Si vous vous êtes déjà demandé comment intégrer un fichier PDF dans un document HTML, sans trouver de réponse, alors cet article est pour vous.
Il existe plusieurs manières d'inclure un fichier PDF dans un document HTML parmi lesquelles :
- En utilisant les balises <embed> et <object>, qui sont considérées comme des méthodes démodées, car elles sont désormais obsolètes.
- En utilisant soit la balise <a>, soit la balise <iframe>.
Intégrer un document PDF en HTML
La façon la plus simple d'insérer un fichier PDF dans un document HTML est d'utiliser la balise <a> avec son attribut href. Vous devez ajouter l'URL ou spécifier le chemin vers votre fichier PDF. Voici les différents moyens d'intégrer un fichier PDF dans un document HTML.
Exemple d'intégration d'un fichier PDF dans un document HTML avec la balise <a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Exemple d'intégration PDF</h1>
<p><a href="allemand2000.pdf">Cliquez ici pour ouvrir le fichier PDF</a></p>
</body>
</html>
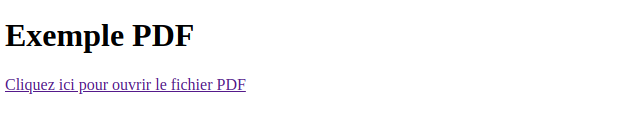
L'exécution du bout de code ci-dessus dans un navigateur affiche le résultat suivant :

Lorsque vous cliquez sur le lien, le fichier PDF s'ouvre dans le navigateur.
Comment intégrer un lecteur de PDF dans un document HTML ?
Une autre façon d'insérer un fichier PDF à votre document HTML consiste à utiliser la balise <iframe>. Elle permet également de définir la largeur et la hauteur selon votre choix. Pour se faire, suivez les étapes suivantes :
- Pour spécifier l'adresse de votre fichier PDF, définissez l'attribut src de la balise <iframe>.
<iframe src="URL"></iframe>
- Pour définir la taille de l'iframe, définissez les attributs height et width :
<iframe src="URL" height="300" width="400"></iframe>
Le code source complet se présentera comme suit.
Exemple d'insertion d'un fichier PDF en HTML en utilisant la balise <iframe> :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h2>Exemple d'intégration d'un PDF avec la balise iframe</h2>
<iframe src="test.pdf" width="100%" height="300px"></iframe>
</body>
</html>
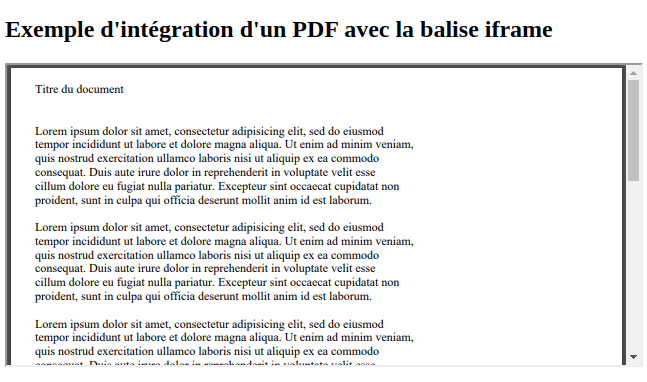
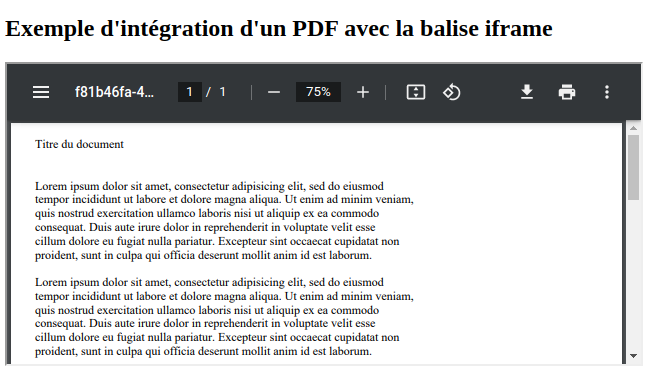
L'exécution du bout de code ci-dessus dans un navigateur affiche le résultat suivant :

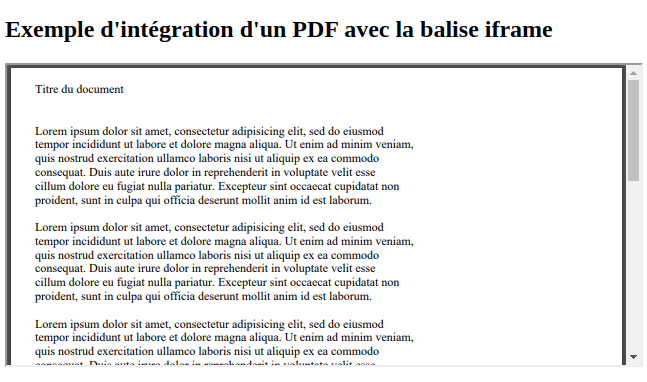
Si vous ne voulez pas que les utilisateurs téléchargent votre fichier PDF, ajoutez #toolbar=0 après l'URL de votre document PDF.
Exemple d'insertion d'un fichier PDF non téléchargeable en HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h2>Exemple d'intégration d'un PDF avec la balise iframe</h2>
<iframe src="test.pdf#toolbar=0" width="100%" height="300px"></iframe>
</body>
</html>
L'exécution du bout de code ci-dessus dans un navigateur affiche le résultat suivant :