Problème
Afficher et masquer un menu déroulant au survol de la souris à l'aide de CSS.
Afficher et masquer un menu déroulant au survol de la souris à l'aide de CSS.
Si vous souhaitez simplement afficher et masquer le menu déroulant au passage de la souris, vous n'avez pas besoin de JavaScript. Vous pouvez le faire en utilisant simplement la propriété CSS display et la pseudo-classe :hover.
L'exemple suivant vous montre comment mettre en œuvre un menu déroulant simple à l'aide du CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Show Hide Dropdown Using CSS</title>
<style>
ul {
padding: 0;
list-style: none;
background: #f2f2f2;
}
ul li {
display: inline-block;
position: relative;
line-height: 21px;
text-align: left;
}
ul li a {
display: block;
padding: 8px 25px;
color: #333;
text-decoration: none;
}
ul li a:hover {
color: #fff;
background: #939393;
}
ul li ul.dropdown {
min-width: 100%; /* Set width of the dropdown */
background: #f2f2f2;
display: none;
position: absolute;
z-index: 999;
left: 0;
}
ul li:hover ul.dropdown {
display: block; /* Display the dropdown */
}
ul li ul.dropdown li {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#">Products ▾</a>
<ul class="dropdown">
<li><a href="#">Laptops</a></li>
<li><a href="#">Monitors</a></li>
<li><a href="#">Printers</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
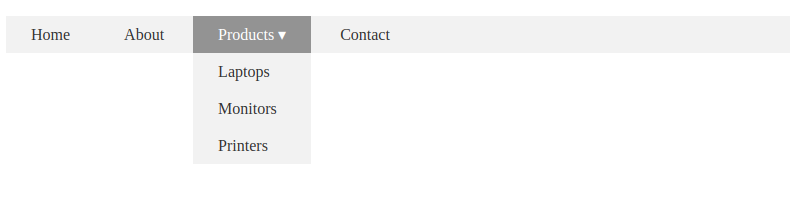
Résultat

Lorsque l'utilisateur passe le curseur la souris sur "Products", la liste des produits s'affiche et lorsque le curseur n'est plus sur "Products", la liste des produits disparaît.