height qui signifie "hauteur" représente la mesure verticale d'un conteneur, par exemple, la hauteur d'un élément <div>.
Par contre, line-height qui signifie "hauteur de ligne" représente une propriété CSS permettant de spécifier la hauteur d'une ligne de texte, c'est-à-dire la distance entre le haut de la première ligne de texte et le haut de la deuxième. Il s'agit donc de l'espace entre deux lignes de texte d'un même paragraphe.
Exemple
Vous pouvez essayer d'exécuter le code suivant pour apprendre la différence entre la hauteur, height et la hauteur de ligne, line-height :
<!DOCTYPE html>
<html>
<head>
<title>Différence entre height et line-height</title>
<style>
.height {
height: 75px;
border: 1px solid black;
}
.lheight {
line-height: 12px;
}
.lheightbigger {
line-height: 35px;
}
</style>
</head>
<body>
<h2>height</h2>
<div class="height">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</div>
<h2>line-height avec moins d'espace</h2>
<div class="lheight">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</div>
<h2>line-height normale</h2>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</div>
<h2>line-height avec plus d'espace</h2>
<div class="lheightbigger">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
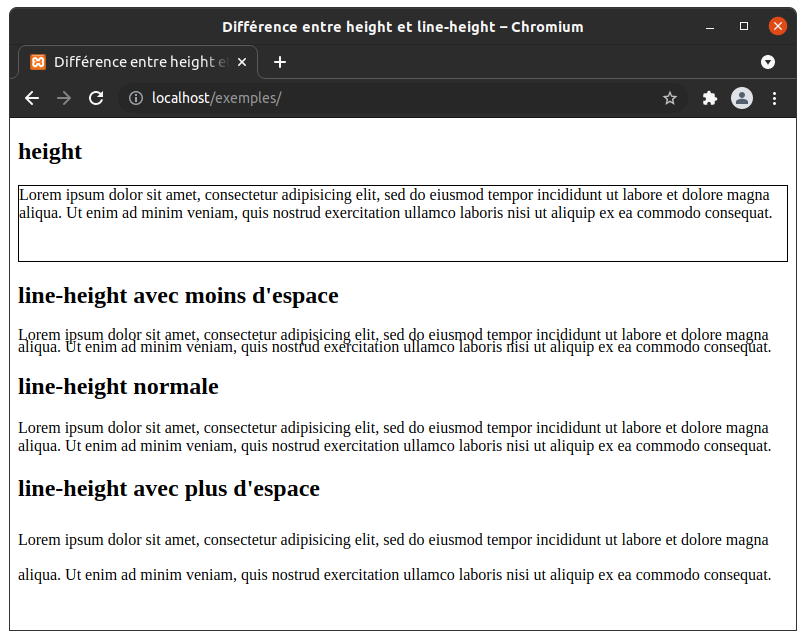
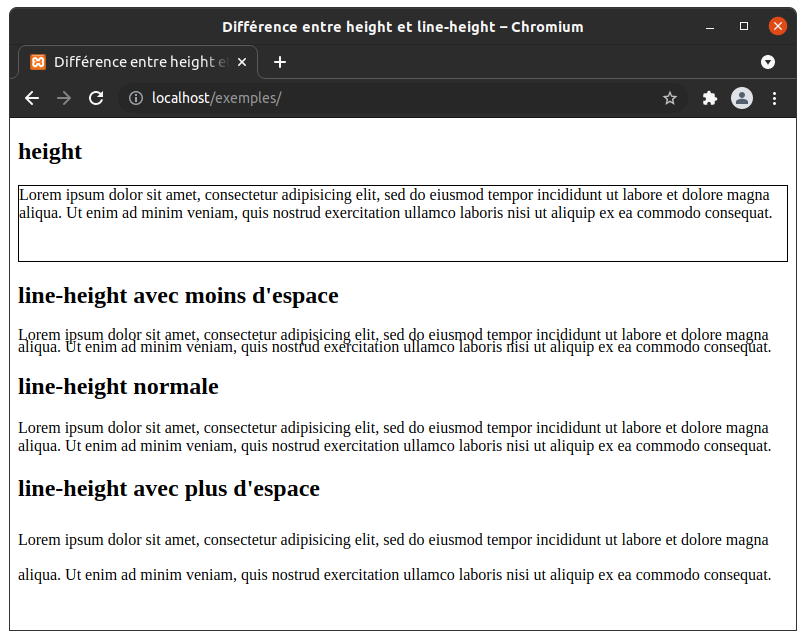
L'exécution du bout de code ci-dessus produit le résultat ci-dessous :