Catégorie : Programmation Web
Dans un article récent, Donnie D’Amato pose une question intrigante : "Si vous ne pouviez utiliser que 4 propriétés CSS pour créer un site web, lesquelles choisiriez-vous ?" Cette question, en apparence simple, a suscité un débat passionné parmi l’équipe de CSS-Tricks. Elle ressemble à une version pour développeurs front-end du ... Je lis la suite →
Le langage HTML est l'épine dorsale de l'Internet. Sans lui, vous n'auriez pas de contenu. Bien sûr, il faut bien plus que le HTML pour créer une page web typique, mais il jette les bases de toutes les autres technologies qui entrent dans la création d'un site web fonctionnel. Un type ... Je lis la suite →
Les pages web auxquelles nous avons accès ont évolué à un rythme effréné et continuent de le faire. Toutefois, la structure de base des pages reste similaire à celle des pages précédentes, avec une dynamique supplémentaire. Une page web doit obligatoirement comporter certains éléments. L'un de ces points de contrôle ... Je lis la suite →
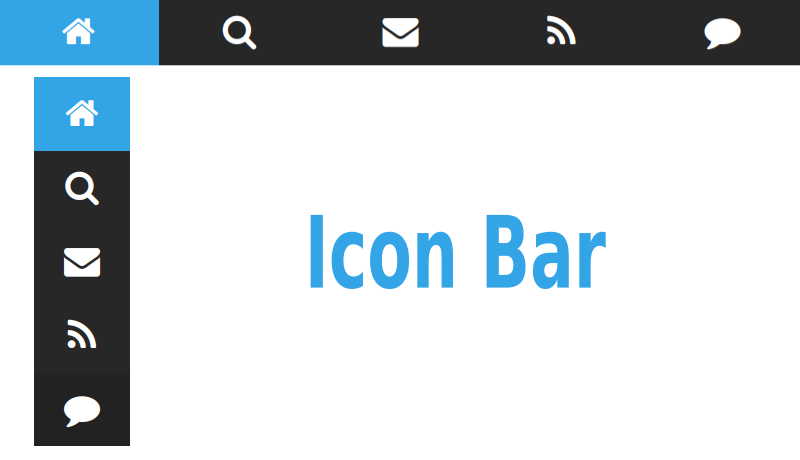
La barre d'icônes est un menu qui permet de naviguer rapidement dans une application. La barre d'icônes peut être horizontale ou verticale, avec des étiquettes sous les icônes ou à droite. La barre d'icône créée sur cette page n'a pas d'étiquettes. Dans ce tutoriel, vous apprenez à créer une barre d'icônes ... Je lis la suite →
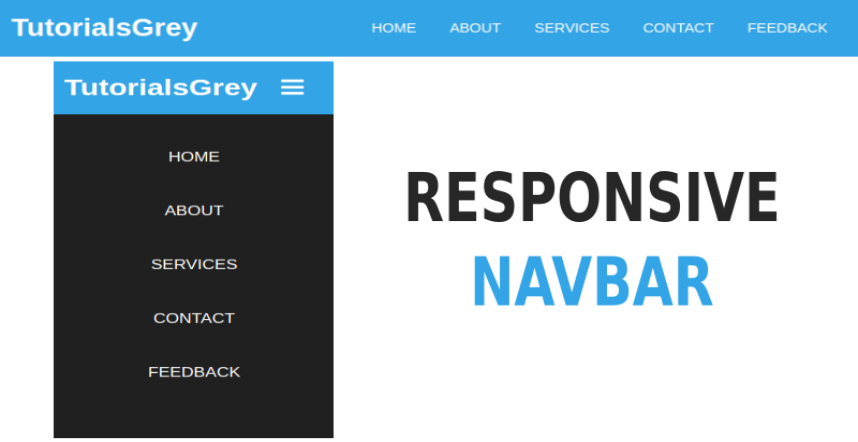
Dans ce tutoriel, vous apprendrez comment créer une barre de menu de navigation entièrement responsive en utilisant seulement du HTML et du CSS. Comme vous le savez, la barre de menu ou barre de navigation (Navbar) est importante pour tout type de site web. De nombreux sites web ont une barre ... Je lis la suite →
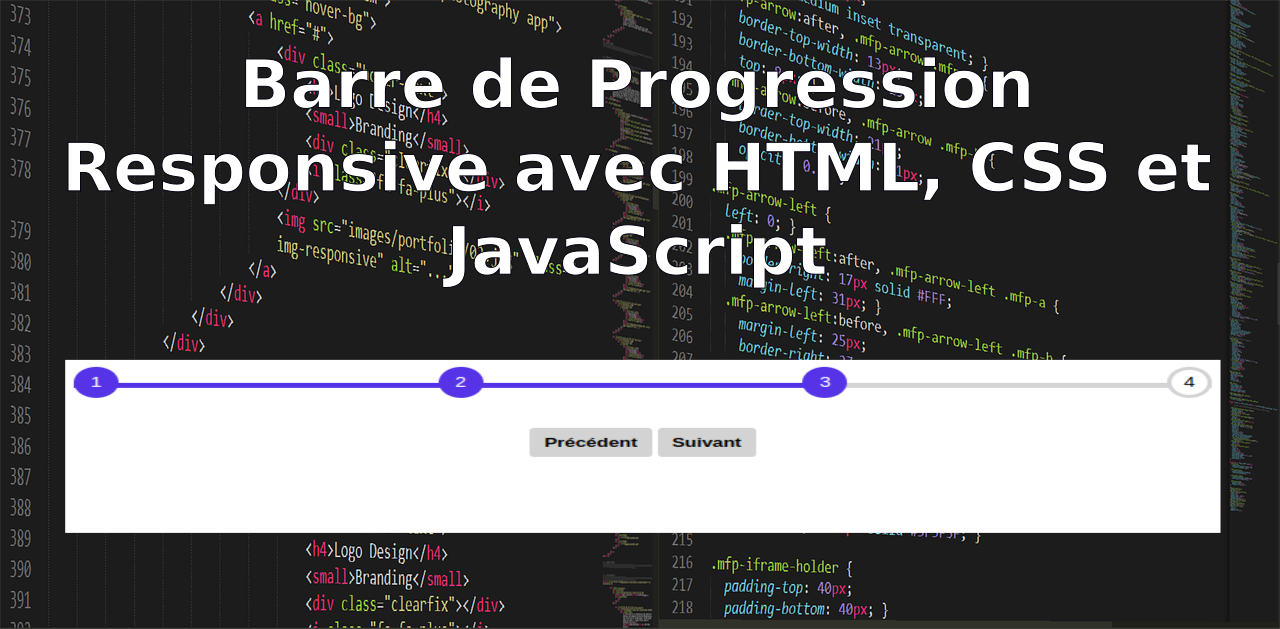
Dans ce tutoriel, nous allons créer une barre de progression responsive étape par étape. Ces barres sont généralement utilisées lorsqu'un grand formulaire est divisé en plusieurs étapes. Elles permettent à l'utilisateur de savoir quelle partie du formulaire il a remplie et quelle partie il lui reste à remplir. Voici à quoi ... Je lis la suite →
L'effet de défilement parallaxe est utilisé pour créer une illusion de profondeur pour un effet 3D, avec plusieurs couches de défilement. L'effet de parallaxe est très populaire dans les jeux vidéo depuis des années et il est maintenant utilisé dans la conception de sites Web également. Il améliore l'apparence du site ... Je lis la suite →
L'ajout d'un simple texte à une page Web rendra cette dernière terne et ennuyeuse. Le style du texte joue donc un rôle important. Et nous pouvons donner du style au texte en utilisant l'effet d'ombre. Dans cet article, nous allons apprendre à appliquer un effet d'ombre sur du texte à l'aide ... Je lis la suite →
Dans ce tutoriel, vous apprendrez comment supprimer le premier élément d'un tableau en JavaScript en utilisant les fonction shift() et splice(). Je lis la suite →
Sur cette page, vous apprendrez comment créer un curseur personnalisé à l'aide de CSS en utilisant la propriété cursor. La propriété CSS cursor est utilisée pour définir le type de curseur (c'est-à-dire le pointeur de la souris) lorsque la souris se déplace sur une certaine zone ou sur un lien de la page Web. Je lis la suite →
Le CSS possède plusieurs propriétés qui peuvent être utilisées pour aligner des éléments sur des pages Web. Sur cette page, vous apprendrez comment aligner des éléments HTML à l'aide de diverses propriétés CSS. Je lis la suite →
Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child. Je lis la suite →
Longueur de la balise HTML title Il n'existe pas de règle absolue concernant la longueur des balises title et meta Description. Cependant, la longueur recommandée du titre se situe entre 65 et 70 caractères, espaces compris, car au-delà, le titre risque d'être tronqué dans les résultats de recherche. Essayez donc de limiter la longueur ... Je lis la suite →