Problème
Appliquer un effet d'ombre sur des éléments HTML à l'aide de CSS.
Appliquer un effet d'ombre sur des éléments HTML à l'aide de CSS.
Vous pouvez utiliser la propriété CSS box-shadow pour appliquer un effet d'ombre (comme le style ombre portée de Photoshop) sur les éléments de niveau bloc. L'ombre de la boîte peut être appliquée à l'intérieur et à l'extérieur de la boîte de l'élément HTML. Essayez l'exemple suivant pour voir comment cela fonctionne :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Propriété CSS Box-Shadow</title>
<style>
.example{
margin: 30px;
}
.box{
width: 200px;
height: 150px;
margin: 30px;
background: #ccc;
border: 1px solid #999;
display: inline-block;
}
.shadow-inside{
-moz-box-shadow: inset 0 0 10px #666; /* pour les navigateurs basés sur gecko */
-webkit-box-shadow: inset 0 0 10px #666; /* pour les navigateurs basés sur webkit */
box-shadow: inset 0 0 10px #666;
}
.shadow-outside{
-moz-box-shadow: 2px 2px 4px 2px #999;
-webkit-box-shadow: 2px 2px 4px 2px #999;
box-shadow: 2px 2px 4px 2px #999;
}
.shadow-outside-all{
-moz-box-shadow: 0 0 6px 3px #999;
-webkit-box-shadow: 0 0 6px 3px #999;
box-shadow: 0 0 6px 3px #999;
}
.shadow-outside-bottom{
-moz-box-shadow: 0 10px 5px -5px #999;
-webkit-box-shadow: 0 10px 5px -5px #999;
box-shadow: 0 10px 5px -5px #999;
}
</style>
</head>
<body>
<div class="example">
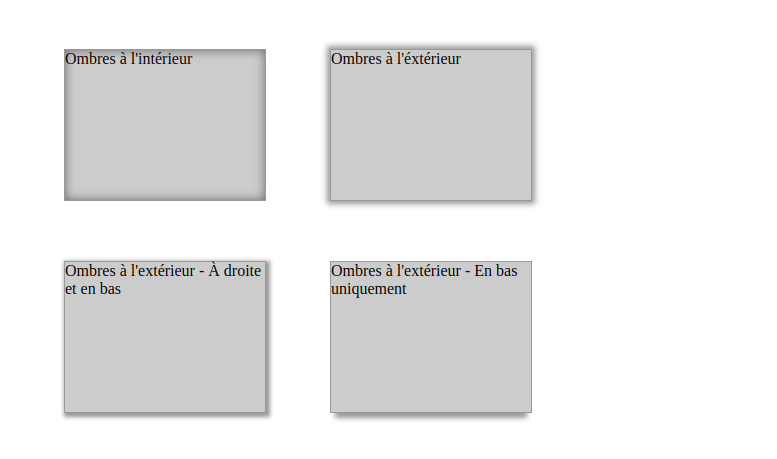
<div class="box shadow-inside">Ombres à l'intérieur</div>
<div class="box shadow-outside-all">Ombres à l'éxtérieur</div>
<div class="box shadow-outside">Ombres à l'extérieur - À droite et en bas</div>
<div class="box shadow-outside-bottom">Ombres à l'extérieur - En bas uniquement</div>
</div>
</body>
</html>
Résultat

Essayez vous-même d'autres valeurs pour voir comment fonctionne la propriété CSS box-shadow.