dans vos projets.
Conclusion
Dans ce tutoriel, nous avons créé une page de produit de site Web en utilisant HTML, CSS3 et jQuery. Vous pouvez maintenant l'utiliser pour présenter vos produits sur le site de votre boutique. N'hésitez donc pas à l'utiliser dans vos projets et à partager ce tutoriel.