Auteur : TutorialsGrey
Sur cette page, vous apprendrez comment créer un curseur personnalisé à l'aide de CSS en utilisant la propriété cursor. La propriété CSS cursor est utilisée pour définir le type de curseur (c'est-à-dire le pointeur de la souris) lorsque la souris se déplace sur une certaine zone ou sur un lien de la page Web. Je lis la suite →
Le CSS possède plusieurs propriétés qui peuvent être utilisées pour aligner des éléments sur des pages Web. Sur cette page, vous apprendrez comment aligner des éléments HTML à l'aide de diverses propriétés CSS. Je lis la suite →
Sur cette page, vous apprendrez comment créer un tableau zébré à l'aide de CSS en utilisant le sélecteur :nth-child. Je lis la suite →
Longueur de la balise HTML title Il n'existe pas de règle absolue concernant la longueur des balises title et meta Description. Cependant, la longueur recommandée du titre se situe entre 65 et 70 caractères, espaces compris, car au-delà, le titre risque d'être tronqué dans les résultats de recherche. Essayez donc de limiter la longueur ... Je lis la suite →
Sur cette page, vous apprendrez comment supprimer l'espace blanc supplémentaire sous une image à l'aide de CSS en utilisant la propriété display. Je lis la suite →
Sur cette page, vous apprendrez comment modifier l'opacité de l'arrière-plan d'un élément sans affecter les éléments enfants ou le contenu du texte en utilisant les couleurs RGBA de CSS ? Je lis la suite →
Sur cette page, vous apprendrez comment centrer horizontalement un DIV à l'aide de CSS en utilisant la propriété margin. Je lis la suite →
Sur cette page, vous apprendrez comment fixer la hauteur d'un div à 100% à l'aide de CSS simplement en définissant également la hauteur à 100% pour les éléments parents. Je lis la suite →
Sur cette page, vous apprendrez comment centrer un texte verticalement dans un élément DIV à l'aide de CSS en utilisant la propriété CSS line-height. Je lis la suite →
Dans cette article, vous allez apprendre comment changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection. Je lis la suite →
Dans cette article, vous allez apprendre comment supprimer le contour des zones de saisie de texte dans Chrome à l'aide de CSS en utilisant la propriété outline. Je lis la suite →
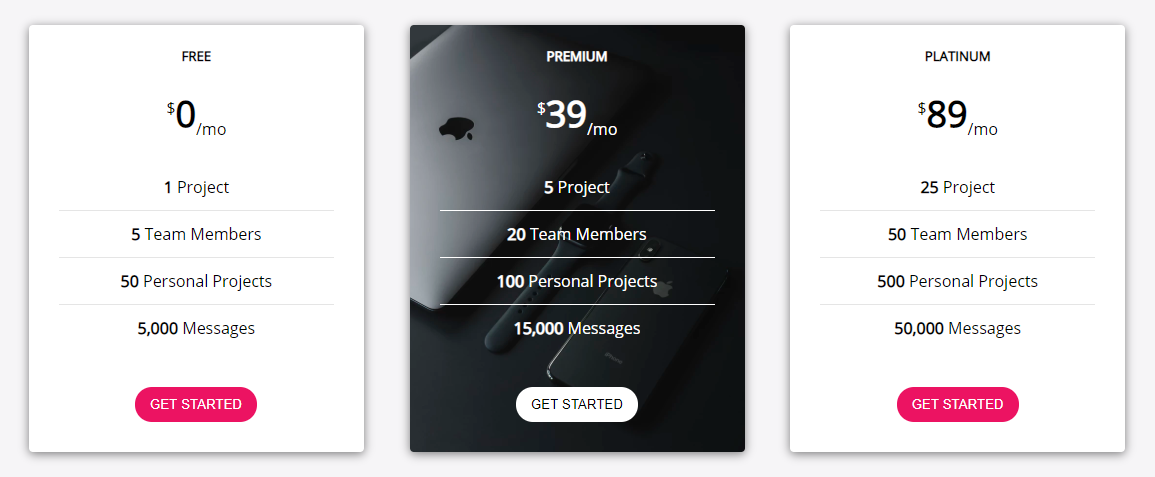
Pour cet article, vous allez apprendre à créer un composant de plan de tarification. Ce type de composant est utilisé sur la plupart des sites de présentation de SaaS (Software as a Service) où les gens peuvent souscrire un abonnement mensuel ou annuel. Ils proposent plusieurs choix et vous choisissez celui ... Je lis la suite →
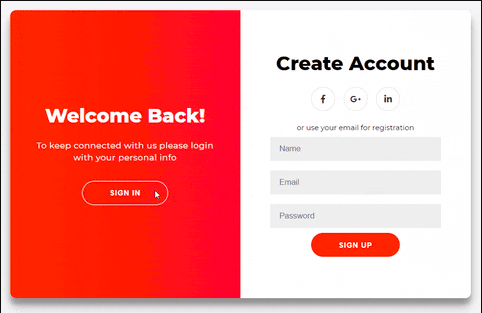
Dans cet article, vous apprendre à créer un formulaire de connexion ou d'inscription (ou les deux). Vous pouvez voir ci-dessous une démo de ce que j'ai créé : Avant de passer au code proprement dit, j'aimerais décomposer les éléments que nous allons avoir dans le composant. Cela nous aidera à rendre le code ... Je lis la suite →