Dans ce tutoriel, vous allez apprendre à créer une animation d'impulsion CSS. Les animations pulsées peuvent être utilisées pour donner à votre interface un aspect élégant et attirer l'attention de l'utilisateur. L'animation d'impulsion est surtout utilisée pour attirer l'attention d'un utilisateur sur vos boutons. Avant de se lancer, commencez par créer deux fichiers. L'un ... Je lis la suite →
Dans ce tutoriel, vous allez apprendre à créer des en-têtes d'onglets avec CSS et JavaScript. Nous allons commencer par définir la structure de nos en-têtes d'onglets avec du HTML. (adsbygoogle = window.adsbygoogle || []).push({}); Je lis la suite →
Les onglets sont parfaits pour les applications web à page unique, ou pour les pages web capables d'afficher différents sujets. Dans cet article, vous allez apprendre à créer un menu à onglets vertical avec CSS et JavaScript. Commençons par définir le code HTML nécessaire pour notre menu à onglets vertical. ... Je lis la suite →
Dans ce tutoriel, nous allons créer un composant d'onglet à l'aide de CSS, sans JavaScript. Les onglets sont parfaits pour créer une interface utilisateur organisée en offrant un moyen d'afficher rapidement des morceaux de contenu sans avoir à faire défiler le navigateur. Commençons par le code HTML nécessaire. ... Je lis la suite →
Dans ce tutoriel, nous allons apprendre à créer des onglets. Pour créer ces onglets, nous avons besoin du HTML, CSS et Javascript. Les onglets sont des éléments de navigation utilisés pour trier et afficher des informations pertinentes. Ces informations se présentent généralement en deux parties. La première partie est le titre ... Je lis la suite →
La propriété CSS "align-content" est une sous-propriété du module Flexible Box Layout. Elle permet d'aligner les lignes d'un conteneur flexible lorsqu'il y a de l'espace supplémentaire dans l'axe transversal, de la même manière que la propriété "justify-content" aligne les éléments individuels dans l'axe principal. Remarque : cette propriété n'a aucun effet lorsque le conteneur flexible ... Je lis la suite →
La propriété CSS accent-color permet de teinter à nouveau la couleur accentuée des contrôles de formulaires fournis par les styles par défaut du navigateur avec une valeur de couleur personnalisée. .element { accent-color: #f8a100; } La propriété CSS accent-color est défini dans le module de base de l'interface utilisateur CSS de niveau ... Je lis la suite →
Un accordéon, dans le domaine du développement et de la conception, est un élément de contrôle graphique composé d'en-têtes empilés verticalement et d'un contenu interne caché. Lorsque l'on clique dessus, la zone de contenu précédemment réduite/cachée d'un en-tête se développe pour afficher son contenu, souvent du texte, des images ou ... Je lis la suite →
L'icône menu "Hamburger" est de plus en plus à la mode sur les sites web et applications mobiles. L’intérêt du menu "Hamburger", c’est qu’il laisse de l’espace libre pour le contenu, ce qui est très pratique sur un écran mobile par exemple. Vous pouvez utiliser un icône menu "Hamburger" pour libèrer de la ... Je lis la suite →
Le bouton de recherche est ajouté au champ de recherche d'un site Web. Il est utilisé pour soumettre au serveur la requête saisie dans le champ de recherche. Le bouton de recherche peut être créé à l'aide de propriétés CSS. Il est également d'ajouter des icônes de recherche dans les ... Je lis la suite →
Les boutons de réseaux sociaux sont utilisés pour naviguer vers la page du réseau social concerné. On les trouve couramment sur presque tous les sites Web. Un bouton de réseau social est ajouté avec les icônes respectives du réseau social avec une certaine personnalisation en utilisant CSS. Ajouter des boutons de résaux sociaux sur votre ... Je lis la suite →
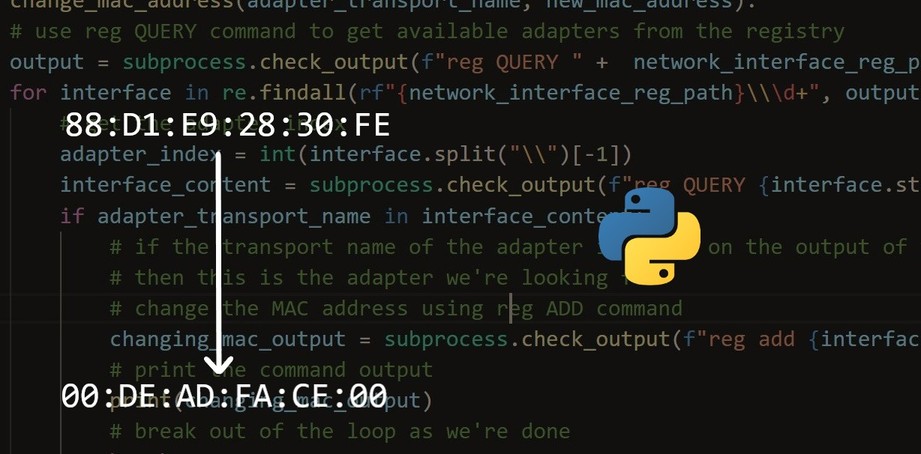
L'adresse MAC est un identifiant unique attribué à chaque interface réseau de tout appareil qui se connecte à un réseau. La modification de cette adresse présente de nombreux avantages, notamment la prévention du blocage des adresses MAC. Si votre adresse MAC est bloquée sur un point d'accès, il vous suffit ... Je lis la suite →
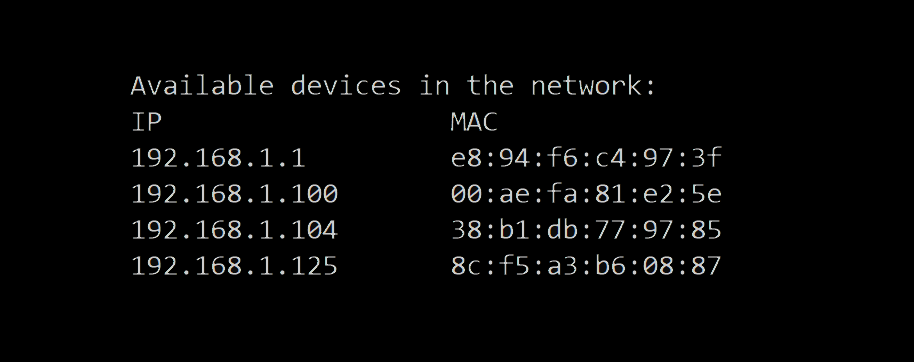
Un scanner de réseau est un élément important pour un administrateur de réseau ainsi que pour un Penetration Tester. Il permet à l'utilisateur de cartographier le réseau pour trouver les appareils qui sont connectés au même réseau. Dans ce tutoriel, vous apprendrez à créer un simple scanner de réseau en utilisant ... Je lis la suite →
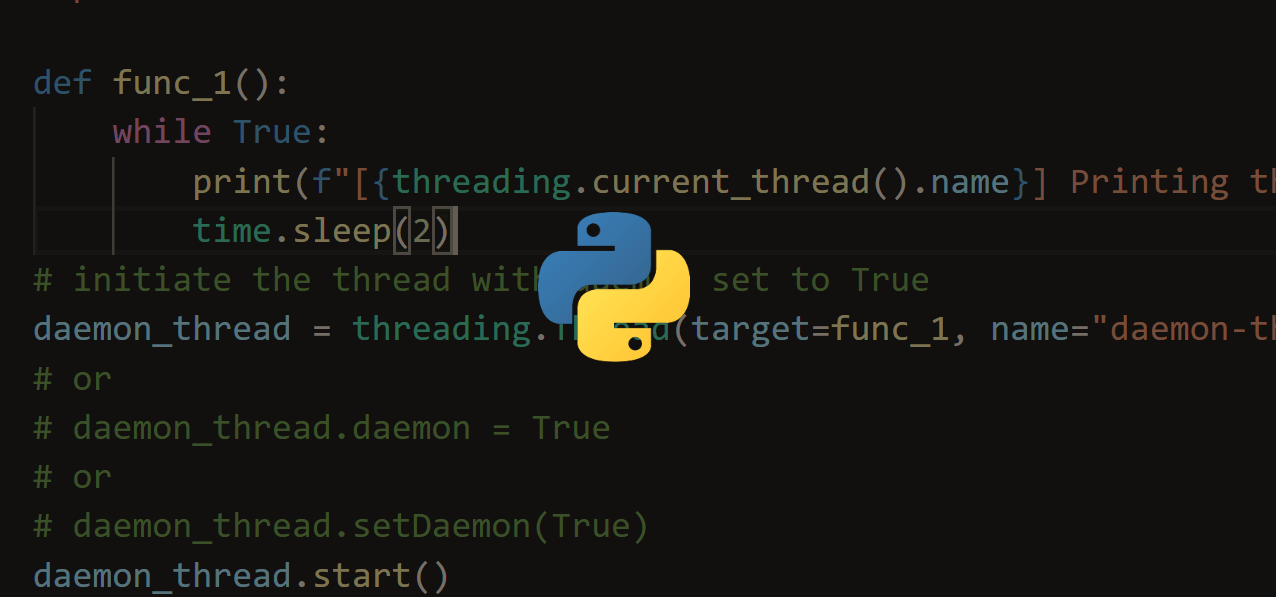
Dans ce tutoriel, vous apprendrez ce que sont les daemon threads en Python et comment les configurer. Vous devez avoir une connaissance de base des threads pour suivre ce tutoriel. Un daemon thread est un thread qui meurt lorsque le thread principal meurt, il est également appelé un thread non-bloquant (non-blocking ... Je lis la suite →
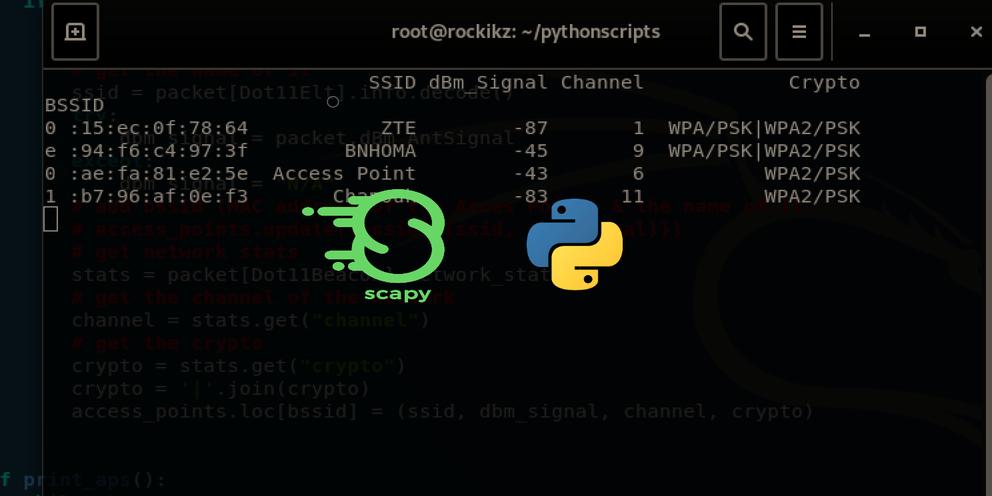
Avez-vous déjà voulu créer un outil pour afficher les réseaux sans fil à proximité avec leur adresse MAC et d'autres informations utiles ? Eh bien, dans ce tutoriel, nous allons créer un scanner Wi-Fi en utilisant la bibliothèque Scapy en Python. Si vous êtes dans ce domaine depuis un certain temps, ... Je lis la suite →
Les développeurs utilisent les fichiers dans les programmes Python pour un large éventail de raisons. Lorsque vous travaillez avec des fichiers, l'une des fonctions les plus importantes que vous devez connaître est la suppression d'un fichier. Vous pouvez utiliser Python pour effectuer diverses opérations sur les fichiers et les dossiers, c'est-à-dire ... Je lis la suite →
Introduction Le Drag and Drop (dnd) ou glisser-déposer est la dernière fonctionnalité bien connue pour la saisie manuelle dans les pages Web, en raison de son modèle fonctionnel pratique. La méthode du glisser-déposer peut être décrite comme le processus par lequel un utilisateur sélectionne une donnée ou une option spécifique dans ... Je lis la suite →
Introduction Le tableau est l'un des éléments les plus utiles. Les tableaux sont présents partout dans les applications Web. La principale utilisation des tableaux est qu'ils servent à structurer les éléments d'information et à organiser l'information sur la page Web. Un tableau HTML est une mise en page basée sur un ... Je lis la suite →
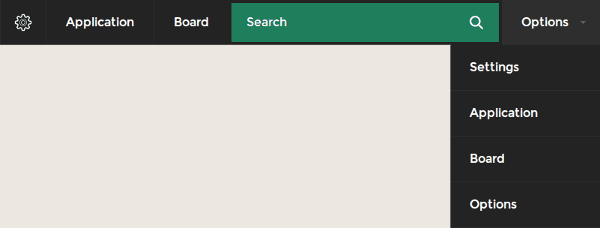
Dans ce tutoriel, nous allons créer un menu de navigation avec une barre de recherche et un menu déroulant en utilisant HTML et CSS. Code HTML Le menu de navigation est constituée d'une liste non ordonnée (.nav) contenant divers types d'éléments à l'intérieur : Les éléments de la liste (li) qui contiennent des ... Je lis la suite →
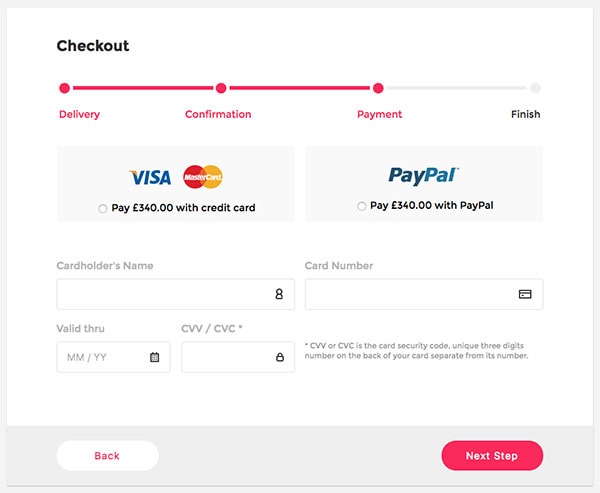
Dans ce tutoriel, nous allons créer un formulaire de paiement en utilisant HTML, CSS3 et un peu de jQuery. Nous allons utiliser les polices Google Fonts pour ce tutoriel, en particulier Montserrat. HTML La première chose à faire est de créer notre structure HTML. Nous avons besoin d'un conteneur pour tout envelopper, nous ... Je lis la suite →