Introduction
Les fenêtres de dialogue modales, aussi appelées overlays, sont des composants qui se superposent au contenu de la fenêtre active. Lorsqu'une fenêtre de dialogue modale est ouverte, on ne peut plus interagir avec le reste de la page et le contenu en dehors de la fenêtre modale est visuellement obscurci. C'est ce qui les différencie des fenêtres non modales.
Les fenêtres de dialogue modales peuvent contenir des contenus très variés : une simple notification, un album photo ou un formulaire d'inscription, pour ne citer que quelques exemples.
Dans cet article, nous allons nous focaliser sur le dernier exemple, c'est-à-dire la création d'un formulaire d'inscription modale responsive pour un site Web.
Objectif
Créer un formulaire d'inscription modale responsive pour un site Web.
Prérequis
Connaissances de base en HTML, CSS et JavaScript.
Le contenu
Créer un formulaire d'inscription responsive
Pour créer notre formulaire d'inscription responsive, nous allons suivre les étapes suivantes :
Étape 1 : Créer le formulaire d'inscription HTML
La première étape consiste à créer un formulaire HTML en utilisant l'élément form. Nous allons ensuite ajouté des champs de saisie (input) avec une légende/étiquette correspondante pour chaque champ.
Étape 2 : Ajouter du style CSS au formulaire d'inscription
La deuxième étape consiste à ajouter du code CSS pour mettre en forme la page de notre formulaire d'inscription. Nous allons utilisé un design plutôt simple, en vous laissant le soin de le modifier à votre guise.
Code HTML et CSS
Le code de notre formulaire d'inscription se présente comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Formulaire d'inscription</title>
<style>
/*style des champs de saisie*/
input[type=text],
input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 2px solid #ccc;
box-sizing: border-box;
}
/*style pour les boutons*/
button {
background-color: #0077FF;
color: white;
padding: 15px 20px;
margin: 8px 0;
cursor: pointer;
width: 100%;
}
/*style pour le bouton 'Annuler'*/
.cancelbtn {
padding: 15px 20px;
background-color: #FF0000;
}
/*faire flotter les boutons et leur attribuer la même largeur*/
.cancelbtn,
.signupbtn {
float: left;
width: 50%;
}
/*ajouter une marge intérieur au container*/
.container {
padding: 16px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
/*style pour les boutons 'S'inscrire' et 'Annuler' sur les petits écrans*/
@media screen and (max-width: 300px) {
.cancelbtn,
.signupbtn {
width: 100%;
}
}
</style>
</head>
<body>
<h2>Formulaire d'inscription</h2>
<form action="/action_page.php" style="border:1px solid #ccc;">
<div class="container">
<label><b>Adresse email</b></label>
<input type="text" placeholder="Entrez l'email" name="email" required>
<label><b>Mot de passe</b></label>
<input type="password" placeholder="Entrez Mot de passe" name="psw" required>
<label><b>Répétez le mot de passe</b></label>
<input type="password" placeholder="Répétez le mot de passe" name="psw-repeat" required>
<input type="checkbox" checked="checked"> En créant un compte, vous acceptez nos <a href="#">Conditions d'Utilisation et notre Politique de Confidentialité</a>
<div class="clearfix">
<button type="button" class="cancelbtn">Annuler</button>
<button type="submit" class="signupbtn">S'inscrire</button>
</div>
</div>
</form>
</body>
</html>
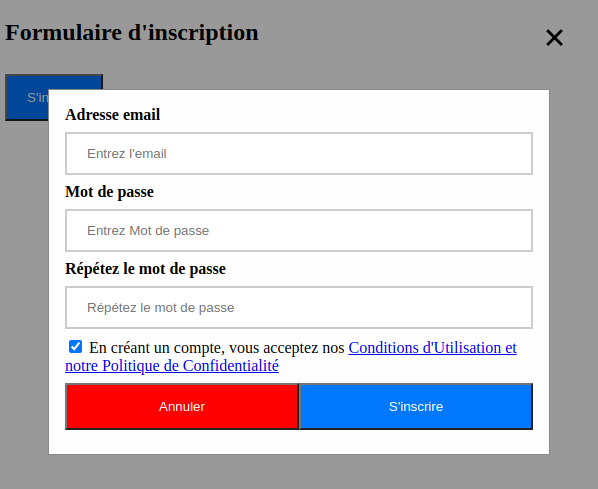
Résultat
Lorsque vous chargez dans un navigateur le fichier contenant le code précédent, vous obtenez le résultat suivant :

Nous avons terminé avec la première partie qui consistait à créer un formulaire d'inscription responsive ; et nous y avons ajouté quelques styles CSS. À présent, nous allons voir dans la section suivante comment faire apparaître ce formulaire d'inscription dans une fenêtre modale.