Introduction
Chaque jour lorsque nous navigons sur Internet, nous voyons des barres de navigation dans presque tous les sites Web. La barre de navigation est l'un des éléments de base qui rend le site Web attrayant et plus convivial (facilement navigable). La barre de navigation peut être de différents types et de différents styles. Dans ce tutoriel, vous apprendrez à créer une barre de navigation moderne avec des icônes en utilisant HTML et CSS.
Objectif
Créer une barre de navigation moderne avec des icônes en utilisant HTML et CSS.
Prérequis
Pour comprendre ce tutoriel, vous devez avoir des connaissances sur les sujets de programmation Web suivants :
- Les balises HTML
- Les propriétés CSS
Le cours
Qu'est-ce qu'une barre de navigation ?
La barre de navigation est un élément de l'interface utilisateur du site Web qui contient des liens vers d'autres sections du même site Web ou d'autres sites Web. Dans la plupart des sites Web, la barre de navigation est affichée sur presque toutes les pages du site, mais cela peut varier.
Dans la plupart des sites Web, la barre de navigation se présente sous la forme d'une liste horizontale de liens (vers différentes parties du site Web) en haut de chaque page, stylisée de manière à s'intégrer parfaitement à la conception du site.
La barre de navigation contient le logo du site Web et d'autres options de navigation, ainsi qu'une barre de recherche.
Dans la plupart des cas, la barre de navigation est placée horizontalement au début de la page Web (en haut), mais dans certains cas, une barre de navigation horizontale peut ne pas convenir à la conception du site Web, alors dans ce type de cas, nous créons une barre de navigation verticale sur le côté gauche ou le côté droit du site Web. Ce type de barre de navigation verticale est également appelé barre latérale, car elle apparaît sur le côté du contenu principal. Certains sites Web disposent à la fois d'une barre de navigation horizontale en haut et d'une barre de navigation verticale sur le côté gauche ou droit de chaque site.
De nombreux autres sites Web utilisent une barre de navigation horizontale pour la vue sur ordinateur et une barre de navigation verticale pour la vue sur téléphone mobile de leurs sites Web.
Dans ce tutoriel, nous allons apprendre à créer une barre de navigation horizontale simple pour n'importe quel site Web en quelques étapes simples en utilisant simplement HTML et CSS.
Étape 1
Créez un nouveau dossier dans votre ordinateur et donnez-lui un nom comme "Navbar".
Dans le dossier "Navbar", nous enregistrerons nos fichiers HTML et CSS qui sont nécessaires à notre projet pour créer une barre de navigation et lui donner un style. Après avoir créé le dossier "Navbar", ouvrez un éditeur de texte (nous utilisons Sublime Text) pour créer les fichiers HTML et CSS.
Etape 2
Créez 2 nouveaux fichiers dans l'éditeur de texte et nommez-les nav.html et nav.css, puis enregistrez-les dans le dossier "Navbar".
Étape 3.
Ensuite, nous allons créer la structure de base de la barre de navigation en utilisant HTML et lier le fichier nav.css (dont le contenu sera présenté dans les étapes suivantes) en utilisant :
<link rel="stylesheet" type="text/css" href="nav.css">
Code HTML :
Voici le code HTML contenu dans le fichier nav.html :
<!doctype html>
<head>
<title>Barre de navigation avec icônes</title>
<!-- modifier ou changer le titre de votre page à l'aide de la balise "title" -->
<link rel="stylesheet" type="text/css" href="nav.css">
<!-- lier le fichier css au html en utilisant la balise "link" -->
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- liez ce fichier css d'icônes avec le fichier html pour accéder à toutes les icônes font-awesome de boostrapcdn.com -->
</head>
<body>
<ul>
<!-- la balise ouvrante "ul" pour créer des listes non ordonnées. -->
<li>
<!--L'élément HTML "li" est utilisé pour représenter un élément dans une liste... Dans les menus et les listes non ordonnées-->
<!-- la balise "a" définit un hyperlien, qui est utilisé pour créer un lien d'une page à une autre. -->
<a href="#">
<!-- ce lien permet de relier votre page d'accueil à une autre page.e -->
<div class="icon">
<i class="fa fa-home" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Accueil" -->
<i class="fa fa-home" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Accueil" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Home">Accueil</span></div>
<!-- nous créons le premier élément du menu nommé "Accueil" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "A Propos" à une autre page. -->
<div class="icon">
<i class="fa fa-file" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "A Propos" -->
<i class="fa fa-file" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "A Propos" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="A Propos">A Propos</span></div>
<!-- nous créons le second élément du menu nommé "A Propos" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Services" à une autre page. -->
<div class="icon">
<i class="fa fa-cogs" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Services" -->
<i class="fa fa-cogs" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Services" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Services">Services</span></div>
<!--- nous créons le troisième élément du menu nommé "Services" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Portfolio" à une autre page. -->
<div class="icon">
<i class="fa fa-picture-o" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Portfolio" -->
<i class="fa fa-picture-o" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Portfolio" ici pour l'effet de survol -->
</div>
<div class="name" ><span data-text="Portfolio">Portfolio</span></div>
<!-- nous créons le quatrième élément du menu nommé "Portfolio" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Equipe" à une autre page. -->
<div class="icon">
<i class="fa fa-users" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Equipe" -->
<i class="fa fa-users" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Equipe" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Equipe">Equipe</span></div>
<!-- nous créons le cinquième élément du menu nommé "Equipe" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Contact" à une autre page. -->
<div class="icon">
<i class="fa fa-envelope" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Contact" -->
<i class="fa fa-envelope" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Contact" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Contact">Contact</span></div>
<!-- nous créons le sixième élément du menu nommé "Equipe" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Blog" à une autre page. -->
<div class="icon">
<i class="fa fa-book" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Blog" -->
<i class="fa fa-book" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Blog" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Blog">Blog</span></div>
<!-- nous créons le septième élément du menu nommé "Blog" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Panier" à une autre page. -->
<div class="icon">
<i class="fa fa-cart-arrow-down" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Panier" -->
<i class="fa fa-cart-arrow-down" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Panier" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Panier">Panier</span></div>
<!-- nous créons le huitième élément du menu nommé "Panier" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Prix" à une autre page. -->
<div class="icon">
<i class="fa fa-usd" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Prix" -->
<i class="fa fa-usd" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Prix" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Prix">Prix</span></div>
<!-- nous créons le neuvième élément du menu nommé "Prix" -->
</a>
</li>
<li>
<a href="#">
<!-- ce lien permet de relier votre page "Login" à une autre page. -->
<div class="icon">
<i class="fa fa-sign-in" aria-hidden="true"></i><!-- c'est l'icône du fichier obtenu des font-awesome pour le menu "Login" -->
<i class="fa fa-sign-in" aria-hidden="true"></i><!-- copie et colle le lien de l'icône du menu "Login" ici pour l'effet de survol -->
</div>
<div class="name"><span data-text="Login">Login</span></div>
<!-- nous créons le dixième élément du menu nommé "Login" -->
</a>
</li>
</ul>
</body>
</html>
Étape 4
Ensuite, nous allons compléter le code de notre fichier CSS pour appliquer le style du HTML et le rendre plus attrayant et plus beau.
Code CSS :
Voici le code CSS contenu dans le fichier nav.css :
/* Ajouter une couleur de fond bleu ciel au contenu de la balise "body" */
body{
margin: 0;
padding: 0;
font-family: sans-serif;/* vous pouvez changer la police en utilisant la propriété css "font-familiy" */
background: aqua;/* vous pouvez changer la couleur de fond du "body" en utilisant la propriété css "background" */
}
ul{
position:absolute;/* définit la position de la barre de navigation */
top: 8%;
left: 50%;
transform: translate(-50%,-50%);
margin: 0;
padding: 20px 0; /* Ajouter une marge intérieure */
background: #fff; /* Ajouter une couleur de fond blanche à la barre de navigation */
display: flex; /* la valeur "flex" Définit la barre de navigation horizontalement à l'aide de la propriété "display"*/
border-radius: 10px; /* arrondir les bords */
box-shadow: 0 10px 30px rgba(0,0,0,.3)
}
/* Style des liens dans la barre de navigation */
ul li{
list-style: none;
text-align: center;
display: block;
border-right: 1px solid rgba(0,0,0,0.2);
}
ul li:last-child{
border-right: none;
}
ul li a{
text-decoration: none;
padding: 0 50px;
display: block;
}
/* Style des icônes dans la barre de navigation */
ul li a .icon{
width: 40px; /* modifie la largeur de l'icône */
height: 40px; /* modifie la hauteur de l'icône */
text-align: center;
overflow: hidden;
margin: 0 auto 10px;
}
/* définir la taille, la hauteur et la largeur de l'icône */
ul li a .icon .fa{
width: 100%;
height: 100%;
line-height: 40px;
font-size: 34px;
transition: 0.5s; /* ajouter une transition pour la rendre plus attrayante */
color: #000;
}
/* Changez la couleur de l'icône au survol */
ul li a .icon .fa:last-child{
color: aqua;
}
/* styliser la couleur et la transformation de l'icône au survol de celle-ci */
ul li a:hover .icon .fa{
transform: translateY(-100%); /* "translateY" pour ajouter l'effet de survol */
}
ul li a .name{
position: relative;
height: 20px;
width: 100%;
display: block;
overflow: hidden;/* faire en sorte que le débordement de ul li a .name soit caché */
}
/* modifier la taille de la police et définir la transition du menu de navigation */
ul li a .name span{
display: block;
position: relative;
color: #000;
font-size: 18px; /* modification de la taille des caractères */
line-height: 20px;
transition: 0.5s; /* ajouter la transition pour la rendre plus attrayante */
}
/* définir et modifier "position", "top", "width", "left", "height" et "color" de 'class'.name span:before*/
ul li a .name span:before{
content: attr(data-text);
position: absolute;
top: -100%;
width: 100%;
left: 0;
height: 1005;
color: aqua;
}
/*styliser le survol de ul li a .name span */
ul li a:hover .name span{
transform: translateY(20px);
}
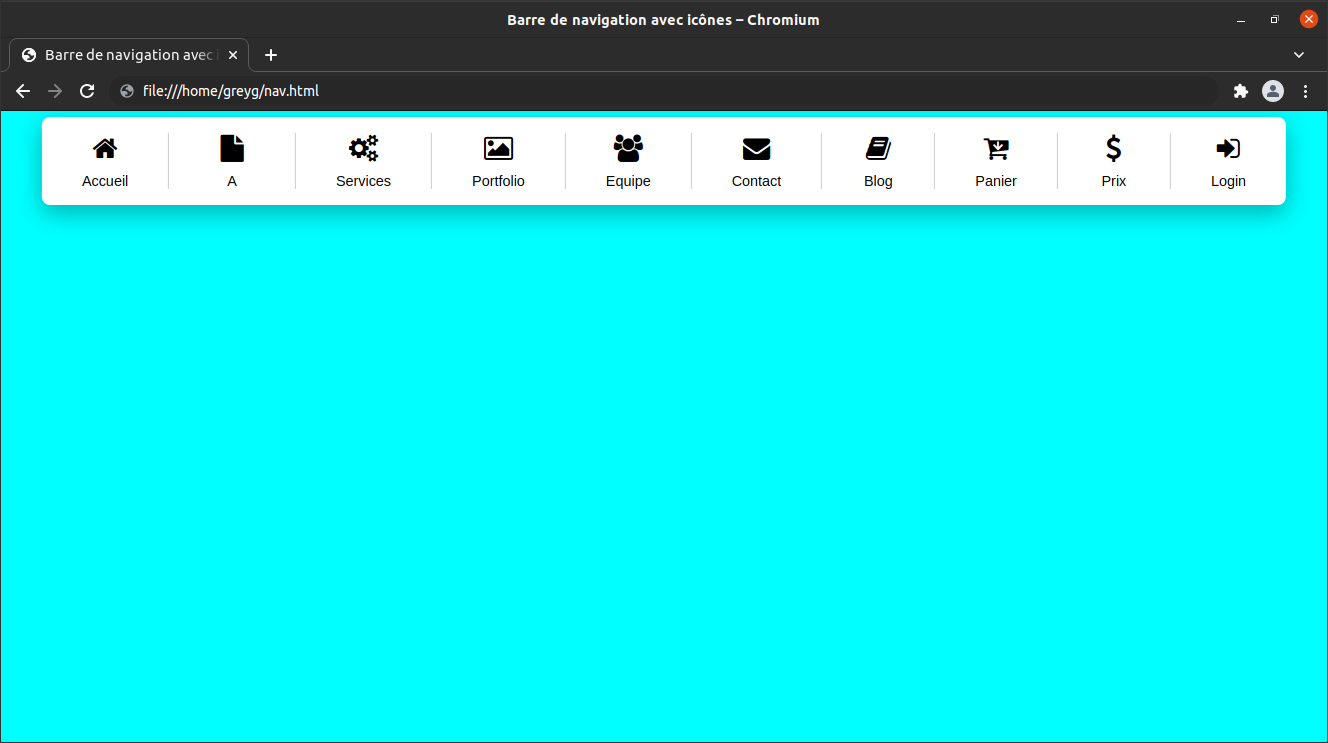
Résultat final
Voici à quoi ressemblera le résultat final.

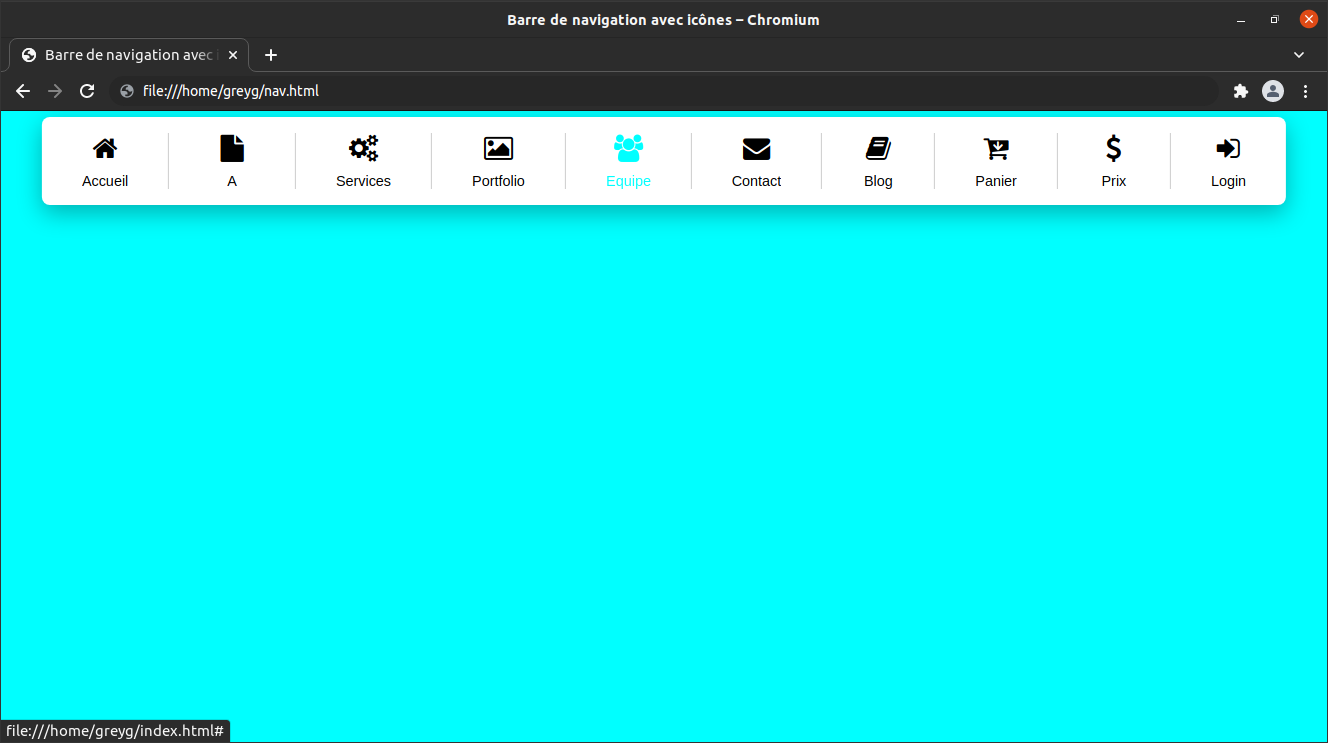
et en passant la souris sur les icônes de la barre de navigation, la couleur changera :

Conclusion
En seulement 4 étapes simples, nous avons réussi à créer une barre de navigation avec icône et effet de survol. Vous êtes désormais prêt à créer votre propre barre de navigation personalisée avec des icônes en utilisant HTML et CSS.