Auteur : TutorialsGrey
La barre d'icônes est un menu qui permet de naviguer rapidement dans une application. La barre d'icônes peut être horizontale ou verticale, avec des étiquettes sous les icônes ou à droite. La barre d'icône créée sur cette page n'a pas d'étiquettes. Dans ce tutoriel, vous apprenez à créer une barre d'icônes ... Je lis la suite →
Dans ce tutoriel, vous apprendrez comment créer une barre de menu de navigation entièrement responsive en utilisant seulement du HTML et du CSS. Comme vous le savez, la barre de menu ou barre de navigation (Navbar) est importante pour tout type de site web. De nombreux sites web ont une barre ... Je lis la suite →
Les mots de passe faibles et faciles à deviner font que même la stratégie de cybersécurité la plus solide est facile à contourner. Si un pirate devine ou déchiffre un mot de passe, il peut accéder à votre compte ou à votre système sans déclencher l'alarme et compromettre les actifs ... Je lis la suite →
Le stockage objet est apparu dans les années 90 en raison de la demande croissante de stockage de grandes quantités de données non structurées. Le stockage de fichiers traditionnel n'était pas conçu pour stocker des quantités massives d'images, de fichiers audio et vidéo. Avec le développement des médias sociaux, du ... Je lis la suite →
Choisir le bon type de pare-feu pour protéger votre réseau est une décision essentielle en matière de sécurité. Choisir le mauvais type de pare-feu est pire que de ne pas en avoir du tout, car vous obtenez un faux sentiment de sécurité alors que le réseau est largement ouvert à ... Je lis la suite →
Ce tutoriel vous montrera comment encoder ou décoder une chaîne de caractères base64 sous Linux en utilisant le terminal. Base64 est un schéma d'encodage souvent utilisé pour coder des données binaires en texte qui peut facilement être transféré et stocké sur des supports sans modification accidentelle. Linux possède un utilitaire de ligne ... Je lis la suite →
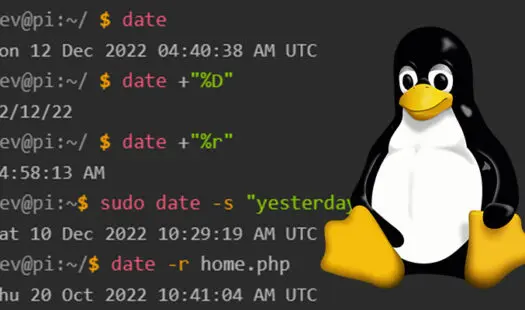
Dans ce tutoriel, nous allons passé en revue les bases de l'utilisation de la commande date sur une distribution basée sur Linux. Vous pouvez utiliser la commande date pour afficher la date et l'heure actuelles sur votre système Linux. La commande vous permet de formater la sortie, d'afficher la date de ... Je lis la suite →
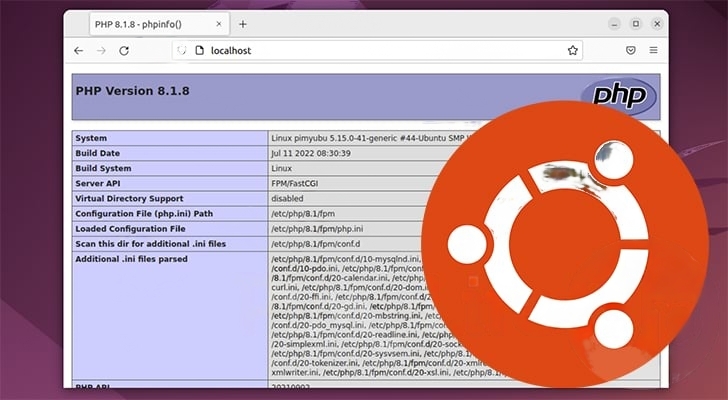
Dans ce tutoriel, nous allons vous montrer comment installer PHP sur un système d'exploitation Ubuntu. In-Article GoogleAds PHP est un langage de programmation dynamique qui contribue à une grande partie du web moderne. Il vous permet d'écrire des applications web rapides et flexibles. Si vous avez parcouru une grande partie de l'Internet, vous ... Je lis la suite →
Ce tutoriel vous montrera les différentes façons d'ajouter un dépôt de logiciels sur un système Ubuntu. Un dépôt de paquets ou dépôt de logiciels est l'endroit d'où votre système Ubuntu téléchargera et installera les paquets lorsque vous utiliserez le gestionnaire de paquets apt. Bien qu'Ubuntu fournisse de nombreux paquets par le biais de ... Je lis la suite →
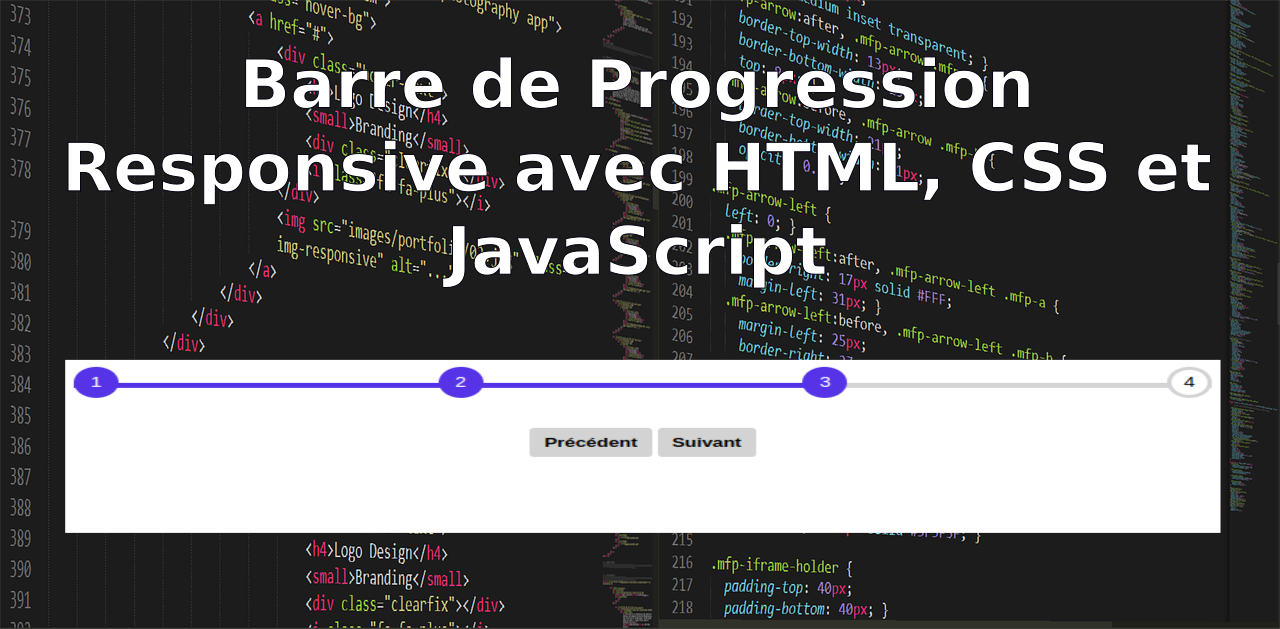
Dans ce tutoriel, nous allons créer une barre de progression responsive étape par étape. Ces barres sont généralement utilisées lorsqu'un grand formulaire est divisé en plusieurs étapes. Elles permettent à l'utilisateur de savoir quelle partie du formulaire il a remplie et quelle partie il lui reste à remplir. Voici à quoi ... Je lis la suite →
L'effet de défilement parallaxe est utilisé pour créer une illusion de profondeur pour un effet 3D, avec plusieurs couches de défilement. L'effet de parallaxe est très populaire dans les jeux vidéo depuis des années et il est maintenant utilisé dans la conception de sites Web également. Il améliore l'apparence du site ... Je lis la suite →
L'ajout d'un simple texte à une page Web rendra cette dernière terne et ennuyeuse. Le style du texte joue donc un rôle important. Et nous pouvons donner du style au texte en utilisant l'effet d'ombre. Dans cet article, nous allons apprendre à appliquer un effet d'ombre sur du texte à l'aide ... Je lis la suite →
Dans ce tutoriel, vous apprendrez comment supprimer le premier élément d'un tableau en JavaScript en utilisant les fonction shift() et splice(). Je lis la suite →