Auteur : TutorialsGrey
Comment centrer un texte verticalement dans un élément DIV à l'aide de CSS ?
Par : TutorialsGrey, le 10 Novembre 2022
Sur cette page, vous apprendrez comment centrer un texte verticalement dans un élément DIV à l'aide de CSS en utilisant la propriété CSS line-height. Je continue la lecture →
Dans cette article, vous allez apprendre comment changer la couleur par défaut de la sélection de texte dans les navigateurs à l'aide de CSS en utilisant le pseudo-élément CSS ::selection. Je continue la lecture →
Dans cette article, vous allez apprendre comment supprimer le contour des zones de saisie de texte dans Chrome à l'aide de CSS en utilisant la propriété outline. Je continue la lecture →
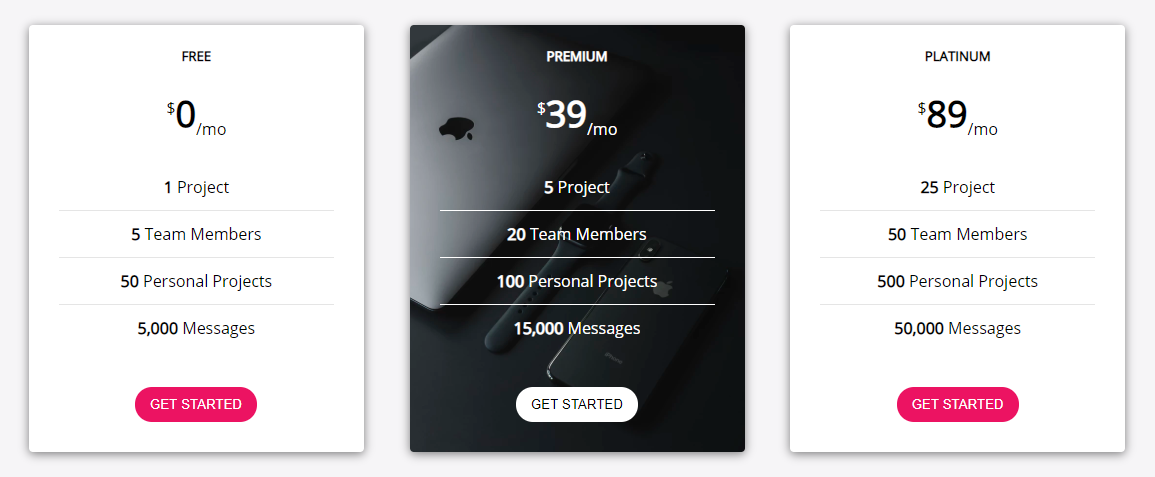
Pricing Plan - Comment créer un Plan Tarifaire ?
Par : TutorialsGrey, le 29 Octobre 2022
Pour cet article, vous allez apprendre à créer un composant de plan de tarification. Ce type de composant est utilisé sur la plupart des sites de présentation de SaaS (Software as a Service) où les gens peuvent souscrire un abonnement mensuel ou annuel. Ils proposent plusieurs choix et vous choisissez celui ... Je continue la lecture →
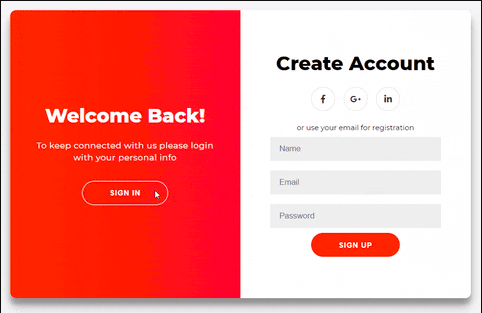
Comment créer un formulaire de connexion ou d'inscription (ou les deux) ?
Par : TutorialsGrey, le 28 Octobre 2022
Dans cet article, vous apprendre à créer un formulaire de connexion ou d'inscription (ou les deux). Vous pouvez voir ci-dessous une démo de ce que j'ai créé : Avant de passer au code proprement dit, j'aimerais décomposer les éléments que nous allons avoir dans le composant. Cela nous aidera à rendre le code ... Je continue la lecture →
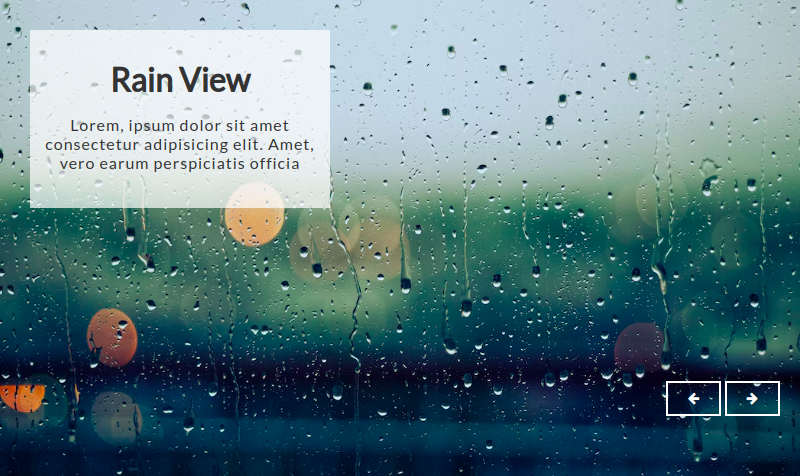
Slider - Comment créer un Slider plein écran ?
Par : TutorialsGrey, le 28 Octobre 2022
Un slider est surtout utilisé pour présenter du contenu comme des images, des projets dans votre portfolio ou même des témoignages de clients. Il est utile parce que vous avez ce contenu concentré dans un écran qui change à un certain moment, comme toutes les 5 secondes, et met en ... Je continue la lecture →
Pulse Animation - Comment créer une animation pulsée à l'aide de CSS ?
Par : TutorialsGrey, le 24 Octobre 2022
Dans ce tutoriel, vous allez apprendre à créer une animation d'impulsion CSS. Les animations pulsées peuvent être utilisées pour donner à votre interface un aspect élégant et attirer l'attention de l'utilisateur. L'animation d'impulsion est surtout utilisée pour attirer l'attention d'un utilisateur sur vos boutons. Avant de se lancer, commencez par créer deux fichiers. L'un ... Je continue la lecture →
Tab Header - Comment créer des en-têtes d'onglets avec CSS et JavaScript ?
Par : TutorialsGrey, le 22 Octobre 2022
Dans ce tutoriel, vous allez apprendre à créer des en-têtes d'onglets avec CSS et JavaScript. Nous allons commencer par définir la structure de nos en-têtes d'onglets avec du HTML. (adsbygoogle = window.adsbygoogle || []).push({}); Je continue la lecture →
Vertical Tabs - Comment créer un menu à onglets vertical avec CSS et JavaScript ?
Par : TutorialsGrey, le 17 Octobre 2022
Les onglets sont parfaits pour les applications web à page unique, ou pour les pages web capables d'afficher différents sujets. Dans cet article, vous allez apprendre à créer un menu à onglets vertical avec CSS et JavaScript. Commençons par définir le code HTML nécessaire pour notre menu à onglets vertical. ... Je continue la lecture →
Tabs - Comment créer des onglets avec du CSS (sans JavaScript) ?
Par : TutorialsGrey, le 16 Octobre 2022
Dans ce tutoriel, nous allons créer un composant d'onglet à l'aide de CSS, sans JavaScript. Les onglets sont parfaits pour créer une interface utilisateur organisée en offrant un moyen d'afficher rapidement des morceaux de contenu sans avoir à faire défiler le navigateur. Commençons par le code HTML nécessaire. ... Je continue la lecture →
Tabs - Comment créer des onglets avec du HTML, CSS et JavaScript ?
Par : TutorialsGrey, le 16 Octobre 2022
Dans ce tutoriel, nous allons apprendre à créer des onglets. Pour créer ces onglets, nous avons besoin du HTML, CSS et Javascript. Les onglets sont des éléments de navigation utilisés pour trier et afficher des informations pertinentes. Ces informations se présentent généralement en deux parties. La première partie est le titre ... Je continue la lecture →
Comment aligner du contenu HTML avec la propriété CSS align-content ?
Par : TutorialsGrey, le 06 Octobre 2022
La propriété CSS "align-content" est une sous-propriété du module Flexible Box Layout. Elle permet d'aligner les lignes d'un conteneur flexible lorsqu'il y a de l'espace supplémentaire dans l'axe transversal, de la même manière que la propriété "justify-content" aligne les éléments individuels dans l'axe principal. Remarque : cette propriété n'a aucun effet lorsque le conteneur flexible ... Je continue la lecture →
Comment utiliser la propriété CSS accent-color ?
Par : TutorialsGrey, le 05 Octobre 2022
La propriété CSS accent-color permet de teinter à nouveau la couleur accentuée des contrôles de formulaires fournis par les styles par défaut du navigateur avec une valeur de couleur personnalisée. .element { accent-color: #f8a100; } La propriété CSS accent-color est défini dans le module de base de l'interface utilisateur CSS de niveau ... Je continue la lecture →